Υποστήριξη λειτουργίας υψηλής αντίθεσης σε απεικονίσεις Power BI
Η ρύθμιση υψηλής αντίθεσης των Windows διευκολύνει την προβολή κειμένου και γραφικών εμφανίζοντας πιο ευδιάκριτα χρώματα. Αυτό το άρθρο εξετάζει τον τρόπο προσθήκης υποστήριξης λειτουργίας υψηλής αντίθεσης σε απεικονίσεις Power BI. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Υποστήριξη υψηλής αντίθεσης στο Power BI.
Για να προβάλετε μια υλοποίηση υποστήριξης υψηλής αντίθεσης, μεταβείτε στο αποθετήριο δεδομένων απεικόνισης PowerBI-visuals-sampleBarChart.
Για να εμφανίσετε μια απεικόνιση σε λειτουργία υψηλής αντίθεσης, πρέπει να κάνετε τα εξής:
- Εντοπισμός λειτουργίας και χρωμάτων υψηλής αντίθεσης κατά την προετοιμασία.
- Σχεδιάστε σωστά την απεικόνιση κατά την υλοποίηση.
Προετοιμασία
Το μέλος colorPalette της options.host διαθέτει πολλές ιδιότητες για τη λειτουργία υψηλής αντίθεσης. Χρησιμοποιήστε αυτές τις ιδιότητες για να προσδιορίσετε εάν η λειτουργία υψηλής αντίθεσης είναι ενεργή και, εάν είναι, ποια χρώματα θα χρησιμοποιηθεί.
Εντοπίστε αν το Power BI βρίσκεται σε λειτουργία υψηλής αντίθεσης
Εάν
host.colorPalette.isHighContrastτο είναιtrue, η λειτουργία υψηλής αντίθεσης είναι ενεργή και η απεικόνιση θα πρέπει να σχεδιαστεί ανάλογα.Λήψη χρωμάτων υψηλής αντίθεσης
Όταν εμφανίζεται σε λειτουργία υψηλής αντίθεσης, η απεικόνιση θα πρέπει να περιορίζεται στις ακόλουθες ρυθμίσεις:
Το χρώμα Foreground χρησιμοποιείται για τη σχεδίαση οποιωνδήποτε γραμμών, εικονιδίων, κειμένου και για το περίγραμμα ή το γέμισμα σχημάτων.
Το χρώμα φόντου χρησιμοποιείται για το φόντο και ως το χρώμα γεμίσματος των σχημάτων που έχουν περίγραμμα.
Το επιλεγμένο χρώμα foreground χρησιμοποιείται για να υποδείξει ένα επιλεγμένο ή ενεργό στοιχείο.
Το χρώμα υπερ-σύνδεσης χρησιμοποιείται μόνο για κείμενο υπερ-σύνδεσης.
Σημείωμα
Εάν απαιτείται ένα δευτερεύον χρώμα, το χρώμα πρώτου πλάνου μπορεί να χρησιμοποιηθεί με κάποια αδιαφάνεια (οι εγγενείς απεικονίσεις Power BI χρησιμοποιούν αδιαφάνεια 40%). Χρησιμοποιήστε το με φειδάκι για να διατηρήσετε τις λεπτομέρειες της απεικόνισης ευδιάκριτες.
Κατά την προετοιμασία, μπορείτε να αποθηκεύσετε τις ακόλουθες τιμές στη μέθοδό σας constructor :
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Εναλλακτικά, μπορείτε να αποθηκεύσετε το αντικείμενο κατά την host προετοιμασία και να αποκτήσετε πρόσβαση στις σχετικές colorPalette ιδιότητες κατά τη διάρκεια μιας ενημέρωσης.
Υλοποίηση
Οι συγκεκριμένες υλοποιήσεις υποστήριξης υψηλής αντίθεσης ποικίλλουν από απεικόνιση σε απεικόνιση και εξαρτώνται από τις λεπτομέρειες της σχεδίασης γραφικών. Για να διατηρούνται ευδιάκριτες οι σημαντικές λεπτομέρειες με περιορισμένα χρώματα, η λειτουργία υψηλής αντίθεσης συνήθως απαιτεί μια σχεδίαση που διαφέρει ελαφρώς από την προεπιλεγμένη λειτουργία.
Οι εγγενείς απεικονίσεις Power BI ακολουθούν τις εξής οδηγίες:
- Όλα τα σημεία δεδομένων χρησιμοποιούν το ίδιο χρώμα (πρώτο πλάνο).
- Όλο το κείμενο, οι άξονες, τα βέλη και οι γραμμές χρησιμοποιούν το χρώμα πρώτου πλάνου.
- Τα παχιά σχήματα σχεδιάζονται ως περιγράμματα με πυκνές μολυβιές (τουλάχιστον δύο pixel) και γέμισμα χρώματος φόντου.
- Όταν τα σημεία δεδομένων είναι σχετικά, διακρίνονται από τα διαφορετικά σχήματα δεικτών και οι γραμμές δεδομένων διακρίνονται από τις διαφορετικές παύλες.
- Όταν επισημαίνεται ένα στοιχείο δεδομένων, όλα τα άλλα στοιχεία αλλάζουν την αδιαφάνεια τους σε 40%.
- Για τους αναλυτές και τα ενεργά στοιχεία φίλτρου, χρησιμοποιήστε το χρώμα που επιλέγεται για πρώτο πλάνο.
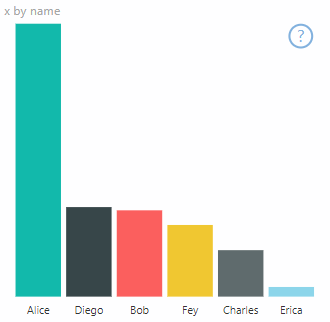
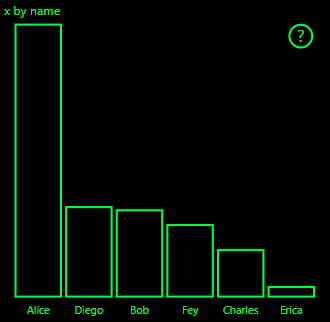
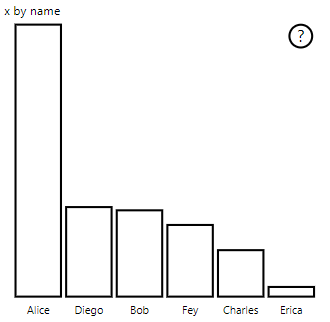
Το παρακάτω δείγμα γραφήματος ράβδων έχει σχεδιαστεί με περίγραμμα πρώτου πλάνου πάχους δύο pixel και γέμισμα φόντου. Συγκρίνετε τον τρόπο εμφάνισης με τα προεπιλεγμένα χρώματα και με τα παρακάτω θέματα υψηλής αντίθεσης:
Παράδειγμα
Ο παρακάτω κώδικας δείχνει μία θέση στη visualTransform συνάρτηση που άλλαξε για την υποστήριξη υψηλής αντίθεσης. Καλείται ως μέρος της απόδοσης κατά τη διάρκεια της ενημέρωσης. Για την πλήρη υλοποίηση αυτού του κώδικα, ανατρέξτε στο barChart.ts αρχείο στο αποθετήριο δεδομένων απεικόνισης PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}