Χρήση της επέκτασης Visual Studio Code
Το Visual Studio Code είναι ένα ελαφρύ, ισχυρό πρόγραμμα επεξεργασίας πηγαίου κώδικα για Windows, macOS και Linux. Υποστηρίζει JavaScript, TypeScript και Node.js και διαθέτει πλούσια ποικιλία επεκτάσεων για άλλες γλώσσες (όπως C++, C#, Java, Python, PHP, και Go) και περιβάλλοντα εκτέλεσης (όπως .NET και Unity). Μάθετε περισσότερα σχετικά με το Visual Studio Code στην ενότητα Έναρξη με τον VS κώδικα.
Το Visual Studio Code σάς επιτρέπει να επεκτείνετε τη χωρητικότητά σας μέσω επεκτάσεων. Οι επεκτάσεις Visual Studio Code μπορούν να προσθέσουν περισσότερες δυνατότητες στη συνολική εμπειρία. Με την κυκλοφορία αυτής της δυνατότητας, μπορείτε τώρα να χρησιμοποιήσετε την επέκταση του Visual Studio Code για την εργασία με Power Pages.
Επέκταση Visual Studio Code για Power Pages
Το Power Platform Tools προσθέτει τη δυνατότητα διαμόρφωσης τοποθεσιών web με χρήση του Visual Studio Code, και χρησιμοποιεί την ενσωματωμένη γλώσσα Liquid IntelliSense ενεργοποιώντας τη βοήθεια με την ολοκλήρωση του κώδικα, την υποστήριξη και την παροχή συμβουλών κατά την προσαρμογή της διασύνδεσης τοποθεσιών web με χρήση του Visual Studio Code. Χρησιμοποιώντας την επέκταση Visual Studio Code μπορείτε επίσης να ρυθμίσετε τις παραμέτρους πηλών μέσω του Microsoft Power Platform CLI.
Σημείωμα
- Πρέπει να βεβαιωθείτε ότι το node.js έχει ληφθεί και εγκατασταθεί στον ίδιο σταθμό εργασίας με το Visual Studio Code για να λειτουργήσουν οι Power Pages δυνατότητες.
- Βεβαιωθείτε ότι έχουν εγκατασταθεί μόνο τα Power Platform Tools και όχι τόσο τα Power Platform Tools και τα Power Platform Tools[ΕΚΔΟΣΗ ΠΡΟΕΠΙΣΚΟΠΗΣΗ]. Δείτε γνωστά προβλήματα για λεπτομέρειες.

Προϋποθέσεις
Πριν χρησιμοποιήσετε την επέκταση Visual Studio Code για Power Pages, πρέπει να εκτελέσετε τα εξής:
Λήψη, εγκατάσταση και ρύθμιση παραμέτρων του Visual Studio Code. Περισσότερες πληροφορίες: Λήψη του Visual Studio Code
Ρύθμιση των παραμέτρων του περιβάλλοντος και του συστήματος για την υποστήριξη Power Pages CI/CD με χρήση του CLI. Περισσότερες πληροφορίες: Microsoft Power Platform CLI (έκδοση προεπισκόπησης)
Εγκατάσταση επέκτασης Visual Studio Code
Αφού εγκαταστήσετε το Visual Studio Code, πρέπει να εγκαταστήσετε την επέκταση για το πρόσθετο Power Platform Tools για το Visual Studio Code.
Για να εγκαταστήσετε την επέκταση Visual Studio Code:
Ανοίξτε το Visual Studio Code.
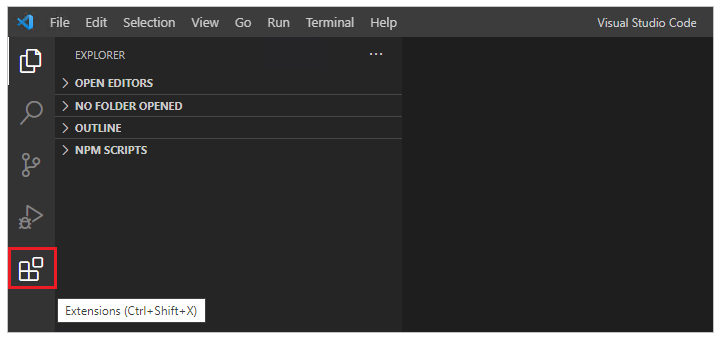
Επιλέξτε Επεκτάσεις από το αριστερό τμήμα παραθύρου.

Επιλέξτε το εικονίδιο Ρυθμίσεις από το επάνω δεξί τμήμα του τμήματος παραθύρου των επεκτάσεων.
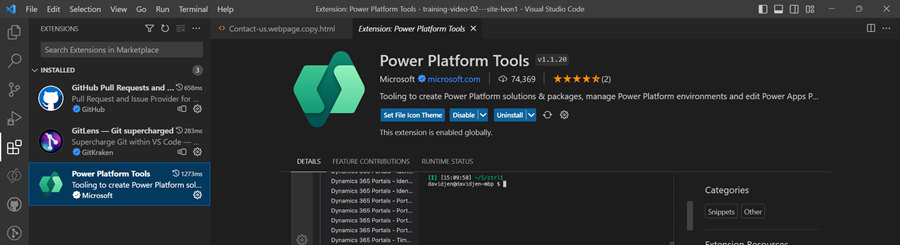
Αναζητήστε και επιλέξτε Power Platform Tools.

Επιλέξτε Εγκατάσταση.
Επαληθεύστε ότι η επέκταση έχει εγκατασταθεί με επιτυχία από τα μηνύματα κατάστασης.
Λήψη περιεχομένου τοποθεσίας web
Για τον έλεγχο ταυτότητας έναντι περιβάλλοντος Microsoft Dataverse και για τη λήψη περιεχομένου τοποθεσίας web, ανατρέξτε στο εκπαιδευτικό βοήθημα Χρήση Microsoft Power Platform CLI με Power Pages - λήψη περιεχομένου τοποθεσίας web.
Φιλοδώρημα
Η επέκταση Power Platform Tools ενεργοποιεί αυτόματα τη χρήση εντολών του Microsoft Power Platform CLI από το Visual Studio Code μέσω ενσωματωμένου τερματικού Visual Studio.
Εικονίδια αρχείου
Η επέκταση Visual Studio Code για Power Pages αναγνωρίζει αυτόματα και εμφανίζει εικονίδια για αρχεία και φακέλους μέσα στο περιεχόμενο τοποθεσίας web που λήφθηκε.
![]()
Το Visual Studio Code χρησιμοποιεί το προεπιλεγμένο θέμα εικονιδίου αρχείων το οποίο δεν εμφανίζει εικονίδια που αφορούν συγκεκριμένο Power Pages. Για να προβάλετε εικονίδια αρχείων ειδικά για τις τοποθεσίες web σας, θα πρέπει να ενημερώσετε την παρουσία του Visual Studio Code ώστε να χρησιμοποιεί το θέμα του εικονιδίου αρχείου ειδικά για το Power Pages.
Για να ενεργοποιήσετε ένα θέμα εικονιδίου αρχείου ειδικά για τις πύλες:
Ανοίξτε το Visual Studio Code.
Μεταβείτε στο Αρχείο>Προτιμήσεις>Θέμα>Θέμα εικονιδίου αρχείου
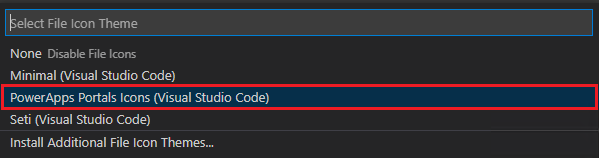
Επιλέξτε το θέμα για εικονίδια πυλών PowerApps.

Προεπισκόπηση σε live
Η επέκταση Visual Studio Code ενεργοποιεί μια επιλογή ζωντανής προεπισκόπησης για προβολή της σελίδας περιεχομένου του Power Pages μέσα στο περιβάλλον εργασίας χρήστη Visual Studio Code κατά τη διάρκεια της εμπειρίας ανάπτυξης.
Για να δείτε την προεπισκόπηση, επιλέξτε το  στην επάνω δεξιά πλευρά όταν ανοίγετε ένα αρχείο HTML σε λειτουργία επεξεργασίας.
στην επάνω δεξιά πλευρά όταν ανοίγετε ένα αρχείο HTML σε λειτουργία επεξεργασίας.

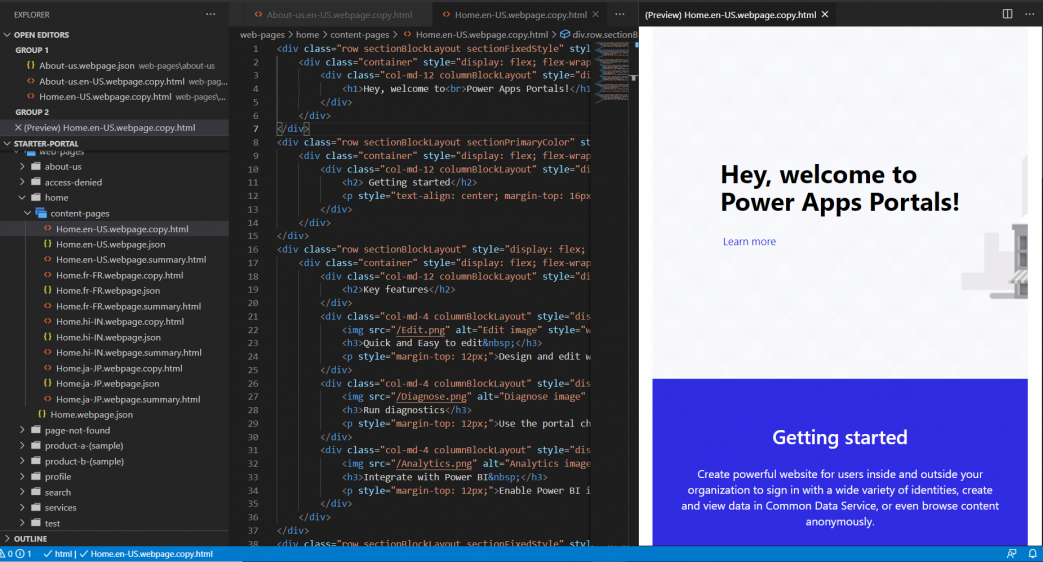
Το παράθυρο προεπισκόπησης ανοίγει στη δεξιά πλευρά της σελίδας που επεξεργάζεται.

Η δυνατότητα προεπισκόπησης προϋποθέτει ότι τα άλλα αρχεία είναι επίσης ανοιχτά στην ίδια περίοδο λειτουργίας Visual Studio Code που συνιστά την αύξηση HTML για να εμφανίζεται η προεπισκόπηση. Για παράδειγμα, αν ανοίξει μόνο το αρχείο HTML χωρίς να έχει ανοίξει η δομή φακέλου με χρήση του Visual Studio Code, θα εμφανιστεί το παρακάτω μήνυμα.

Όταν παρουσιαστεί αυτό το πρόβλημα, ανοίξτε το φάκελο χρησιμοποιώντας την εντολή Αρχείο > Άνοιγμα φακέλου και επιλέξτε το φάκελο περιεχομένου της τοποθεσίας web που έχετε κάνει λήψη για να τον ανοίξετε πριν δοκιμάσετε να κάνετε ξανά προεπισκόπηση.
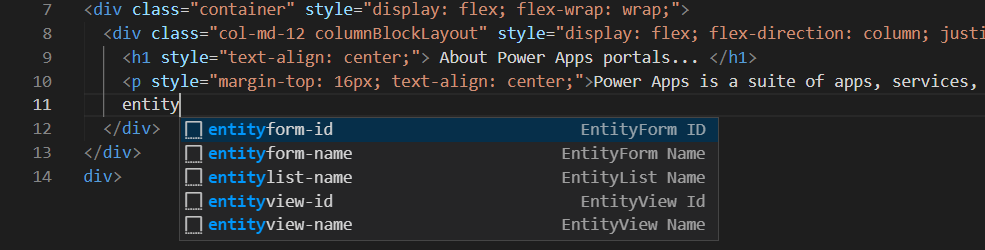
Αυτόματη συμπλήρωση
Η δυνατότητα αυτόματης συμπλήρωσης στην επέκταση Visual Studio Code δείχνει το τρέχον περιβάλλον σε επεξεργασία, καθώς και τα σχετικά στοιχεία αυτόματης συμπλήρωσης μέσω του IntelliSense.

Ετικέτες Liquid
Κατά την προσαρμογή του περιεχομένου λήψης με χρήση του Visual Studio Code, μπορείτε να χρησιμοποιήσετε το IntelliSense για το Power Pages Ετικέτες Liquid.
Αρχίστε να πληκτρολογείτε για να δείτε μια λίστα με ετικέτες Liquid. Επιλέξτε μια ετικέτα για να τη μορφοποιήσετε σωστά και συνεχίστε με την εισαγωγή σας.

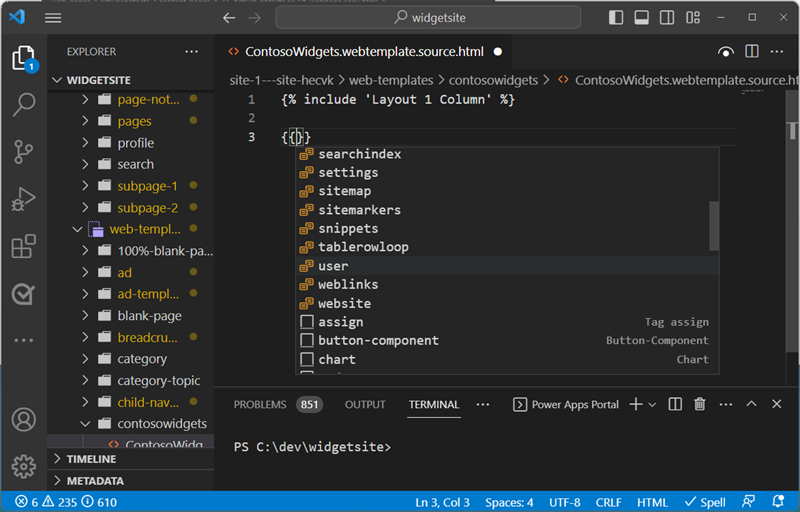
Αντικείμενα Liquid
Μπορείτε να δείτε την ολοκλήρωση του κώδικα Αντικείμενο Liquid εισάγοντας {{ }}. Με τον δρομέα τοποθετημένο ανάμεσα στα άγκιστρα, επιλέξτε <CTRL + space> να εμφανίσετε μια λίστα με τα αντικείμενα Liquid που μπορείτε να επιλέξετε. Εάν το αντικείμενο έχει περισσότερες ιδιότητες, μπορείτε να καταχωρήσετε ένα . και, στη συνέχεια, να επιλέξετε <CTRL + space> ξανά για να δείτε συγκεκριμένες ιδιότητες του αντικειμένου Liquid.

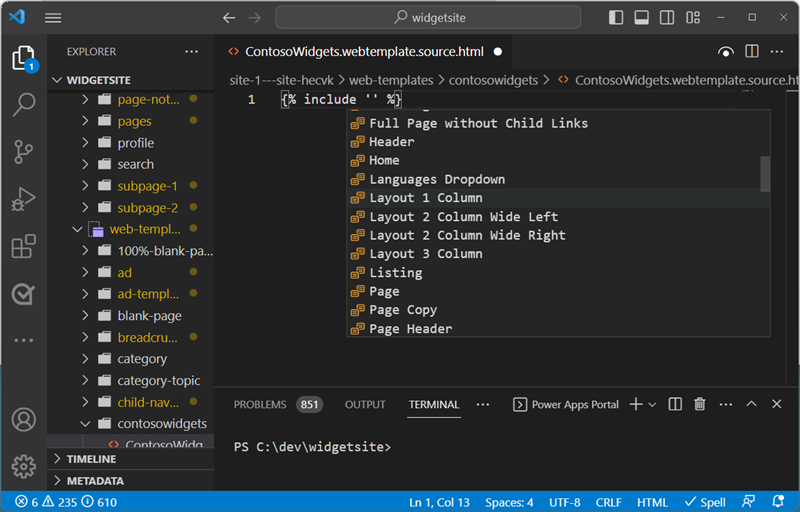
Ετικέτες προτύπου
Μπορείτε να δείτε προτάσεις προτύπων web Power Pages τοποθετώντας τον δείκτη του ποντικιού στην {include ' '}πρόταση και επιλέξτε <CTRL> - space. Εμφανίζεται μια λίστα με τα υπάρχοντα πρότυπα web για να επιλέξετε.

Δημιουργία, διαγραφή και μετονομασία αντικειμένων τοποθεσίας Web
Από το Visual Studio Code, μπορείτε να δημιουργήσετε, να διαγράψετε και να μετονομάσετε τα ακόλουθα στοιχεία τοποθεσίας Web:
- Ιστοσελίδες
- Πρότυπα σελίδων
- Πρότυπα Web
- Τμήματα περιεχομένου
- Νέα πάγια στοιχεία (αρχεία Web)
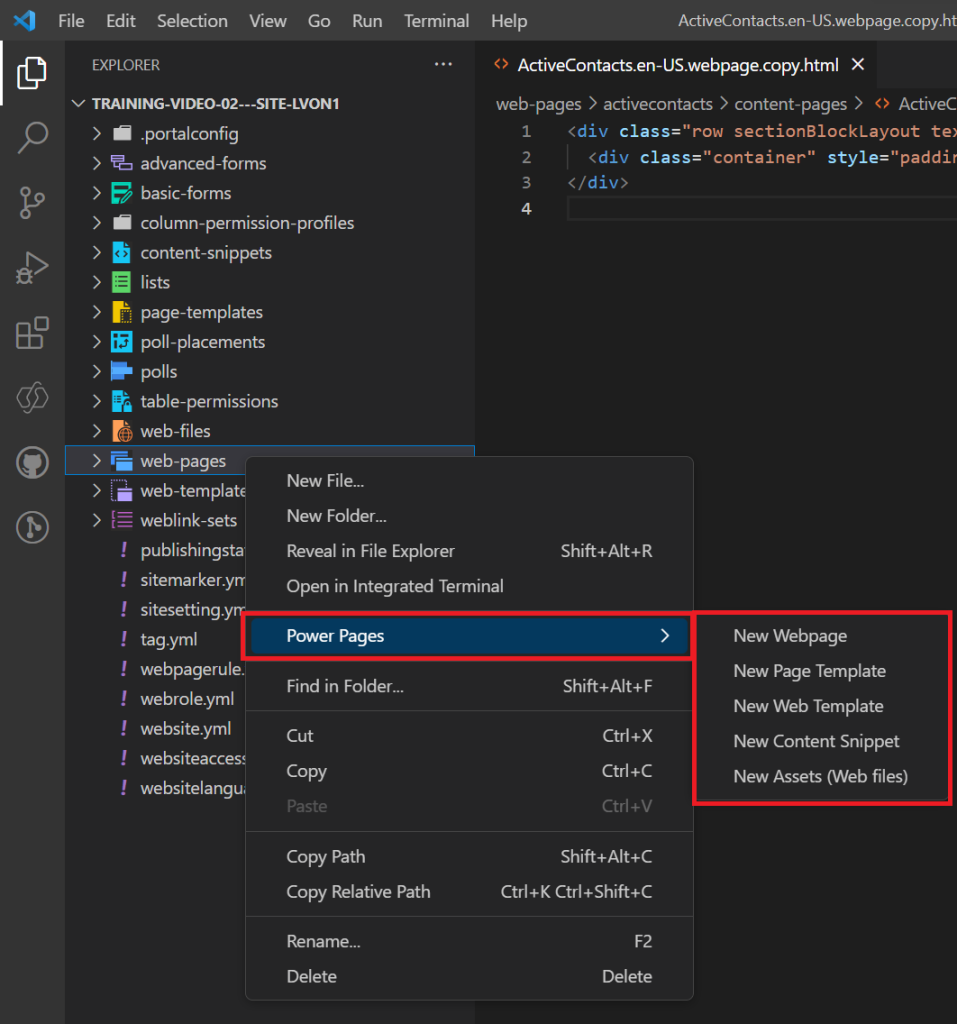
Δημιουργία λειτουργιών
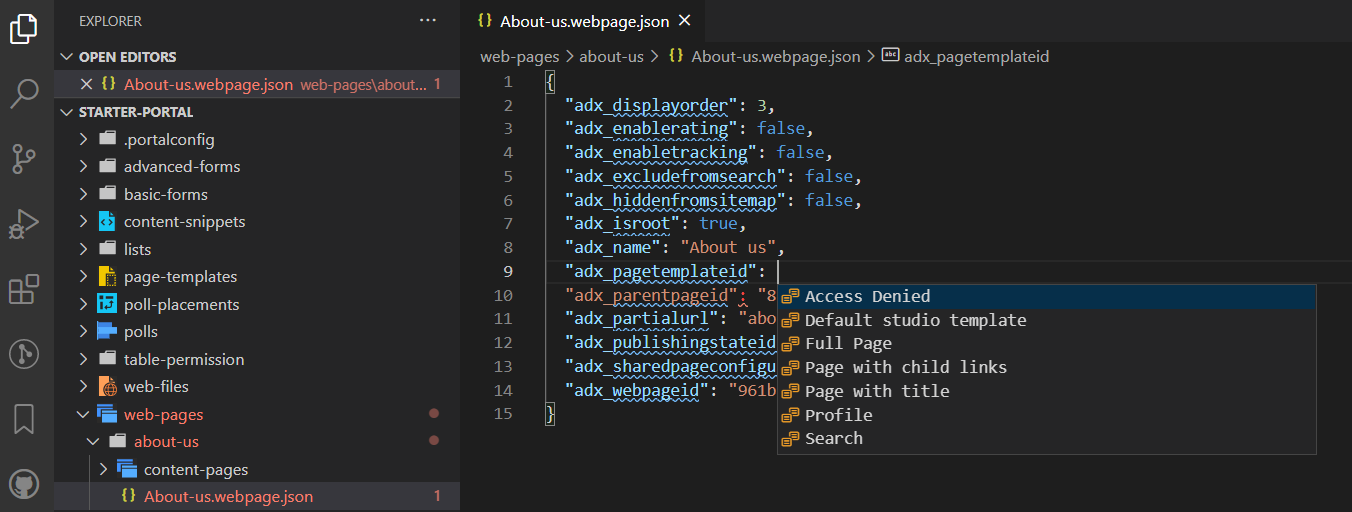
Μπορείτε να χρησιμοποιήσετε τις επιλογές του μενού περιβάλλοντος για να δημιουργήσετε νέα στοιχεία ιστότοπου. Κάντε δεξί κλικ σε ένα από τα υποστηριζόμενα αντικείμενα, επιλέξτε Power Pages και επιλέξτε τον τύπο αντικειμένου τοποθεσίας Web που θέλετε να δημιουργήσετε.
Εναλλακτικά, μπορείτε να χρησιμοποιήσετε την εντολή Visual Studio Code και να επιλέξετε Ctrl + Shift + P.

Πρέπει να καθορίσετε περισσότερες παραμέτρους για να δημιουργήσετε το αντικείμενο.
| Object | Παράμετροι |
|---|---|
| Ιστοσελίδες | Όνομα, πρότυπο σελίδας, γονική σελίδα |
| Πρότυπα σελίδων | Όνομα, πρότυπο web |
| Πρότυπα Web | Ονομασία |
| Τμήματα περιεχομένου | Όνομα και εάν το τμήμα κώδικα θα είναι HTML ή κείμενο. |
| Νέα πάγια στοιχεία (αρχεία Web) | Όνομα, γονική σελίδα και επιλέξτε το αρχείο προς αποστολή. |
Μετονομάστε και διαγράψτε λειτουργίες
Από την περιήγηση αρχείου, μπορείτε να χρησιμοποιήσετε το μενού περιβάλλοντος για να μετονομάσετε ή να διαγράψετε στοιχεία του Power Pages.
Σημείωμα
Τα διαγραμμένα αντικείμενα μπορούν να αποθηκευτούν από τον κάδο ανακύκλωσης της επιφάνειας εργασίας.
Περιορισμοί
Οι παρακάτω περιορισμοί ισχύουν αυτή τη στιγμή για τα Power Platform Tools για τις πύλες:
- Οι δυνατότητες αυτόματης συμπλήρωσης υποστηρίζουν μόνο περιορισμένη λειτουργικότητα.
- Η Ζωντανή προεπισκόπηση δεν υποστηρίζει προσαρμοσμένα θέματα ή αντικείμενα Liquid.
Σχετικές πληροφορίες
Υποστήριξη Power Pages για το Microsoft Power Platform CLI (έκδοση προεπισκόπησης)