Βελτιστοποίηση μορφοποίησης απεικόνισης
Χρησιμοποιήστε το τμήμα παραθύρου απεικονίσεων για να βελτιστοποιήσετε τη μορφή μιας απεικόνισης για διάταξη για κινητές συσκευές.
Το τμήμα παραθύρου απεικονίσεων
Το τμήμα παραθύρου απεικονίσεων σάς επιτρέπει να μορφοποιήσετε με ακρίβεια απεικονίσεις για διάταξη για κινητές συσκευές αλλάζοντας τις ρυθμίσεις μορφοποίησης.
Όταν τοποθετείτε για πρώτη φορά μια απεικόνιση στον καμβά, οι ρυθμίσεις μορφοποίησης της θα εμφανίζονται στο τμήμα παραθύρου απεικονίσεων. Οι περισσότερες ρυθμίσεις μορφοποίησης συνδέονται στη διάταξη επιφάνειας εργασίας και λαμβάνουν τις τιμές τους από εκεί. Ανατρέξτε στο θέμα Ζητήματα και περιορισμοί μορφοποίησης για κινητές συσκευές για εξαιρέσεις.
Για να μορφοποιήσετε μια απεικόνιση, βεβαιωθείτε ότι η απεικόνιση είναι επιλεγμένη στον καμβά. Στο τμήμα παραθύρου απεικονίσεις, βρείτε τις σχετικές ρυθμίσεις και κάντε τις αλλαγές σας.
Όταν αλλάζετε μια ρύθμιση, η ρύθμιση αποσυνδέεται από τη διάταξη επιφάνειας εργασίας και γίνεται ανεξάρτητη. Οποιεσδήποτε αλλαγές κάνετε στη ρύθμιση δεν θα επηρεάσουν τη διάταξη επιφάνειας εργασίας και το αντίστροφο. Οποιεσδήποτε αλλαγές κάνετε στη ρύθμιση στη διάταξη επιφάνειας εργασίας δεν θα επηρεάσουν τη διάταξη για κινητές συσκευές. Όταν αλλάζετε τη ρύθμιση μιας απεικόνισης, ένα εικονίδιο υποδεικνύει ότι έχει αλλάξει. Εάν απορρίψετε τις αλλαγές μορφοποίησης για κινητές συσκευές, η ρύθμιση (ή οι ρυθμίσεις) επανασυνδέθηκε στη διάταξη επιφάνειας εργασίας και θα λάβει την τρέχουσα τιμή επιφάνειας εργασίας.
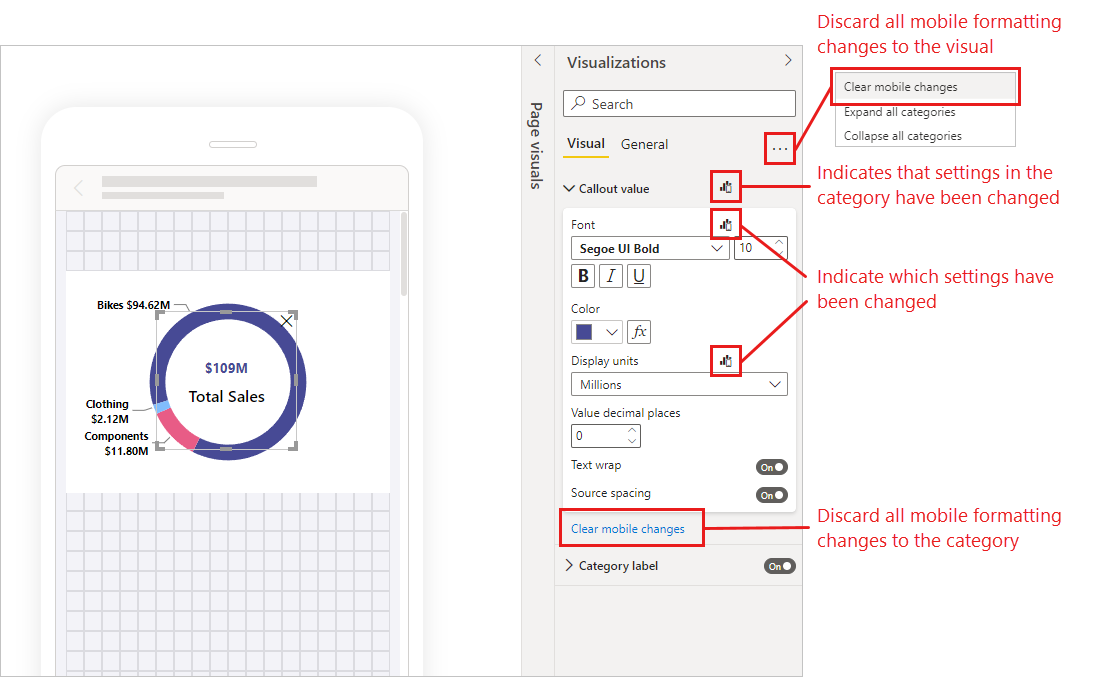
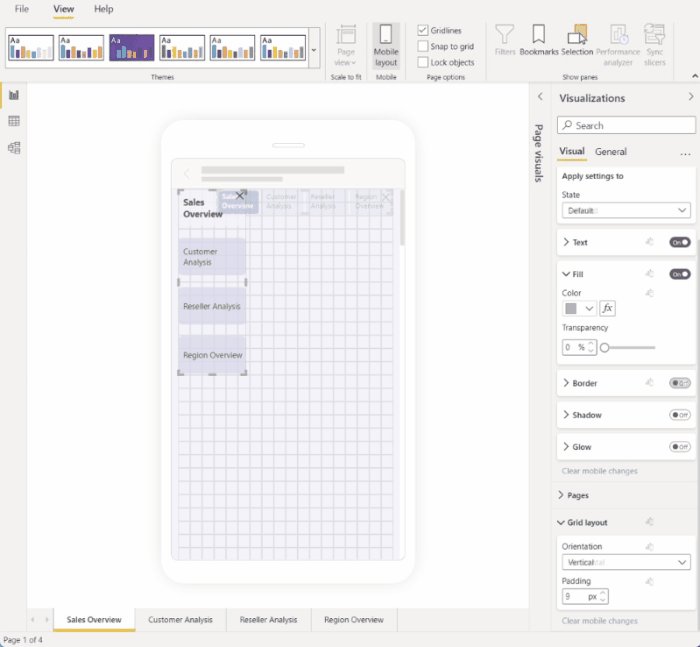
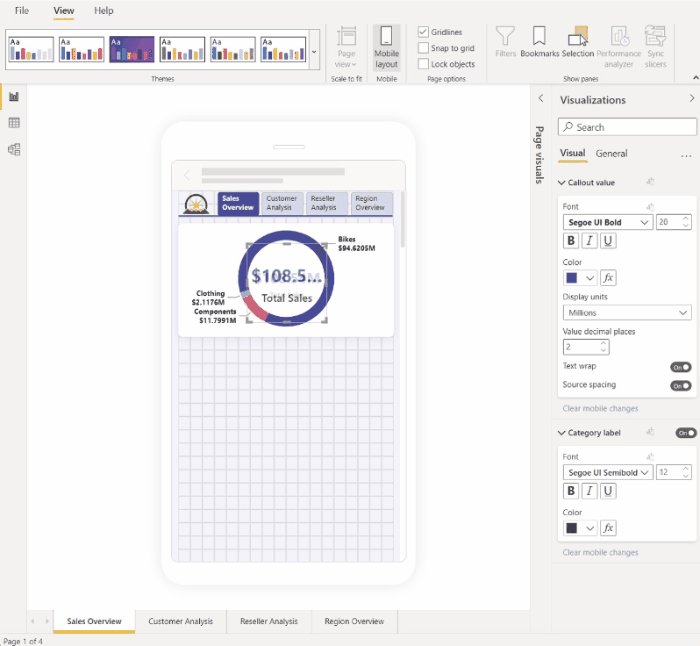
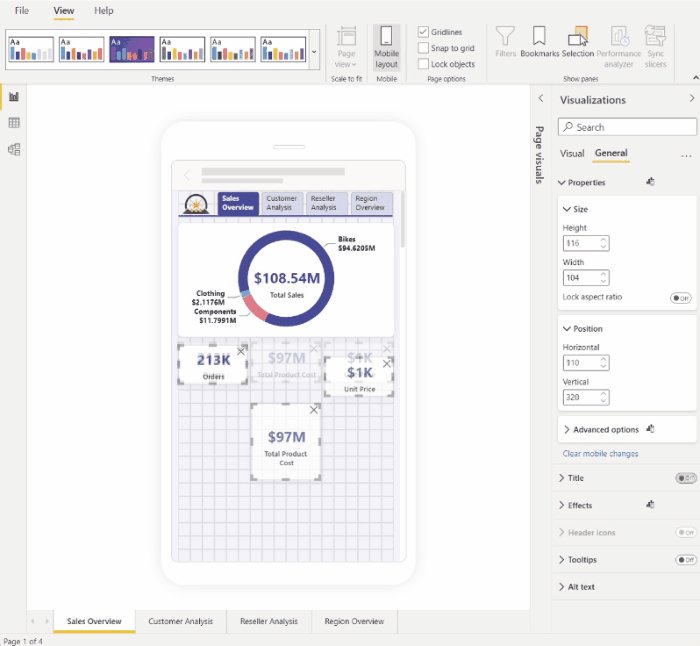
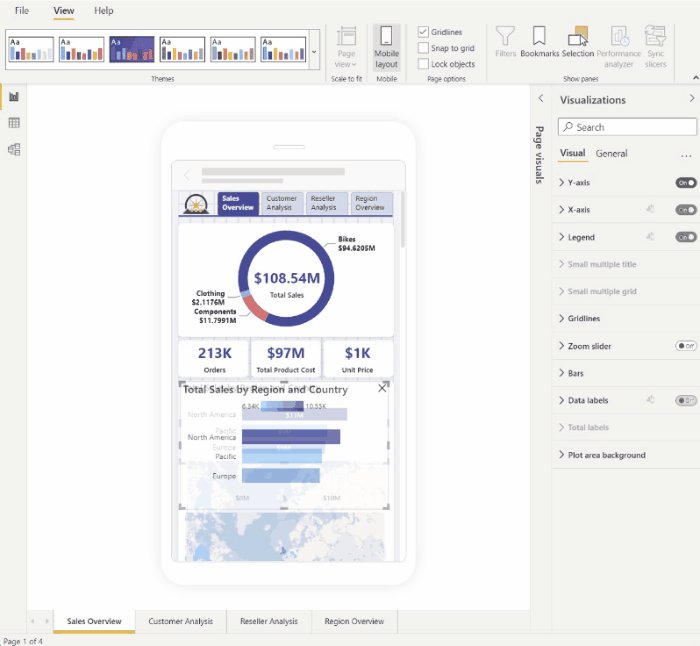
Η παρακάτω εικόνα εμφανίζει το τμήμα παραθύρου απεικονίσεων με ρυθμίσεις μορφοποίησης, αλλαγή ένδειξης, μια άλλη λειτουργικότητα του τμήματος παραθύρου.

Απόρριψη αλλαγών μορφοποίησης για κινητές συσκευές
Μπορείτε να απορρίψετε τις αλλαγές μορφοποίησης για κινητές συσκευές σε μία μόνο κατηγορία, επιλέγοντας Απαλοιφή αλλαγών για κινητές συσκευές στο κάτω μέρος της κάρτας κατηγορίας. Μπορείτε να απορρίψετε όλες τις αλλαγές μορφοποίησης για κινητές συσκευές για την απεικόνιση, επιλέγοντας Περισσότερες επιλογές (...) και επιλέγοντας Απαλοιφή μορφοποίησης για κινητές συσκευές από το μενού περιβάλλοντος.
Όταν απορρίψετε τις αλλαγές μορφοποίησης για κινητές συσκευές, η ρύθμιση (ή οι ρυθμίσεις) επανασυνδέεστε στη διάταξη επιφάνειας εργασίας και λαμβάνει την τιμή της από εκεί.
Το τμήμα παραθύρου απεικονίσεις στην προβολή διάταξης για κινητές συσκευές είναι αρκετά παρόμοιο με το τμήμα παραθύρου απεικόνισης που αποτελεί μέρος της προβολής διάταξης επιφάνειας εργασίας. Ανατρέξτε στο νέο τμήμα παραθύρου Μορφοποίηση στο Power BI Desktop για περισσότερες πληροφορίες σχετικά με το τμήμα παραθύρου απεικόνισης σε διάταξη επιφάνειας εργασίας.
Ζητήματα και περιορισμοί μορφοποίησης για κινητές συσκευές
- Οι ρυθμίσεις μεγέθους και θέσης δεν μεταβιβάζονται από τη διάταξη επιφάνειας εργασίας - επομένως δεν θα δείτε ποτέ μια ένδειξη αλλαγής σχετικά με τις ρυθμίσεις μεγέθους και θέσης.
Παραδείγματα μορφοποίησης για κινητές συσκευές
Αυτή η ενότητα παρουσιάζει ορισμένα παραδείγματα για το πώς μπορούν να χρησιμοποιηθούν οι δυνατότητες μορφοποίησης για κινητές συσκευές του Power BI για την τροποποίηση απεικονίσεων, ώστε να είναι πιο χρήσιμες και κατάλληλες για διάταξη για κινητές συσκευές.
Τα παραδείγματα δείχνουν:
- Πώς μπορεί να αλλάξει ο προσανατολισμός πλέγματος και οι ρυθμίσεις στυλ μιας απεικόνισης για καλύτερη διάταξη τηλεφώνου.
- Πώς μπορούν να χρησιμοποιηθούν διαφορετικά σχήματα για την καλύτερη προσαρμογή στη σχεδίαση για κινητές συσκευές.
- Πώς μπορεί να προσαρμοστεί το μέγεθος γραμματοσειράς μιας απεικόνισης ώστε να ταιριάζει με άλλες απεικονίσεις αναφοράς.
- Πώς μπορείτε να δημιουργήσετε ακριβή σχεδίαση με ρυθμίσεις μεγέθους και θέσης.
- Πώς μπορούν να προσαρμοστούν οι ρυθμίσεις γραφήματος για μεγιστοποίηση των ακινήτων.
Στις εικόνες με κίνηση παρακάτω, τα σημεία εκκίνησης εμφανίζουν τη διάταξη για κινητές συσκευές μετά την τοποθέτηση ορισμένων απεικονίσεων στον καμβά. Στη συνέχεια, οι εικόνες δείχνουν πώς αλλάζουν αυτές οι απεικονίσεις χρησιμοποιώντας το τμήμα παραθύρου μορφοποίησης Απεικονίσεις.
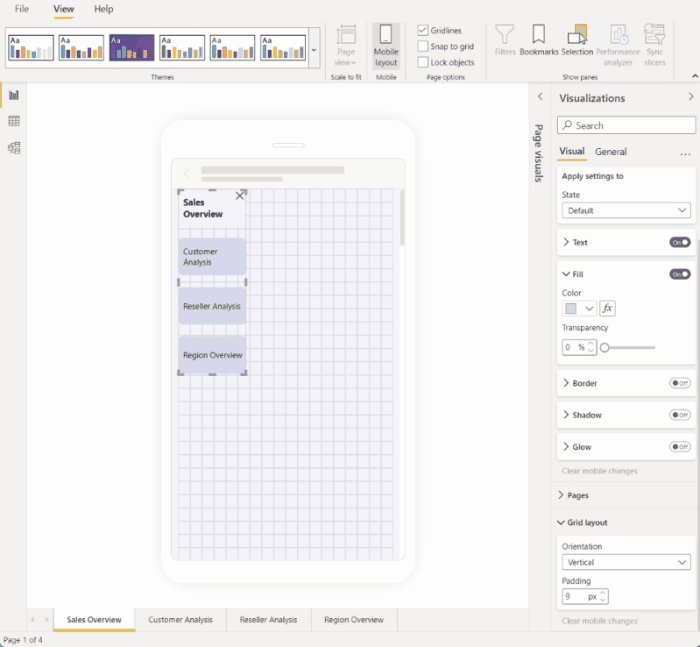
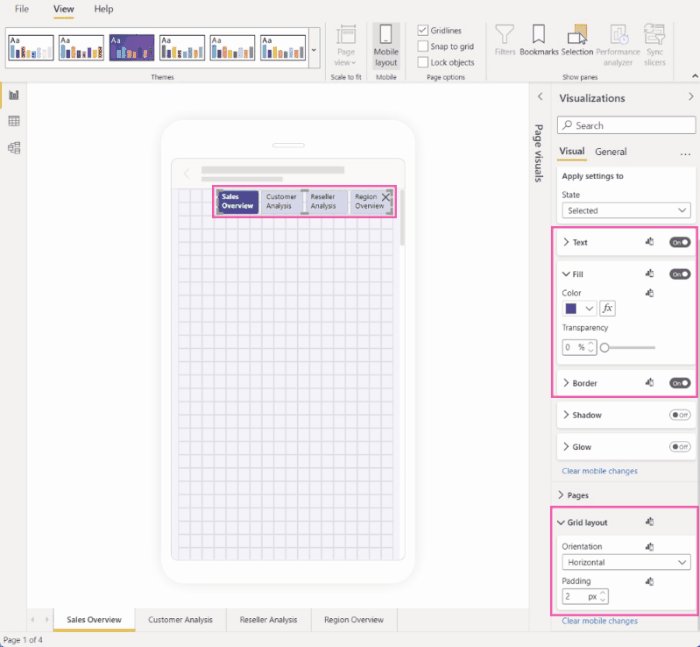
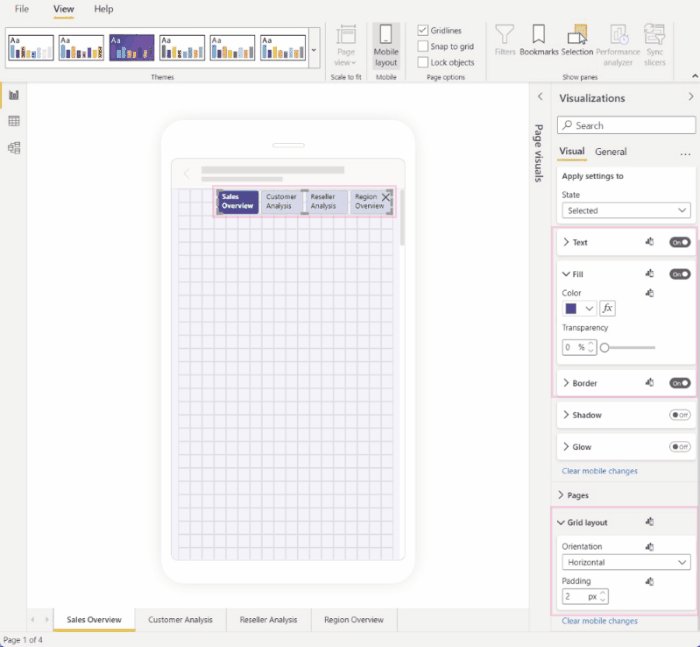
Αλλαγή προσανατολισμού πλέγματος για καλύτερη εφαρμογή της διάταξης για κινητές συσκευές
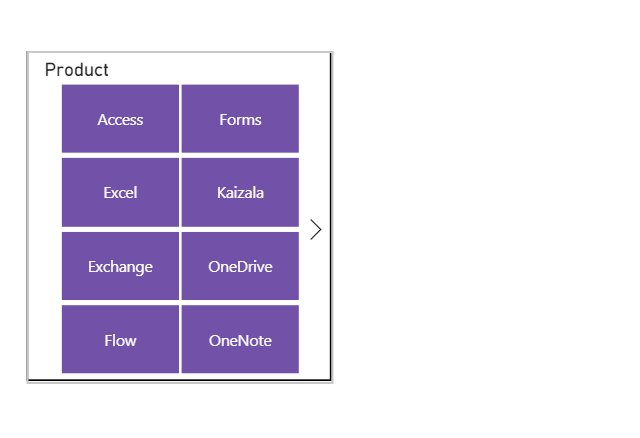
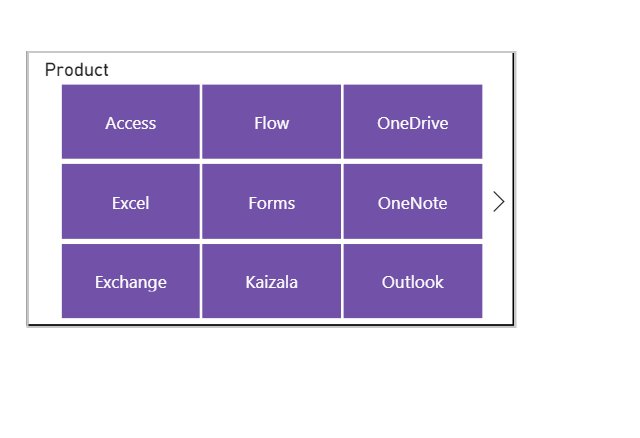
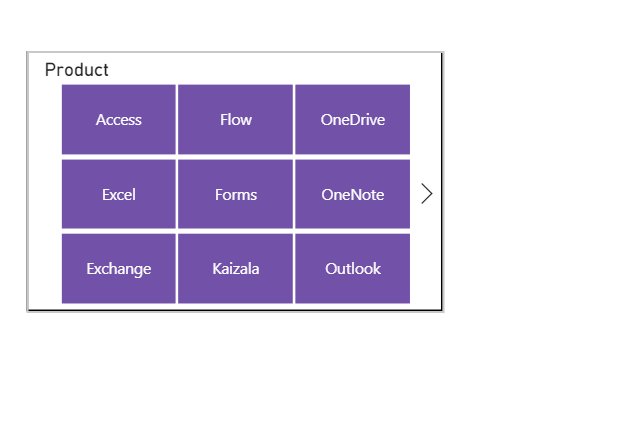
Ο προσανατολισμός πλέγματος ορισμένων απεικονίσεων μπορεί να λειτουργεί καλά σε διάταξη επιφάνειας εργασίας, αλλά όχι τόσο καλά στο μικρότερο μέγεθος και τον πιο περιορισμένο χώρο μιας οθόνης για κινητές συσκευές. Σε αυτό το δείγμα σελίδας αναφοράς, η περιήγηση σελίδας σωρευόταν κατακόρυφα. Παρόλο που αυτός ο προσανατολισμός λειτούργησε καλά για τη διάταξη επιφάνειας εργασίας, δεν είναι ιδανικός για διάταξη για κινητές συσκευές. Η εικόνα εμφανίζει τον τρόπο με τον οποίο το πρόγραμμα περιήγησης σελίδας γίνεται οριζόντιο αλλάζοντας τη ρύθμιση προσανατολισμού διάταξης πλέγματος στο τμήμα παραθύρου Απεικονίσεις.

Αλλαγή σχήματος για χρήση ως στοιχείο σχεδίασης
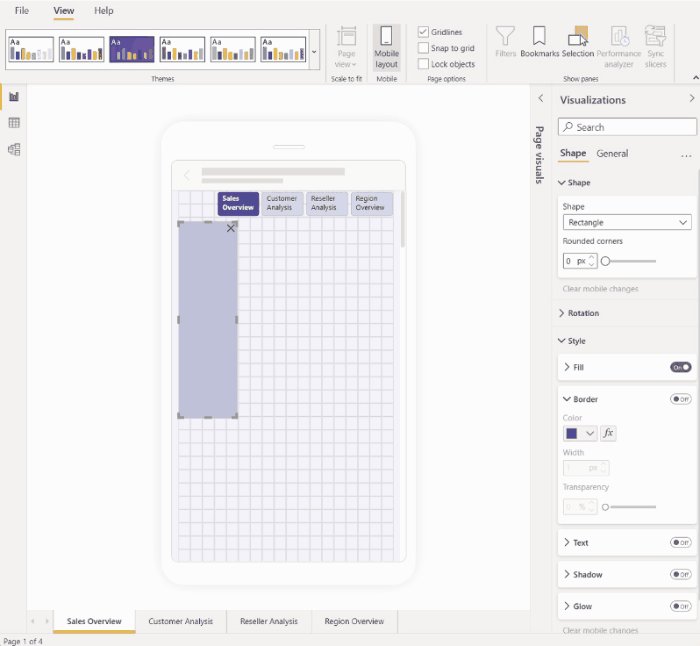
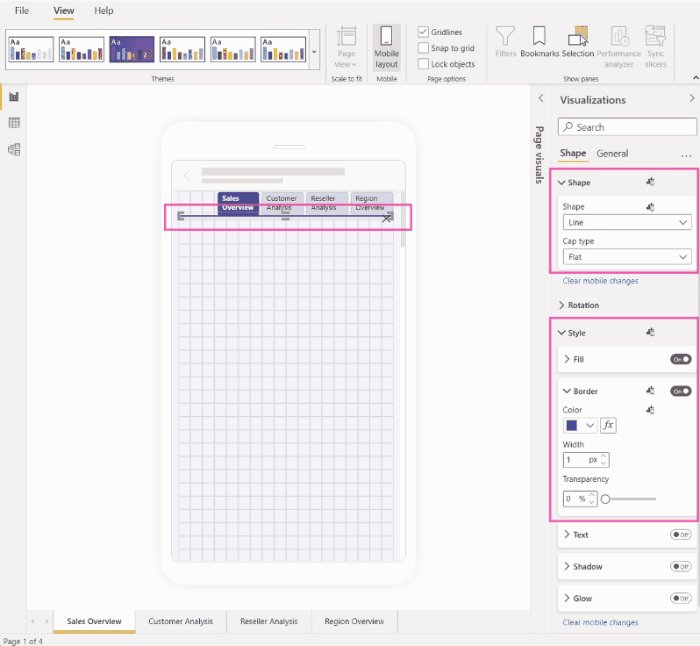
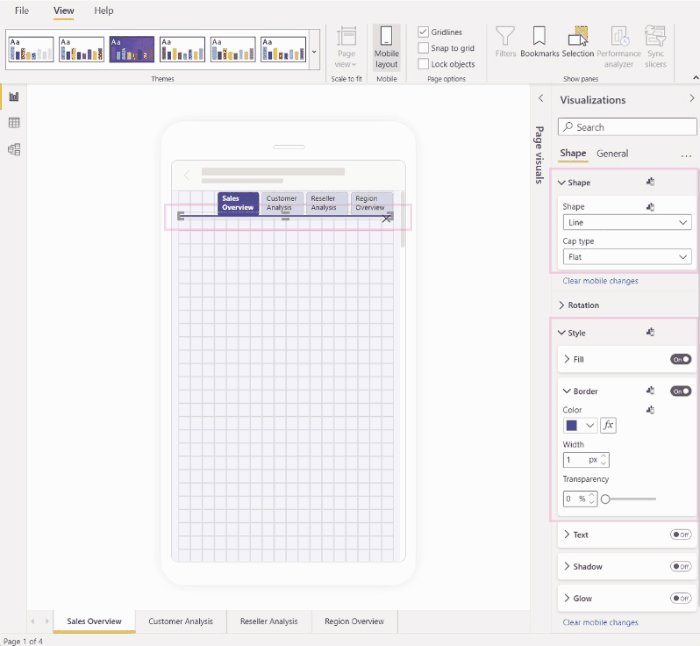
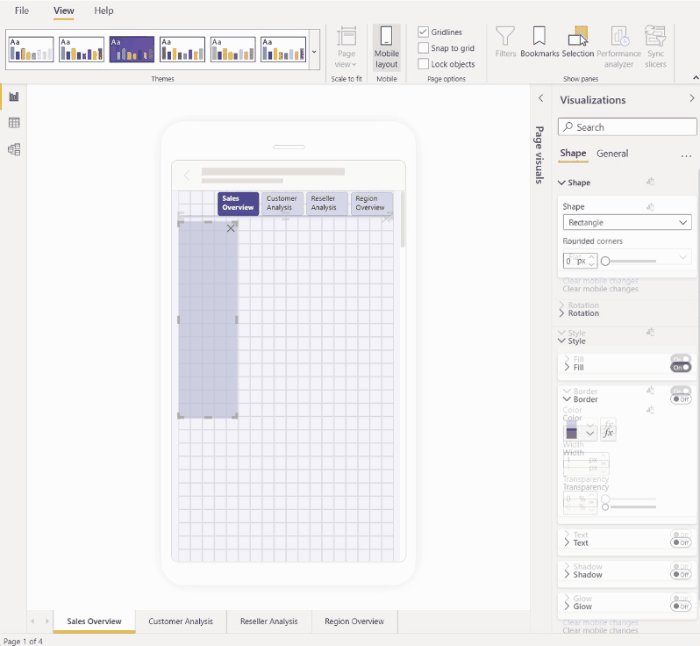
Μπορείτε να πάρετε οποιοδήποτε σχήμα έχει δημιουργηθεί στη διάταξη επιφάνειας εργασίας και να το αλλάξετε σε οποιοδήποτε άλλο σχήμα στη διάταξη για κινητές συσκευές, χρησιμοποιώντας τη ρύθμιση Σχήμα. Αυτό καθιστά δυνατή την επανατοποθέτηση σχημάτων. Η παρακάτω εικόνα δείχνει πώς ένα ορθογώνιο σχήμα στη διάταξη επιφάνειας εργασίας, το οποίο χρησιμοποιήθηκε ως φόντο για την περιήγηση σελίδας, μετατρέπεται σε σχήμα γραμμής στη διάταξη για κινητές συσκευές και χρησιμοποιείται για την υπογράμμιση της περιήγησης σελίδας.

Αλλαγή του μεγέθους γραμματοσειράς μιας απεικόνισης ώστε να ταιριάζει καλύτερα σε άλλες απεικονίσεις
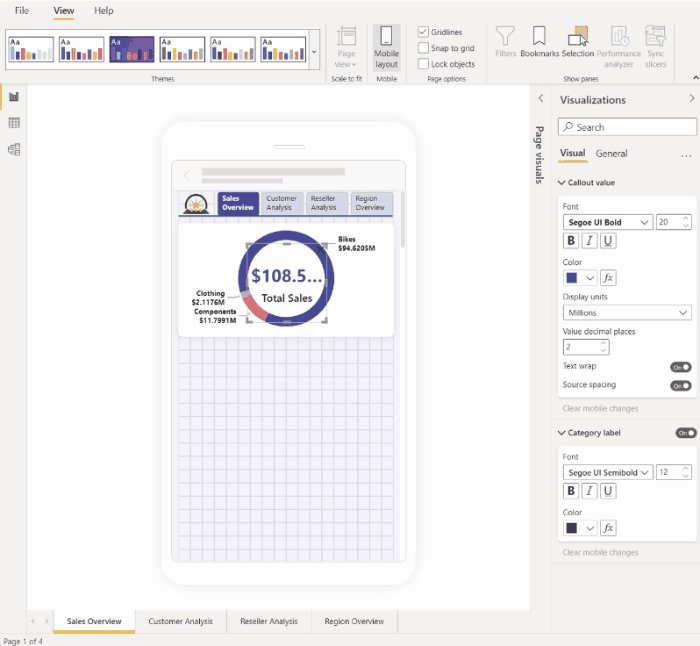
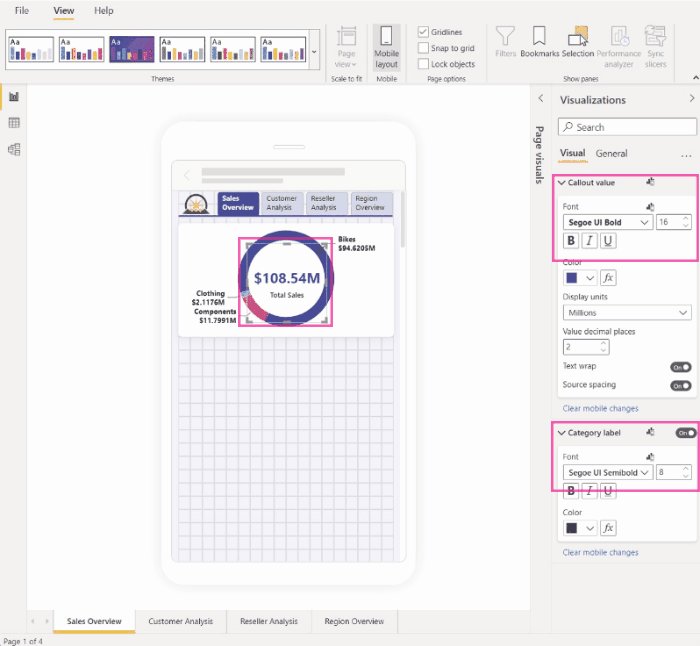
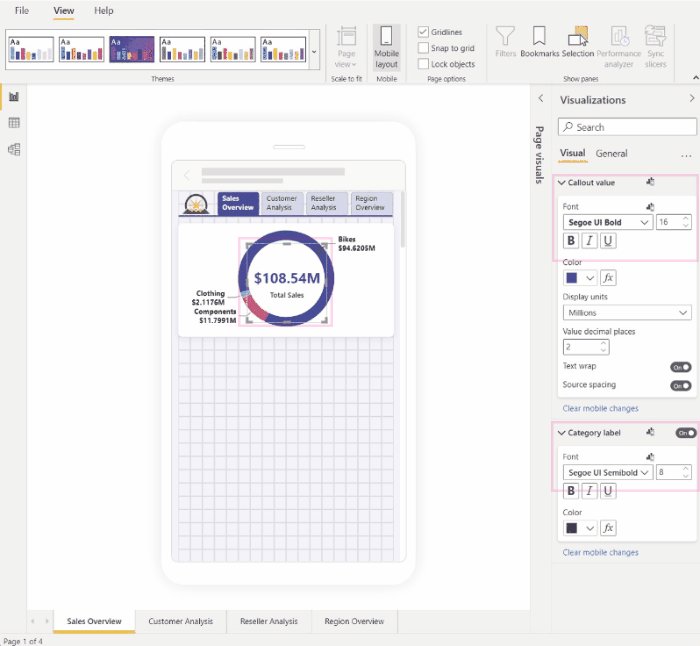
Τα μεγέθη γραμματοσειρών που χρησιμοποιούνται στη διάταξη επιφάνειας εργασίας είναι συνήθως πολύ μεγάλα για διάταξη για κινητές συσκευές, καταλαμβάνεται πάρα πολύς χώρος και προκύπτει κείμενο που είναι δυσανάγνωστο. Επομένως, ένα από τα πιο συνηθισμένα πράγματα που πρέπει να κάνετε όταν δημιουργείτε μια διάταξη για κινητές συσκευές είναι να αλλάξετε τα μεγέθη γραμματοσειράς. Στην παρακάτω εικόνα, μπορείτε να δείτε πώς η αλλαγή του μεγέθους γραμματοσειράς στην απεικόνιση κάρτας κάνει το κείμενο να χωράει καλύτερα στην άλλη απεικόνιση. Σημειώστε ότι η αλλαγή της μονάδας προβολής από χιλιάδες σε εκατομμύρια βοηθά επίσης στην καλύτερη βελτίωση του μεγέθους της απεικόνισης για τη διάταξη για κινητές συσκευές.

Χρήση ιδιοτήτων για τον ακριβή προσδιορισμό του μεγέθους και της θέσης της απεικόνισης
Παρόλο που ο καμβάς διάταξης για κινητές συσκευές διαθέτει ήδη ένα λεπτομερή πλέγμα και έξυπνους οδηγούς που σας βοηθούν να αλλάξετε το μέγεθος και τη στοίχιση των απεικονίσεων, υπάρχουν περιπτώσεις όπου χρειάζεται να ελέγξετε το ακριβές μέγεθος και τη θέση της απεικόνισης. Αυτό μπορείτε να το κάνετε χρησιμοποιώντας τη ρύθμιση θέσης και μεγέθους.
Σημείωμα
Οι ρυθμίσεις μεγέθους και θέσης δεν μεταβιβάζονται ποτέ από τη διάταξη επιφάνειας εργασίας. Επομένως, όταν κάνετε αλλαγές στις ρυθμίσεις μεγέθους και θέσης, δεν θα εμφανίζεται καμία ένδειξη αλλαγής.
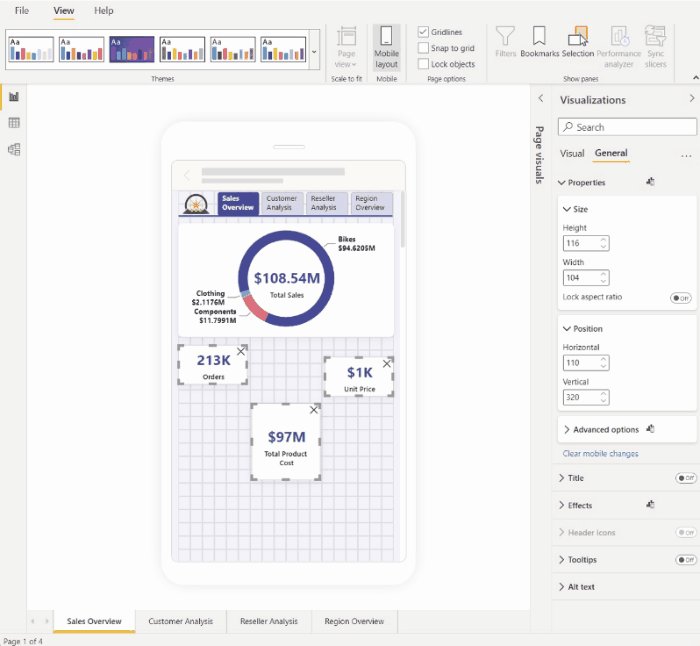
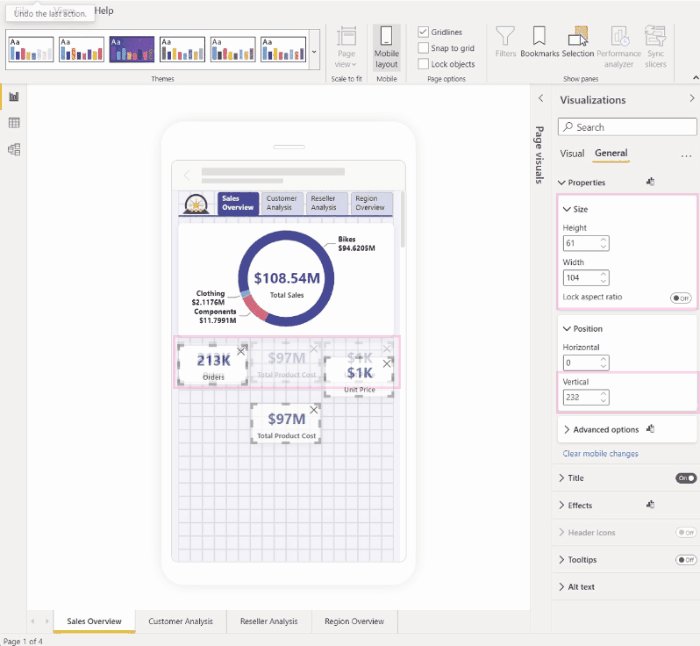
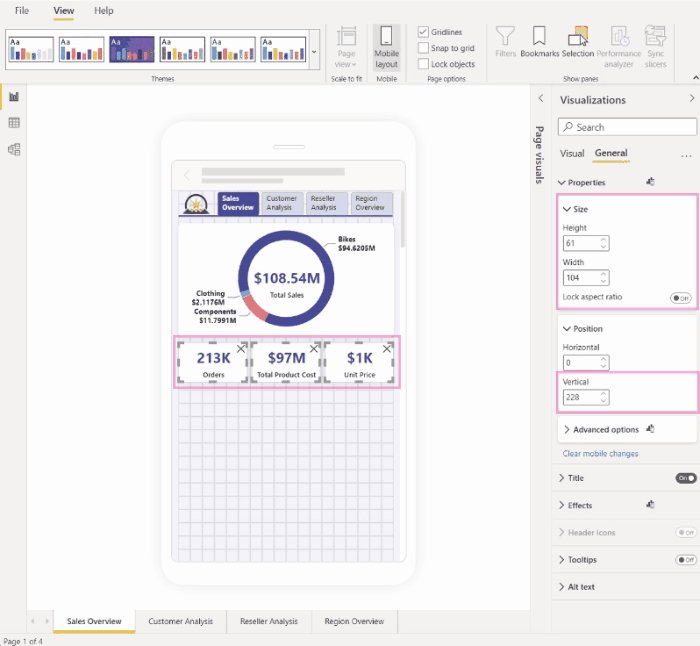
Οι παρακάτω εικόνες δείχνουν πώς μπορούν να χρησιμοποιηθούν οι ρυθμίσεις μεγέθους και θέσης για το μέγεθος και τη στοίχιση των απεικονίσεων. Παρατηρήστε πώς η πολλαπλή επιλογή των απεικονίσεων καθιστά δυνατή την ταυτόχρονη εφαρμογή των αλλαγών σε πολλές απεικονίσεις.

Χρήση ρυθμίσεων μορφοποίησης για τη βελτιστοποίηση μιας απεικόνισης για αποθήκευση πολύτιμων ακινήτων οθόνης
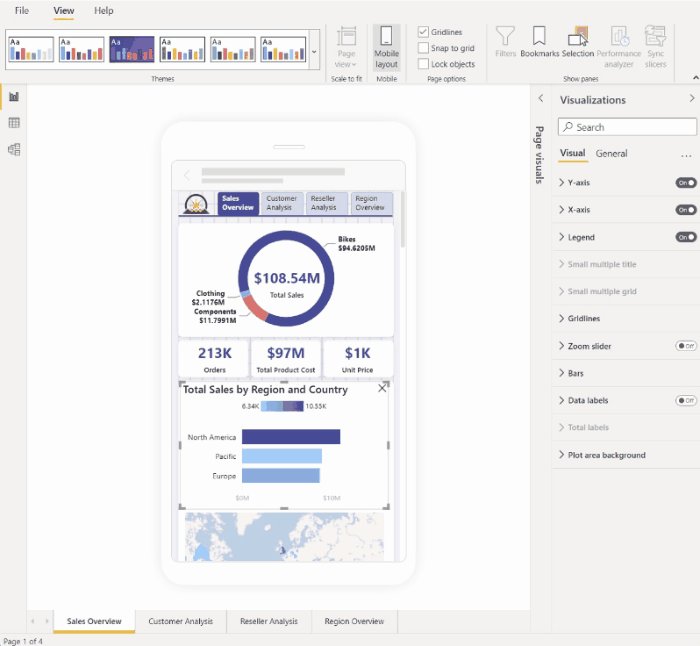
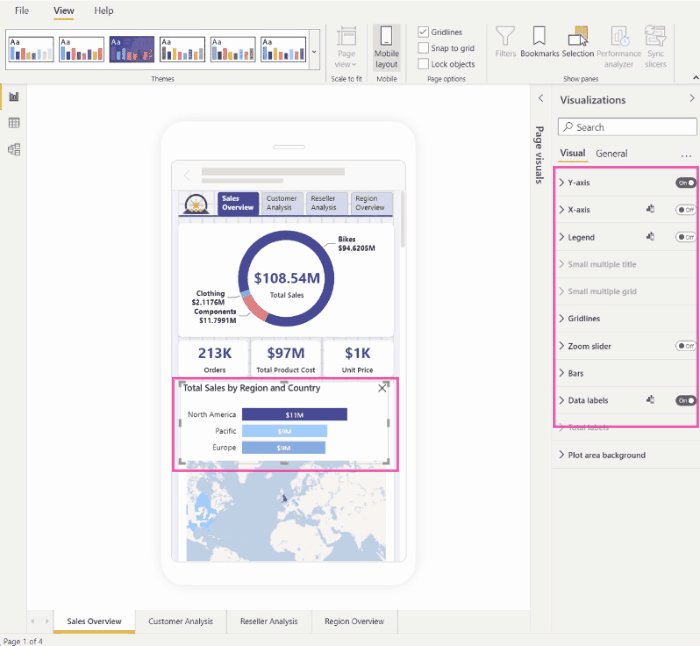
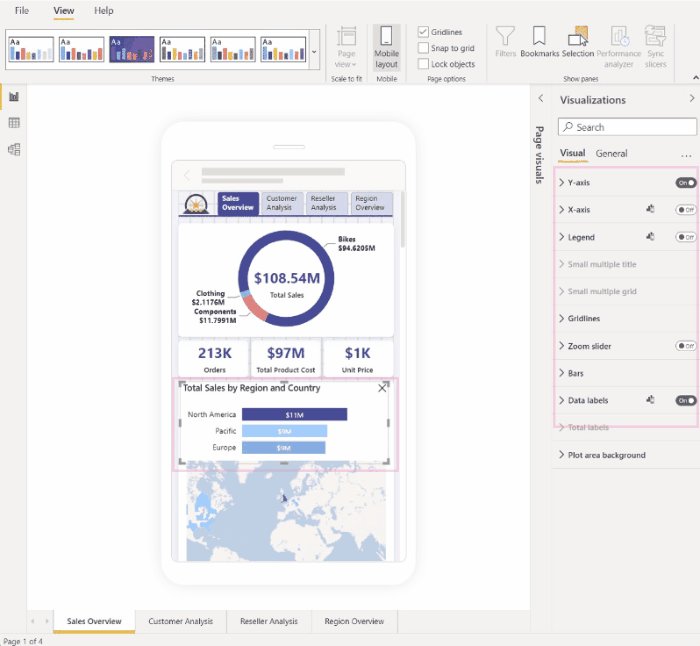
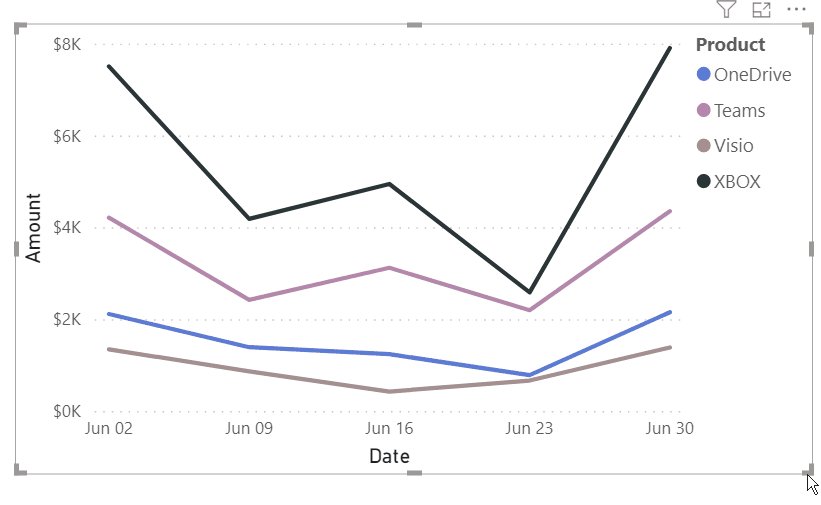
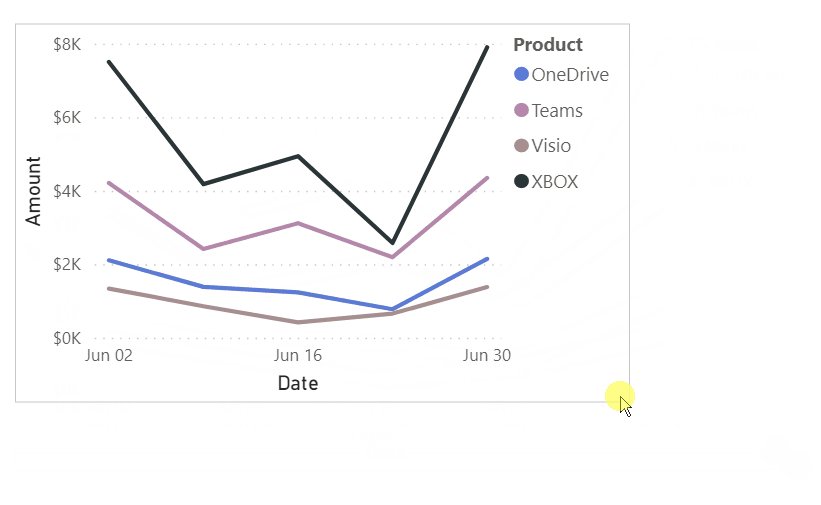
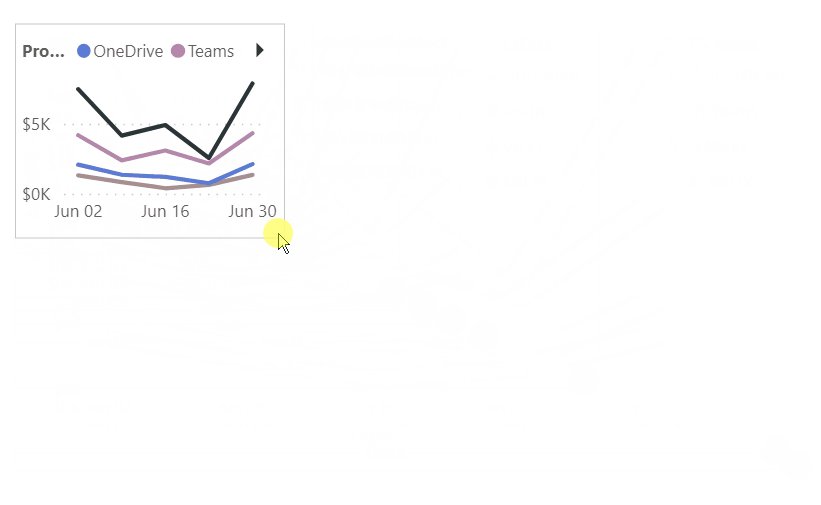
Ορισμένες φορές, μπορείτε να χρησιμοποιήσετε τις ρυθμίσεις μιας απεικόνισης για να την κάνετε πιο συμπαγή και να εξοικονομήσετε χώρο. Στο παρακάτω παράδειγμα, βλέπουμε μια απεικόνιση γραφήματος ράβδων. Για να μειωθεί το μέγεθος που καταλαμβάνει η απεικόνιση στον καμβά, το υπόμνημα και ο άξονας X απενεργοποιώνται. Ωστόσο, η κατάργηση του υπομνήματος και του άξονα X καθιστά τις ράβδους ασαφείς, καθώς δεν υπάρχουν τιμές που πρέπει να συνοδεύουν αυτές. Για να διορθωθεί αυτό το θέμα, οι ετικέτες δεδομένων ενεργοποιούνται και κεντράρονται στις ράβδους. Η αποθήκευση χώρου με αυτούς τους τρόπους καθιστά δυνατή την ταυτόχρονη εμφάνιση περισσότερων απεικονίσεων, χωρίς να χρειάζεται κύλιση.
Συμβουλή: Τα περισσότερα γραφήματα έχουν τη δυναμική ρύθμιση από προεπιλογή. Εάν δεν θέλετε τα στοιχεία στο γράφημά σας να επηρεάζονται από το μέγεθος της απεικόνισης, απενεργοποιήστε τη δυναμική ρύθμιση στις ρυθμίσεις της απεικόνισης (Επιλογές για προχωρημένους > Γενικές > ιδιότητες > Δυναμικός)

Εναλλακτικές επιλογές μορφοποίησης για απεικονίσεις και αναλυτές
Γραφικά
Από προεπιλογή, πολλές απεικονίσεις, ιδιαίτερα απεικονίσεις τύπου γραφήματος, είναι δυναμικές. Αυτό σημαίνει ότι αλλάζουν δυναμικά ώστε να εμφανίζουν τον μέγιστο όγκο δεδομένων και πληροφοριών, ανεξάρτητα από το μέγεθος της οθόνης.
Καθώς μια απεικόνιση αλλάζει μέγεθος, το Power BI δίνει προτεραιότητα στα δεδομένα. Για παράδειγμα, μπορεί να καταργήσει την αναπλήρωση και να μετακινήσει το υπόμνημα στην κορυφή της απεικόνισης αυτόματα, ώστε η απεικόνιση να παραμένει κατατοπιστική, ακόμα και όταν μικραίνει.

Η ανταπόκριση μπορεί να παρεμβάλλεται στη μορφοποίηση χρησιμοποιώντας ρυθμίσεις απεικόνισης. Για να απενεργοποιήσετε την ανταπόκριση, επιλέξτε την απεικόνιση στον καμβά και, στη συνέχεια, στο τμήμα παραθύρου Απεικονίσεις μεταβείτε στην επιλογή Γενικές > ιδιότητες > Επιλογές για προχωρημένους.
Αναλυτές
Οι αναλυτές προσφέρουν φιλτράρισμα των δεδομένων αναφοράς στον καμβά. Όταν σχεδιάζετε αναλυτές σε κανονική λειτουργία σύνταξης αναφορών, μπορείτε να τροποποιήσετε ορισμένες ρυθμίσεις αναλυτή για να τους κάνετε πιο εύχρηστους σε αναφορές βελτιστοποιημένες για κινητές συσκευές:
- Μπορείτε να αποφασίσετε αν θα επιτρέψετε στους αναγνώστες αναφοράς να επιλέγουν μόνο ένα ή πολλά στοιχεία.
- Μπορείτε να κάνετε τον αναλυτή κατακόρυφο, οριζόντιο ή δυναμικό (οι δυναμικοί αναλυτές πρέπει να είναι οριζόντιοι).
Εάν αποφασίσετε ο αναλυτής να είναι αποκριτικός, όπως αλλάζετε το μέγεθός του και το σχήμα του, εμφανίζει περισσότερες ή λιγότερες επιλογές. Μπορεί να είναι ψηλός, κοντός, πλατύς ή στενός. Εάν αποφασίσετε να τον κάνετε αρκετά μικρό, γίνεται απλώς ένα εικονίδιο φίλτρου στη σελίδα αναφοράς.

Διαβάστε περισσότερα σχετικά με τη δημιουργία δυναμικών αναλυτών.
Δοκιμή της συμπεριφοράς κουμπιών, αναλυτών και απεικονίσεων
Ο καμβάς διάταξης για κινητές συσκευές είναι αλληλεπιδραστικός, ώστε να μπορείτε να δοκιμάσετε τη συμπεριφορά κουμπιών, αναλυτών και άλλων απεικονίσεων ενώ σχεδιάζετε την βελτιστοποιημένη προβολή για κινητές συσκευές. Δεν χρειάζεται να δημοσιεύσετε την αναφορά για να δείτε πώς αλληλεπιδρούν οι απεικονίσεις. Ισχύουν ορισμένοι περιορισμοί .
Σχετικό περιεχόμενο
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για