Σημείωση
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να συνδεθείτε ή να αλλάξετε καταλόγους.
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να αλλάξετε καταλόγους.
Σημείωση
Από τις 12 Οκτωβρίου 2022, οι πύλες του Power Apps είναι Power Pages. Περισσότερες πληροφορίες: Το Microsoft Power Pages είναι πλέον γενικά διαθέσιμο (ιστολόγιο)
Σύντομα θα μετεγκαταστήσουμε και θα συγχωνεύσουμε την τεκμηρίωση των πυλών Power Apps με την τεκμηρίωση Power Pages.
Σε αυτό το πρόγραμμα εκμάθησης, θα δημιουργήσετε ένα δείγμα στοιχείου χρησιμοποιώντας το Power Apps Component Framework. Θα συσκευάστε αυτό το στοιχείο σε ένα περιβάλλον Dataverse και θα προσθέσετε το στοιχείο σε μια εφαρμογή που καθορίζεται από μοντέλο. Μετά θα ρυθμίσετε τις παραμέτρους των πυλών Power Apps για να προσθέσετε το στοιχείο σε μια βασική φόρμα, θα ορίσετε πρόσβαση για τον πίνακα Πόρος Web και θα προσθέσετε τη βασική φόρμα σε μια σελίδα web. Τέλος, θα επισκεφτείτε την ιστοσελίδα των πυλών και θα αλληλεπιδράσετε με το στοιχείο.
Προϋποθέσεις
- Η έκδοση της πύλης σας πρέπει να είναι 9.3.3.x ή νεότερη.
- Το πακέτο πύλης εκκίνησης πρέπει να είναι 9.2.2103.x ή νεότερο.
Σημείωση
Αυτό το πρόγραμμα εκμάθησης βασίζεται στο υπάρχον πρόγραμμα εκμάθησης πλαισίου στοιχείων Power Apps που σας ακολουθεί στη διαδικασία δημιουργίας του TSLinearInputComponent για τον πίνακα Ευκαιρία στην Κύρια φόρμα. Μπορείτε επίσης να χρησιμοποιήσετε οποιοδήποτε υπάρχον ή νέο στοιχείο, καθώς και οποιονδήποτε άλλο πίνακα για αυτό το πρόγραμμα εκμάθησης. Σε αυτή την περίπτωση, φροντίστε να χρησιμοποιείτε το στοιχείο και τη φόρμα σας όταν ακολουθείτε τα βήματα σε αυτό το εκπαιδευτικό βοήθημα.
Βήμα 1. Δημιουργία του πρώτου σας στοιχείου
Για να δημιουργήσετε ένα δείγμα στοιχείου, ακολουθήστε τα βήματα στο πρόγραμμα εκμάθησης Δημιουργία του πρώτου σας στοιχείου. Στο τέλος αυτού του προγράμματος εκμάθησης, το στοιχείο που ονομάζεται TSLinearInputComponent συσκευάζεται και αποστέλλεται στο περιβάλλον Dataverse.
Βήμα 2. Προσθήκη του στοιχείου κώδικα σε ένα πεδίο σε μια εφαρμογή που καθορίζεται από μοντέλο
Τώρα που έχετε κάνει αποστολή του TSLinearInputComponent στο περιβάλλον Dataverse σας, ακολουθήστε τα βήματα στο πρόγραμμα εκμάθησης Προσθήκη στοιχείου κώδικα σε ένα πεδίο σε εφαρμογές που καθορίζονται από μοντέλο για να προσθέσετε το στοιχείο στον πίνακα Ευκαιρία της Κύριας φόρμας.
Βήμα 3. Επαλήθευση της εφαρμογής βάσει μοντέλου με το νέο στοιχείο
Μπορείτε να ενημερώσετε μια υπάρχουσα εφαρμογή που καθορίζεται από μοντέλο ή να δημιουργήσετε μια νέα εφαρμογή με τη φόρμα στην οποία προσθέσατε το στοιχείο. Για παράδειγμα, η παρακάτω εικόνα δείχνει την εμφάνιση του πίνακα Ευκαιρία για την Κύρια φόρμα κατά τη χρήση του στοιχείου κώδικα σε αυτό το πρόγραμμα εκμάθησης.

Βήμα 4. Προσθήκη στοιχείου κώδικα σε μια βασική φόρμα σε πύλες
Σε αυτό το βήμα, θα δημιουργήσετε μια νέα βασική φόρμα στις πύλες και, στη συνέχεια, θα προσθέσετε το στοιχείο στη βασική φόρμα που δημιουργήθηκε. Μπορείτε επίσης να χρησιμοποιήσετε μια υπάρχουσα βασική φόρμα.
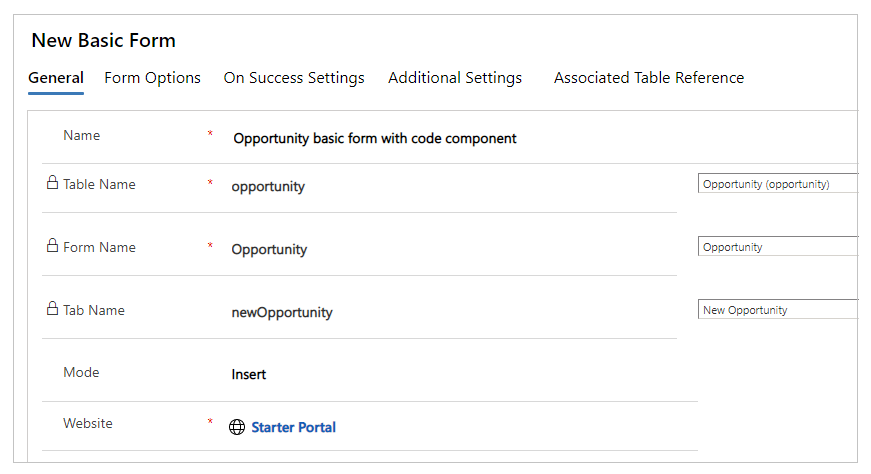
Βήμα 4.1. Δημιουργία νέας βασικής φόρμας
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Στο αριστερό τμήμα παραθύρου, στην περιοχή Περιεχόμενο, επιλέξτε Βασικές φόρμες.
Επιλέξτε Νέα.
Εισαγάγετε Όνομα. Για παράδειγμα, Βασική φόρμα ευκαιριών με στοιχείο κώδικα.
Επιλέξτε Βασικό όνομα ως Ευκαιρία.
Για το Όνομα φόρμας, επιλέξτε τη φόρμα της εφαρμογής βάσει μοντέλου στην οποία προσθέσατε το στοιχείο κώδικα νωρίτερα σε αυτό το πρόγραμμα εκμάθησης.
Επιλέξτε το Όνομα καρτέλας.
Επιλέξτε την τοποθεσία Web της πύλης σας.

Επιλέξτε Αποθήκευση και κλείσιμο.
Βήμα 4.2. Προσθήκη στοιχείου κώδικα στη βασική φόρμα
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Στο αριστερό τμήμα παραθύρου, στην περιοχή Περιεχόμενο, επιλέξτε Βασικές φόρμες.
Επιλέξτε τη βασική φόρμα που δημιουργήσατε στο προηγούμενο βήμα.
Επιλέξτε Σχετική.
Επιλέξτε Μετα-δεδομένα βασικής φόρμας.
Επιλέξτε Μετα-δεδομένα νέας βασικής φόρμας.
Επιλέξτε Τύπο ως Χαρακτηριστικόλ.
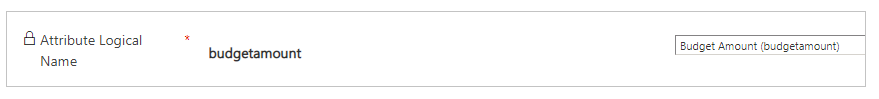
Επιλέξτε το λογικό όνομα χαρακτηριστικού ως ποσό προϋπολογισμού (budgetamount).

Εισαγάγετε Ετικέτα. Για παράδειγμα, Ποσό προϋπολογισμού.
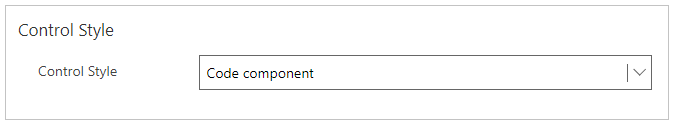
Για το Στυλ στοιχείου ελέγχου, επιλέξτε Στοιχείο κώδικα.

Επιλέξτε Αποθήκευση και κλείσιμο.
Βήμα 5. Δημιουργία ιστοσελίδας σε πύλες με τη βασική φόρμα
Ανοίξτε την πύλη σας στο Studio για πύλες Power Apps.
Στην επάνω αριστερή γωνία, επιλέξτε Νέα σελίδα.
Επιλέξτε Κενό.
Στο τμήμα παραθύρου ιδιοτήτων της δεξιάς πλευράς, ενημερώστε το όνομα της ιστοσελίδας. Για παράδειγμα, Ευκαιρίες.
Ενημέρωση μερικής διεύθυνσης URL. Για παράδειγμα, Ευκαιρίες.
Αναπτύξτε τα Δικαιώματα.
Απενεργοποιήστε την επιλογή Σελίδα διαθέσιμη για όλους.
Επιλέξτε τους ρόλους web που θα πρέπει να έχουν δικαίωμα πρόσβασης σε αυτήν τη σελίδα.
Μέσα στο πρόγραμμα επεξεργασίας σελίδας, κάτω από την ενότητα "Κεφαλίδα", επιλέξτε την ενότητα Στήλη.
Στο αριστερό τμήμα παραθύρου, επιλέξτε Στοιχεία.
Στην Στοιχεία πύλης, επιλέξτε Φόρμα.
Στο παράθυρο ιδιοτήτων στη δεξιά πλευρά, επιλέξτε Χρήση υπάρχουσας.
Στο Όνομα, επιλέξτε τη βασική φόρμα που δημιουργήσατε νωρίτερα σε αυτό το πρόγραμμα εκμάθησης.
Συμβουλή
Αν η φόρμα δεν είναι διαθέσιμη, δοκιμάστε τη Ρύθμιση παραμέτρων συγχρονισμού για να συγχρονίσετε αλλαγές από το Dataverse.
Στην επάνω δεξιά γωνία, επιλέξτε Περιήγηση στην τοποθεσία web.
Τώρα στην ιστοσελίδα θα εμφανίζεται η βασική φόρμα για τον πίνακα Ευκαιρίες με το στοιχείο κώδικα ως ρυθμιστικό, παρόμοιο με τον τρόπο που εμφανίζεται χρησιμοποιώντας την εφαρμογή που καθορίζεται από μοντέλο για την ίδια φόρμα.

Επόμενα βήματα
Επισκόπηση: Χρήση των στοιχείων κώδικα στις πύλες
Δείτε επίσης
Επισκόπηση Power Apps component framework
Δημιουργία του πρώτου σας στοιχείου
Προσθήκη στοιχείων κώδικα σε πεδίο ή πίνακα εφαρμογών βάσει μοντέλου
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).