Δημιουργία σελίδας προσαρμοσμένου προτύπου
Σημείωση
Από τις 12 Οκτωβρίου 2022, οι πύλες του Power Apps είναι Power Pages. Περισσότερες πληροφορίες: Το Microsoft Power Pages είναι πλέον γενικά διαθέσιμο (ιστολόγιο)
Σύντομα θα μετεγκαταστήσουμε και θα συγχωνεύσουμε την τεκμηρίωση των πυλών Power Apps με την τεκμηρίωση Power Pages.
Σε αυτό το παράδειγμα, θα δημιουργήσουμε ένα πρότυπο προσαρμοσμένης σελίδας, χρησιμοποιώντας πρότυπο Liquid και πρότυπο σελίδας βάσει προτύπου web. Περισσότερες πληροφορίες: Αποθήκευση περιεχομένου προέλευσης χρησιμοποιώντας πρότυπα web. Στόχος μας είναι να δημιουργήσουμε ένα απλό πρότυπο δύο στηλών που χρησιμοποιεί μια σύνδεση web ως αριστερό τμήμα περιήγησης, με το περιεχόμενο της σελίδας προς τα δεξιά.
Βήμα 1: Δημιουργήστε ένα πρότυπο web και γράψτε τον κωδικό Liquid προτύπου.
Πρώτα, θα δημιουργήσουμε το πρότυπο web και θα γράψουμε τον κωδικό Liquid προτύπου. Ενδέχεται να χρησιμοποιήσουμε ξανά ορισμένα κοινά στοιχεία αυτού του προτύπου σε μελλοντικά πρότυπα. Έτσι, θα δημιουργήσουμε ένα κοινό βασικό πρότυπο το οποίο στη συνέχεια θα επεκτείνει το συγκεκριμένο πρότυπο. Το βασικό πρότυπο θα παράσχει συνδέσεις πλοήγησης και τον τίτλο/κεφαλίδα σελίδας και θα καθορίσει τη διάταξη μίας στήλης:

Φιλοδώρημα
Διαβάστε σχετικά με τη μεταβίβαση προτύπου χρησιμοποιώντας το μπλοκ και ετικέτες επέκτασης: Ετικέτες προτύπου
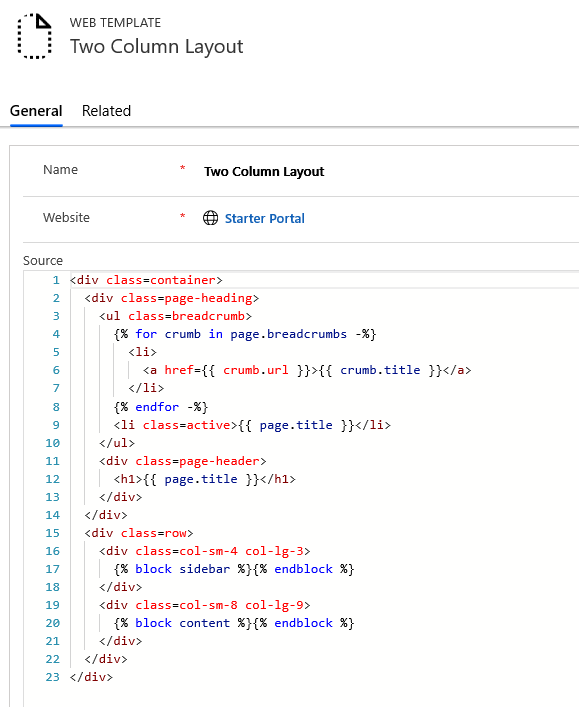
Διάταξη δύο στηλών (πρότυπο Web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Βήμα 2: Δημιουργήστε ένα νέο πρότυπο Web, το οποίο επεκτείνει το πρότυπο βάσης διάταξης
Χρησιμοποιήστε το σύνολο συνδέσεων περιήγησης web, που σχετίζεται με την τρέχουσα σελίδα για συνδέσεις περιήγησης για να δημιουργήσετε ένα νέο πρότυπο Web που επεκτείνει το πρότυπο βασικής διάταξης.

Φιλοδώρημα
Εξοικειωθείτε σχετικά με τον τρόπο φόρτωσης συνόλων συνδέσεων web χρησιμοποιώντας το αντικείμενο weblinks.
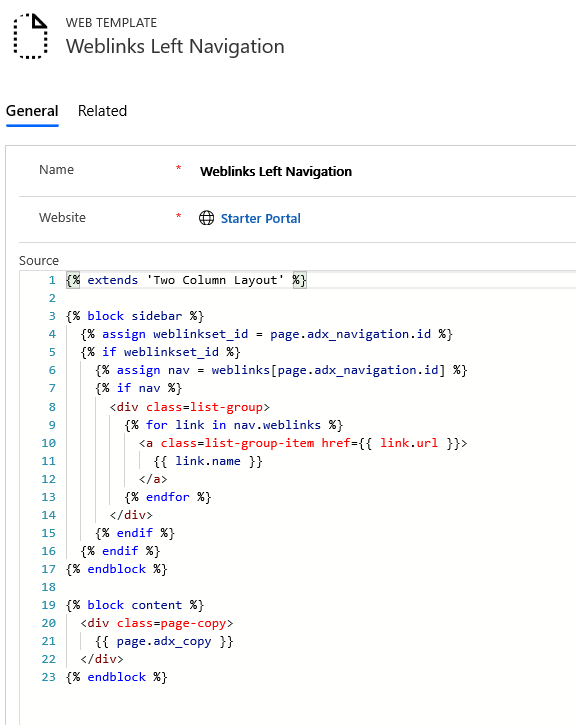
Συνδέσεις web με αριστερή διάταξη πλοήγησης (πρότυπο Web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
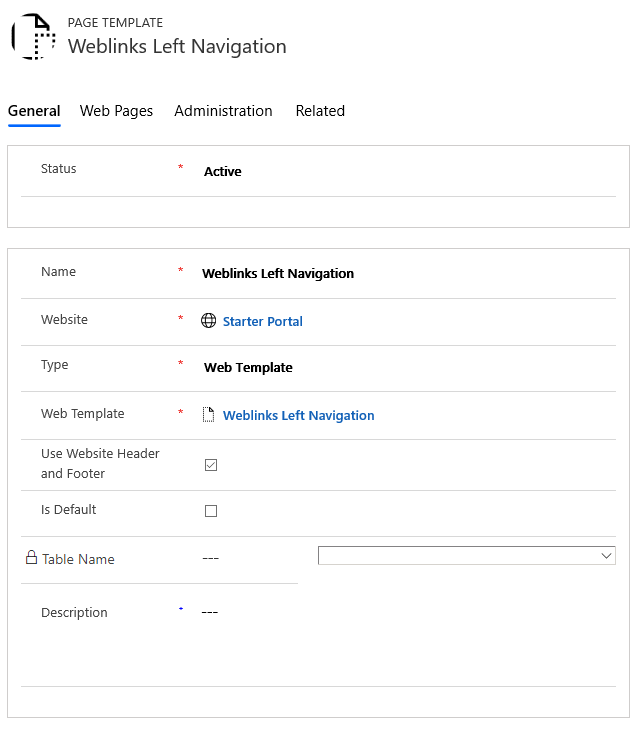
Βήμα 3: Δημιουργήστε ένα νέο πρότυπο σελίδας με βάση ένα πρότυπο web
Σε αυτό το βήμα, θα δημιουργήσουμε ένα νέο πρότυπο σελίδας που βασίζεται στο πρότυπο web που δημιουργήσαμε στο προηγούμενο βήμα.

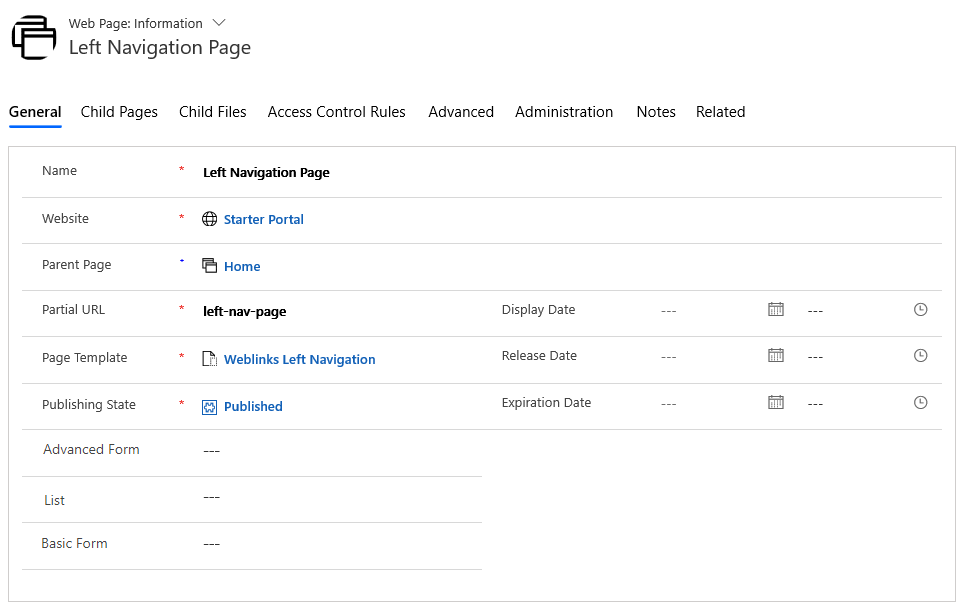
Βήμα 4: Δημιουργία σελίδας web για εμφάνιση περιεχομένου
Δημιουργήστε μια ιστοσελίδα που χρησιμοποιεί το πρότυπο σελίδας μας.

Μετάβαση στην ιστοσελίδα μεταφρασμένου περιεχομένου.

Μεταβείτε στην ενότητα Διάφορα και επιλέξτε τη σύνδεση web που θέλετε να εμφανίζεται στο πεδίο περιήγηση.

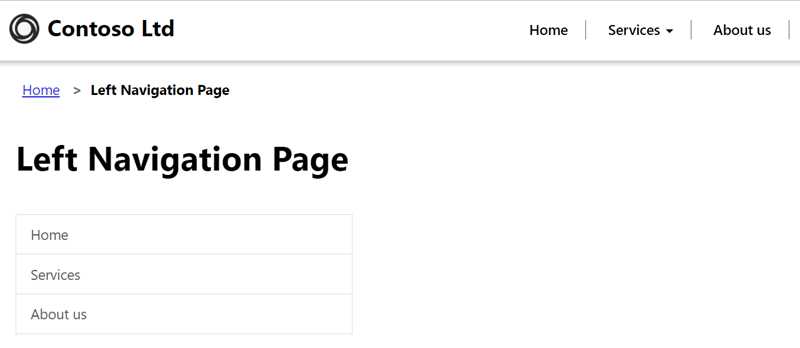
Όταν προβάλετε τη σελίδα σας τώρα, θα πρέπει να βλέπετε την πλευρική περιήγηση.

Δείτε επίσης
Δημιουργήστε ένα προσαρμοσμένο πρότυπο σελίδας για την απόδοση μιας τροφοδoσίας RSS
Εμφανίζει τη λίστα που σχετίζεται με την τρέχουσα σελίδα
Απόδοση κεφαλίδας τοποθεσία Web και κύριας γραμμής περιήγησης
Αποδώστε έως και τρία επίπεδα ιεραρχίας σελίδων χρησιμοποιώντας υβριδική περιήγηση
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για