Το τμήμα παραθύρου μορφοποίησης στις προσαρμοσμένες απεικονίσεις του Power BI
Ξεκινώντας από την έκδοση API 5.1, οι προγραμματιστές μπορούν να δημιουργήσουν απεικονίσεις που χρησιμοποιούν το νέο τμήμα παραθύρου μορφοποίησης Power. Οι προγραμματιστές μπορούν να ορίσουν τις κάρτες και τις κατηγορίες τους για οποιαδήποτε ιδιότητα στην προσαρμοσμένη απεικόνισή τους, διευκολύνοντας τους δημιουργούς αναφορών στη χρήση αυτών των απεικονίσεων.
Το νέο API χρησιμοποιεί τη μέθοδο FormattingModel για την προσαρμογή τμημάτων των τμημάτων παραθύρου μορφοποίησης και ανάλυσης.
Φιλοδώρημα
Η μέθοδος getFormattingModel αντικαθιστά τη μέθοδο enumerateObjectInstances σε προηγούμενες εκδόσεις του API.
Η getFormattingModel επιστρέφει μια FormattingModel που καθορίζει την εμφάνιση του τμήματος παραθύρου μορφοποίησης και ανάλυσης της απεικόνισης.
Εκτός από όλες τις παλαιές δυνατότητες του τμήματος παραθύρου μορφοποίησης, η νέο μοντέλο μορφοποίησης υποστηρίζει νέες δυνατότητες παραθύρου μορφοποίησης, νέες ιδιότητες και νέες ιεραρχίες.

Δημιουργία απεικόνισης που υποστηρίζει το τμήμα παραθύρου νέας μορφοποίησης
Γενικά βήματα για την προσθήκη της υποστήριξης νέου τμήματος παραθύρου μορφοποίησης σε μια προσαρμοσμένη απεικόνιση:
Ορίστε το
apiVersionστο αρχείο pbiviz.json σας σε5.1ή νεότερη έκδοση.Καθορίστε όλες τις
objectsμε δυνατότητα προσαρμογής στο αρχείο capabilities.json σας. Στη συνέχεια, αυτά τα αντικείμενα αντιστοιχίζονται στις ιδιότητες του τμήματος παραθύρου μορφοποίησης. Απαιτούνται οι ακόλουθες ιδιότητες για κάθε αντικείμενο:- όνομα αντικειμένου
- Όνομα ιδιότητας
- τύπος ιδιότητας
Όλες οι άλλες ιδιότητες, συμπεριλαμβανομένων των
DisplayNameκαιdescription, είναι πλέον προαιρετικές.Δημιουργήστε την προσαρμοσμένη απεικόνιση FormattingModel κάνοντας μια από τα εξής:
- Χρησιμοποιήστε formattingmodel util. (Συνιστώμενες)
- Χωρίς αυτό το βοηθητικό πρόγραμμα, χρησιμοποιήστε μόνο API.
Καθορίστε τις ιδιότητες του μοντέλου μορφοποίησης προσαρμοσμένης απεικόνισης και δημιουργήστε το χρησιμοποιώντας κώδικα (όχι JSON).
- Υλοποιήστε το
getFormattingModelAPI στην κλάση προσαρμοσμένης απεικόνισης που επιστρέφει το μοντέλο μορφοποίησης προσαρμοσμένης απεικόνισης. (Αυτό το API αντικαθιστά τηνenumerateObjectInstancesπου χρησιμοποιήθηκαν σε προηγούμενες εκδόσεις).
Παράδειγμα υλοποίησης μοντέλου μορφοποίησης
- Μορφοποίηση μοντέλου με χρήση
παράδειγμα βοηθητικού προγράμματος μορφοποίησης παράδειγμα - Μορφοποίηση μοντέλου που χρησιμοποιεί μόνο API παράδειγμα.
Ιδιότητες μορφοποίησης χάρτη
Εάν έχετε μια προσαρμοσμένη απεικόνιση που δημιουργήθηκε με ένα παλαιότερο API και θέλετε να κάνετε μετεγκατάσταση στο νέο τμήμα παραθύρου μορφοποίησης ή εάν δημιουργείτε μια νέα προσαρμοσμένη απεικόνιση:
Ορίστε το
apiVersionστο αρχείο pbiviz.json σας σε5.1ή νεότερη έκδοση.Για κάθε όνομα αντικειμένου και όνομα ιδιότητας στο capabilities.json, δημιουργήστε μια αντίστοιχη ιδιότητα μορφοποίησης. Η ιδιότητα μορφοποίησης θα πρέπει να έχει μια περιγραφή που περιέχει μια
objectNameκαιpropertyNameπου συμφωνούν με το όνομα αντικειμένου και την ιδιότητα στο capabilities.json.
Οι ιδιότητες objects στο αρχείο δυνατοτήτων εξακολουθούν να έχουν την ίδια μορφή και δεν χρειάζεται να αλλάξουν.
Για παράδειγμα, εάν το αντικείμενο circle στο αρχείο capabilities.json έχει οριστεί ως εξής:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
Η ιδιότητα μορφοποίησης στο μοντέλο σας πρέπει να είναι τύπου ColorPicker και να μοιάζει κάπως έτσι:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Εμφανίζεται σφάλμα εάν ισχύει μία από τις ακόλουθες συνθήκες:
- Το όνομα αντικειμένου ή ιδιότητας στο αρχείο δυνατοτήτων δεν συμφωνεί με αυτό στο μοντέλο μορφοποίησης
- Ο τύπος ιδιότητας στο αρχείο δυνατοτήτων δεν συμφωνεί με τον τύπο στο μοντέλο μορφοποίησης
Μοντέλο μορφοποίησης
Το μοντέλο μορφοποίησης είναι το σημείο όπου περιγράφεται και προσαρμόζετε όλες τις ιδιότητες του τμήματος παραθύρου μορφοποίησης.
Μορφοποίηση στοιχείων μοντέλου
Στο νέο μοντέλο μορφοποίησης, τα στοιχεία ιδιοτήτων ομαδοποιούνται σε λογικές κατηγορίες και υποκατηγορίες. Αυτές οι ομάδες διευκολύνουν τη σάρωση του μοντέλου. Υπάρχουν τα πέντε βασικά στοιχεία, από το μεγαλύτερο προς το μικρότερο:
μοντέλο μορφοποίησης το μεγαλύτερο κοντέινερ παραθύρου, που χρησιμοποιείται για τη μορφοποίηση της διασύνδεσης μετωπικού τμήματος παραθύρου. Περιέχει μια λίστα με κάρτες μορφοποίησης.
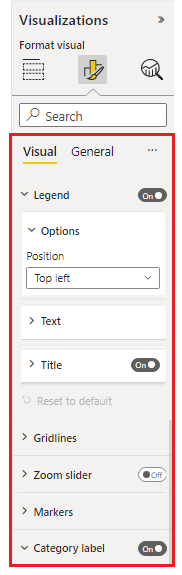
κάρτας "Μορφοποίηση" το κοντέινερ ομαδοποίησης ιδιοτήτων ανώτατου επιπέδου για μορφοποίηση ιδιοτήτων. Κάθε κάρτα αποτελείται από μία ή περισσότερες ομάδες μορφοποίησης, όπως φαίνεται εδώ.

ομάδας μορφοποίησης
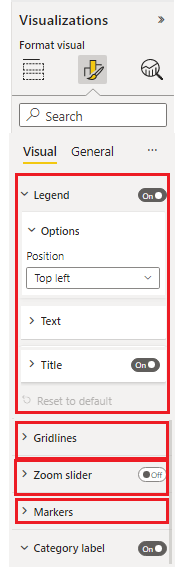
Το κοντέινερ ομαδοποίησης ιδιοτήτων δευτερεύοντος επιπέδου. Η ομάδα μορφοποίησης εμφανίζεται ως κοντέινερ ομαδοποίησης για τη μορφοποίηση αναλυτών.
κοντέινερ μορφοποίησης
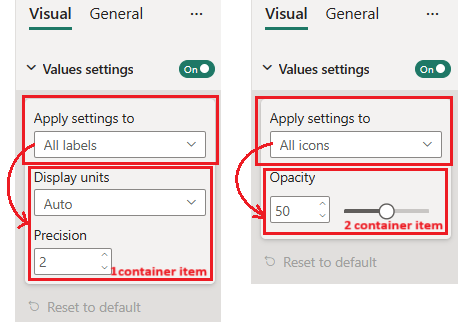
Το κοντέινερ ομαδοποίησης ιδιοτήτων δευτερεύοντος επιπέδου. Το κοντέινερ μορφοποίησης ομαδοποιεί τους αναλυτές σε ξεχωριστά στοιχεία κοντέινερ και επιτρέπει την εναλλαγή μεταξύ τους χρησιμοποιώντας μια αναπτυσσόμενη λίστα.
μορφοποίησης
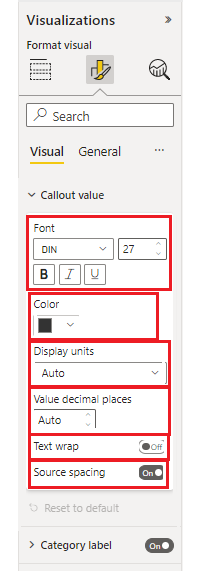
Κοντέινερ ιδιοτήτων. Υπάρχουν δύο τύποι αναλυτών:- Απλός αναλυτής: Μεμονωμένο κοντέινερ ιδιοτήτων
- σύνθετης φέτας: Πολλά σχετικά κοντέινερ ιδιοτήτων ομαδοποιημένα σε έναν αναλυτή μορφοποίησης
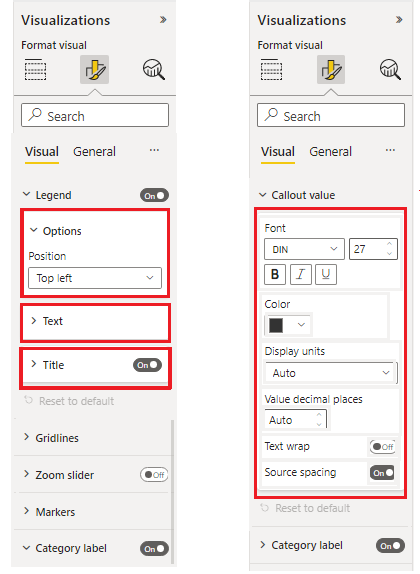
Η παρακάτω εικόνα εμφανίζει τους διαφορετικούς τύπους αναλυτών. Η "Γραμματοσειρά" είναι μια σύνθετη φέτα που αποτελείται από οικογένεια γραμματοσειράς, μέγεθος και έντονη γραφή, πλάγια γραφή και ενσωματωμένους διακόπτες. "Χρώμα", "μονάδες εμφάνισης" και οι άλλες φέτες είναι απλές φέτες με ένα στοιχείο το καθένα.

Ιδιότητες μορφοποίησης τμήματος παραθύρου απεικόνισης
Κάθε ιδιότητα στο μοντέλο μορφοποίησης θα πρέπει να συμφωνεί και ο τύπος αντικειμένου στο αρχείο capabilities.json.
Ο παρακάτω πίνακας εμφανίζει τους τύπους ιδιοτήτων μορφοποίησης στο αρχείο capabilities.json και την αντίστοιχη κλάση τύπου τους στις ιδιότητες μοντέλου σύγχρονης μορφοποίησης:
| Δακτυλογραφώ | Τύπος τιμής δυνατοτήτων | Ιδιότητα μορφοποίησης |
|---|---|---|
| Δυαδική τιμή | Bool | |
| Αριθμός | ||
| Λίστα απαρίθμησης | enumeration:[] | |
| Χρώμα | Γεμίζω | |
| Διαβάθμισης | FillRule | Γραμμή διαβάθμισης: Η τιμή ιδιότητας πρέπει να είναι συμβολοσειρά που αποτελείται από: minValue[,midValue],maxValue |
| Κείμενο | Κείμενο |
Αντικείμενα μορφοποίησης δυνατοτήτων
| Δακτυλογραφώ | Τύπος τιμής δυνατοτήτων | Ιδιότητα μορφοποίησης |
|---|---|---|
| Μέγεθος γραμματοσειράς | FontSize | NumUpDown |
| Οικογένεια γραμματοσειράς | FontFamily | FontPicker |
| Στοίχιση γραμμής | Ευθυγράμμιση | ομάδα στοίχισης |
| Εμφανιζόμενες μονάδες ετικέτας | LabelDisplayUnits | Αυτόματη κατάργηση |
* Η ιδιότητα μορφοποίησης λίστας απαρίθμησης είναι διαφορετική στο μοντέλο μορφοποίησης και στο αρχείο δυνατοτήτων.
Δηλώστε τις ακόλουθες ιδιότητες στην κλάση ρυθμίσεων μορφοποίησης, συμπεριλαμβανομένης της λίστας στοιχείων απαρίθμησης:
- ItemDropdown
- ItemFlagsSelection
Δηλώστε τις ακόλουθες ιδιότητες στην κλάση ρυθμίσεων μορφοποίησης, χωρίς τη λίστα στοιχείων απαρίθμησης. Δηλώστε τη λίστα στοιχείων απαρίθμησης σε capabilities.json κάτω από το κατάλληλο αντικείμενο. (Αυτοί οι τύποι είναι ίδιοι με τις προηγούμενες εκδόσεις API):
- Αυτόματη κατάργηση
- AutoFlagSelection
Ιδιότητες σύνθετου αναλυτή
Ένας σύνθετος αναλυτής μορφοποίησης είναι ένας αναλυτής μορφοποίησης που περιέχει πολλές σχετικές ιδιότητες μαζί.
Προς το παρόν, έχουμε δύο τύπους σύνθετων αναλυτών:
FontControl
Αυτό διατηρεί όλες τις ιδιότητες που σχετίζονται με γραμματοσειρές μαζί. Αποτελείται από τις ακόλουθες ιδιότητες:- Οικογένεια γραμματοσειράς
- Μέγεθος γραμματοσειράς
- Έντονη γραφή [προαιρετικό]
- Πλάγια γραφή [προαιρετικό]
- Υπογράμμιση [προαιρετικό]

Καθεμία από αυτές τις ιδιότητες θα πρέπει να έχει ένα αντίστοιχο αντικείμενο στο αρχείο δυνατοτήτων:
Ιδιοκτησία Τύπος δυνατοτήτων Τύπος μορφοποίησης Οικογένεια γραμματοσειράς Μορφοποίηση: { fontFamily} FontPicker Μέγεθος γραμματοσειράς Μορφοποίηση: {fontSize} NumUpDown Τολμηρός Bool Εναλλαγή τουSwitch Πλάγια γραφή Bool Εναλλαγή τουSwitch Υπογραμμίζω Bool Εναλλαγή τουSwitch MarginPadding αναπλήρωση περιθωρίου καθορίζει τη στοίχιση του κειμένου στην απεικόνιση. Αποτελείται από τις ακόλουθες ιδιότητες:
- Αριστερά
- Δεξιά
- Κορυφή
- Πυθμένας
Καθεμία από αυτές τις ιδιότητες θα πρέπει να έχει ένα αντίστοιχο αντικείμενο στο αρχείο δυνατοτήτων:
Ιδιοκτησία Τύπος δυνατοτήτων Τύπος μορφοποίησης Αριστερά Αριθμητικός NumUpDown Δεξιά Αριθμητικός NumUpDown Κορυφή Αριθμητικός NumUpDown Πυθμένας Αριθμητικός NumUpDown
Πόροι GitHub
Μπορείτε να βρείτε όλες τις διασυνδέσεις μοντέλου μορφοποίησης σε GitHub - microsoft/powerbi-visuals-api: API προσαρμοσμένων απεικονίσεων Power BI στο "formatting-model-api.d.ts"
Συνιστούμε τη χρήση των νέων βοηθητικών προγραμμάτων μοντέλου μορφοποίησης στο GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Απεικονίσεις Power BI που μορφοποιούν βοηθητικά προγράμματα
Μπορείτε να βρείτε ένα παράδειγμα προσαρμοσμένης απεικόνισης SampleBarChart που χρησιμοποιεί την έκδοση API 5.1.0 και υλοποιεί
getFormattingModelχρησιμοποιώντας τα νέα βοηθητικά προγράμματα μοντέλου μορφοποίησης στο GitHub - microsoft/PowerBI-visuals-sampleBarChart: Προσαρμοσμένη απεικόνιση γραφήματος ράβδων για εκπαιδευτικό βοήθημα.
Σχετικό περιεχόμενο
Έχετε περισσότερες ερωτήσεις; Ρωτήστε το της κοινότητας του Power BI