Προσαρμογή περιεχομένου χρησιμοποιώντας τμήματα περιεχομένου
Σημείωση
Από τις 12 Οκτωβρίου 2022, οι πύλες του Power Apps είναι Power Pages. Περισσότερες πληροφορίες: Το Microsoft Power Pages είναι πλέον γενικά διαθέσιμο (ιστολόγιο)
Σύντομα θα μετεγκαταστήσουμε και θα συγχωνεύσουμε την τεκμηρίωση των πυλών Power Apps με την τεκμηρίωση Power Pages.
Τα τμήματα περιεχομένου είναι μικρά τμήματα με δυνατότητα επεξεργασίας περιεχομένου που μπορούν να τοποθετηθούν από έναν προγραμματιστή σε ένα πρότυπο σελίδας επιτρέποντας στο προσαρμοζόμενο περιεχόμενο να συμπληρώσει εύκολα οποιοδήποτε τμήμα της διάταξης της σελίδας. Τα στοιχεία ελέγχου τμημάτων, που είναι υπεύθυνα για την απόδοση του περιεχομένου των τμημάτων μέσω της πύλης web, τοποθετούνται σε πρότυπο σελίδας από προγραμματιστές.
Επεξεργασία τμημάτων
Η επεξεργασία τμημάτων κώδικα μπορεί να γίνει μέσω της εφαρμογής Διαχείριση πύλης. Το κύριο και πιο ισχυρό χαρακτηριστικό του τμήματος είναι το γεγονός ότι μπορείτε να αποσπάσετε ένα μέρος του περιεχομένου (εκτός από το κύριο αντίγραφο της σελίδας) και να το επεξεργαστείτε ξεχωριστά επιτρέποντας ουσιαστικά σε οποιοδήποτε στατικό περιεχόμενο στην τοποθεσία σας να έχει πλήρως διαχειριζόμενο περιεχόμενο και δυνατότητα επεξεργασίας.
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Μεταβείτε στις Πύλες > Τμήματα κώδικα περιεχομένου.
Για να δημιουργήσετε ένα τμήμα κώδικα, επιλέξτε Νέο.
Για να επεξεργαστείτε ένα υφιστάμενο τμήμα κώδικα, επιλέξτε ένα υφιστάμενο Τμήμα κώδικα περιεχομένου στο πλέγμα.
Καταχωρίστε τιμές για τα παρακάτω πεδία:
| Πλήρες όνομα | Περιγραφή |
|---|---|
| Πλήρες όνομα | Το όνομα μπορεί να χρησιμοποιηθεί από έναν προγραμματιστή για να τοποθετήσετε την τιμή του τμήματος σε ένα πρότυπο σελίδας στον κωδικό της πύλης. |
| Τοποθεσία Web | Η τοποθεσία Web που συσχετίζεται με το τμήμα. |
| Εμφανιζόμενο όνομα | Εμφανιζόμενο όνομα του τμήματος κώδικα περιεχομένου. |
| Τύπος | Τύπος τμήματος κώδικα περιεχομένου, κείμενο ή HTML. |
| Γλώσσα τμήματος περιεχομένου | Επιλέξτε μια γλώσσα για το τμήμα κώδικα περιεχομένου. Για να προσθέσετε περισσότερες γλώσσες, μεταβείτε στην Ενεργοποίηση υποστήριξης πολλαπλών γλωσσών. |
| Τιμή | Το περιεχόμενο του τμήματος που θα εμφανίζεται στην πύλη. Μπορείτε να εισαγάγετε απλό κείμενο ή σήμανση html. Επίσης, μπορείτε να χρησιμοποιήσετε αντικείμενα liquid με τιμές σήμανσης κειμένου ή HTML. |
Χρήση τμήματος κώδικα
Μπορείτε να χρησιμοποιήσετε τμήματα κώδικα για να εμφανίσετε κείμενο ή HTML. Τα τμήματα κώδικα περιεχομένου μπορούν επίσης να χρησιμοποιήσουν αντικείμενα liquid και να αναφερθούν σε άλλα περιεχόμενα, όπως οντότητες.
Για παράδειγμα, μπορείτε να χρησιμοποιήσετε τα βήματα που περιγράφηκαν παραπάνω σε αυτό το άρθρο για να δημιουργήσετε/επεξεργαστείτε ένα τμήμα κώδικα περιεχομένου. Κατά την επεξεργασία τμήμα κώδικα καρτέλας, μπορείτε να συμπεριλάβετε δείγματα κώδικα σε μια καρτέλα. Βεβαιωθείτε ότι αντικαθιστάτε το αναγνωριστικό της καρτέλας του πίνακα "Λογαριασμός" με το σωστό αναγνωριστικό από το περιβάλλον σας. Μπορείτε επίσης να χρησιμοποιήσετε έναν άλλο πίνακα αντί για τον "Λογαριασμό".
Αφού δημιουργήσετε ένα τμήμα κώδικα με κείμενο, HTML ή αντικείμενα liquid που εμφανίζονται στο παραπάνω παράδειγμα, μπορείτε να το χρησιμοποιήσετε σε μια σελίδα πύλης.
Για να το κάνετε αυτό, προσθέστε το τμήμα κώδικα σε μια σελίδα πύλης:
Δημιουργήστε ένα πρότυπο web και χρησιμοποιήστε τμήματα κώδικα αντικειμένου liquid για να καλέσετε το τμήμα κώδικα που δημιουργήσατε.
Δημιουργήστε ένα πρότυπο σελίδας χρησιμοποιώντας το πρότυπο Web που δημιουργήσατε νωρίτερα.
Χρησιμοποιήστε το Studio για πύλες για να δημιουργήσετε μια νέα σελίδα χρησιμοποιώντας το πρότυπο σελίδας που δημιουργήσατε νωρίτερα.
Παράδειγμα
Το παρακάτω παράδειγμα χρησιμοποιεί μια βάση δεδομένων Microsoft Dataverse με δείγματα δεδομένων.
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Μεταβείτε στις Πύλες > Τμήματα κώδικα περιεχομένου.
Για να δημιουργήσετε ένα τμήμα κώδικα, επιλέξτε Νέο.
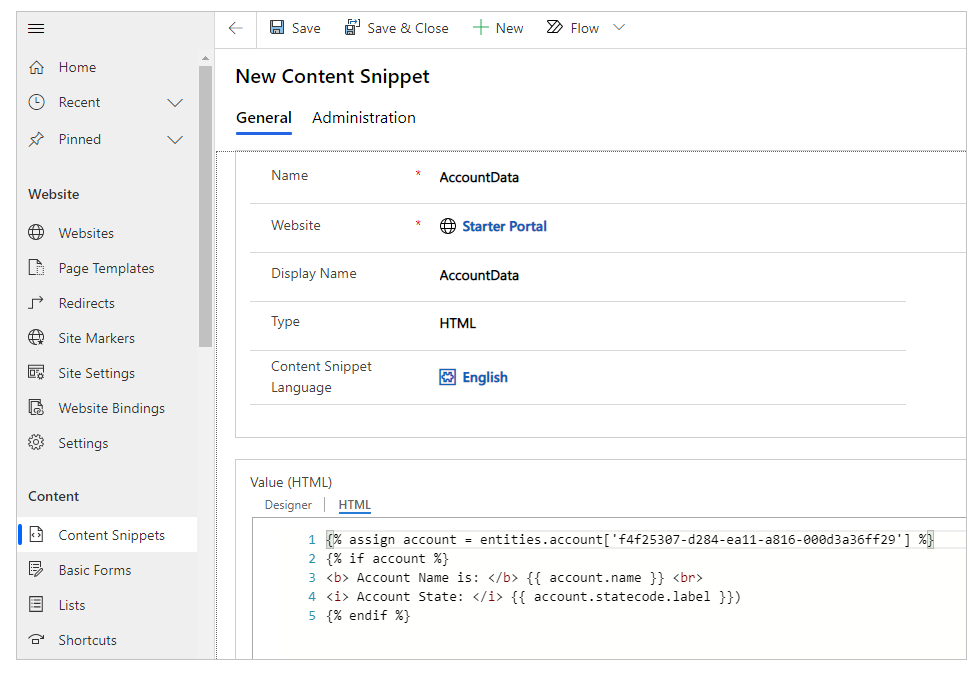
Εισαγάγετε όνομα. Για παράδειγμα, AccountData.
Επιλέξτε την τοποθεσία σας στο web.
Καταχωρίστε ένα εμφανιζόμενο όνομα. Για παράδειγμα, AccountData.
Επιλέξτε τον τύπο ως HTML για αυτό το παράδειγμα. Μπορείτε επίσης να επιλέξετε κείμενο.
Επιλέξτε μια γλώσσα.
Αντιγράψτε και επικολλήστε την τιμή του δείγματος:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Αντικαταστήστε το GUID της καρτέλας με μια καρτέλα πίνακα λογαριασμού από τη βάση δεδομένων Dataverse σας.

Αποθήκευση τμήματος κώδικα περιεχομένου.
Επιλέξτε Πρότυπα Web από το αριστερό τμήμα παραθύρου.
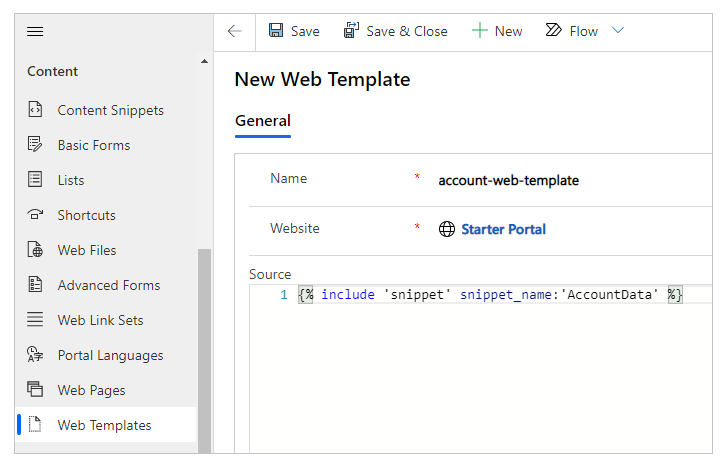
Επιλέξτε Νέα.
Εισαγάγετε όνομα. Για παράδειγμα, λογαριασμός-web-πρότυπο.
Επιλέξτε την τοποθεσία σας στο web.
Αντιγράψτε και επικολλήστε την τιμή προέλευσης:
{% include 'snippet' snippet_name:'AccountData' %}Εάν διαφέρει, ενημερώστε την τιμή για το snippet_name με το όνομα του τμήματος κώδικα.

Επιλέξτε Αποθήκευση.
Επιλέξτε Πρότυπο σελίδας από το αριστερό τμήμα παραθύρου.
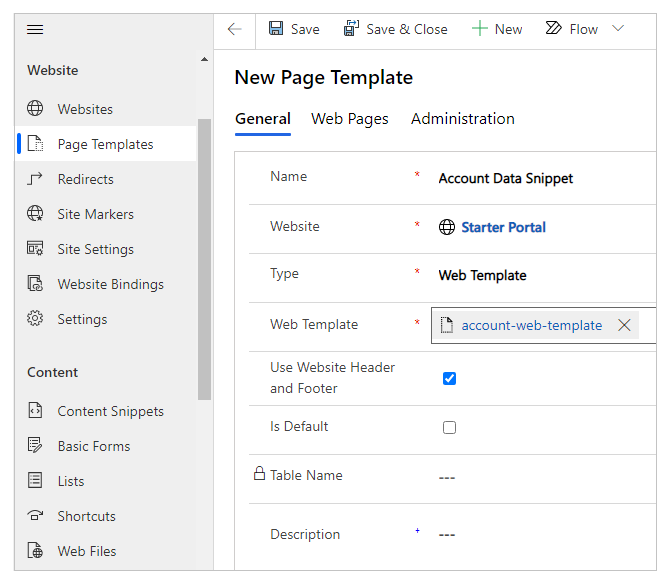
Επιλέξτε Νέα.
Εισαγάγετε όνομα. Για παράδειγμα, τμήμα κώδικα δεδομένων λογαριασμού.
Επιλέξτε την τοποθεσία σας στο web.
Επιλογή τύπου ως προτύπου Web.
Επιλέξτε το πρότυπο Web που δημιουργήσατε νωρίτερα. Σε αυτό το παράδειγμα, είναι λογαριασμός-web-πρότυπο.
Επιλέξτε Αποθήκευση.

Επεξεργασία πύλης.
Επιλέξτε την σελίδα Νέα > Κενή.

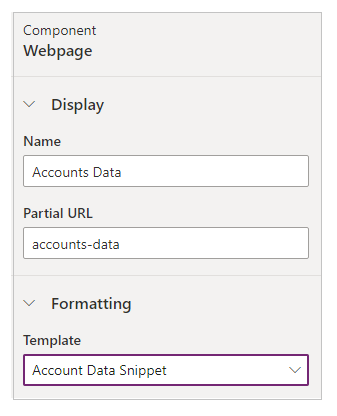
Πληκτρολογήστε ένα όνομα για τη σελίδα. Για παράδειγμα, Δεδομένα λογαριασμών.
Εισαγάγετε τη μερική διεύθυνση URL. Για παράδειγμα, accounts-data.
Επιλέξτε το πρότυπο σελίδας που δημιουργήσατε νωρίτερα. Σε αυτό το παράδειγμα, είναι τμήμα κώδικα δεδομένων λογαριασμού.

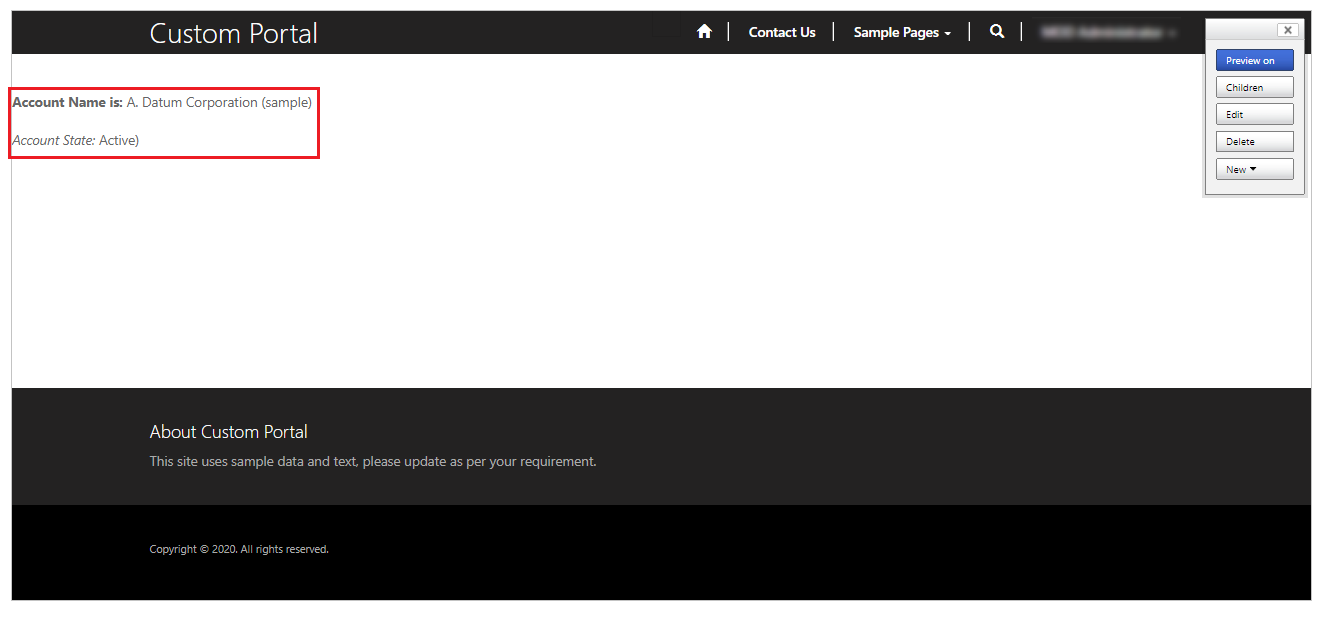
Επιλέξτε Περιήγηση στην τοποθεσία Web από την επάνω δεξιά γωνία για να προβάλετε τη σελίδα στο πρόγραμμα περιήγησης.

Μπορείτε να ακολουθήσετε τα ίδια βήματα με το τμήμα κώδικα περιεχομένου τύπου κειμένου αντί για το HTML, για παράδειγμα:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Αντικαταστήστε το GUID της καρτέλας με μια καρτέλα πίνακα λογαριασμού από τη βάση δεδομένων Dataverse σας.
Όταν περιηγείστε στη σελίδα με αυτό το περιεχόμενο τμήμα κώδικα, οι πληροφορίες του πίνακα εμφανίζονται χρησιμοποιώντας το αντικείμενο ετικέτας μαζί με το κείμενο αντί για html. Αντίστοιχα, μπορείτε να χρησιμοποιήσετε μόνο HTML για την εμφάνιση περιεχομένου χωρίς τη χρήση αντικειμένων liquid.
Δείτε επίσης
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για