Προσαρμογή ιστοσελίδων με το πρόγραμμα επεξεργασίας σελίδων για στούντιο σχεδίασης
Αφού προσθέσετε τις απαιτούμενες ιστοσελίδες και διαχειριστείτε την ιεραρχία τους στον χάρτη τοποθεσίας, μπορείτε να προσθέσετε διάφορα στοιχεία. Το πρόγραμμα επεξεργασίας σελίδων στούντιο σχεδίασης WYSIWYG είναι μέρος του χώρου εργασίας σελίδων. Χρησιμοποιήστε το πρόγραμμα επεξεργασίας για να προσθέσετε και να επεξεργαστείτε τα στοιχεία που χρειάζεστε στον καμβά.
Χρήση του προγράμματος επεξεργασίας
Για χρήση του προγράμματος επεξεργασίας:
Ανοίξτε το στούντιο σχεδίασης για να επεξεργαστείτε το περιεχόμενο και τα στοιχεία της πύλης.
Μεταβείτε στον χώρο εργασίας Σελίδες.
Επιλέξτε τη σελίδα στην οποία θέλετε να προστεθεί το στοιχείο ή η ενότητα.
Για να προσθέσετε μια ενότητα, τοποθετήστε τον δείκτη του ποντικιού πάνω από οποιαδήποτε επεξεργάσιμη περιοχή ενότητας και, στη συνέχεια, επιλέξτε το σύμβολο συν (+). Στη συνέχεια, μπορείτε να επιλέξετε μεταξύ έξι επιλογών διάταξης ενότητας.

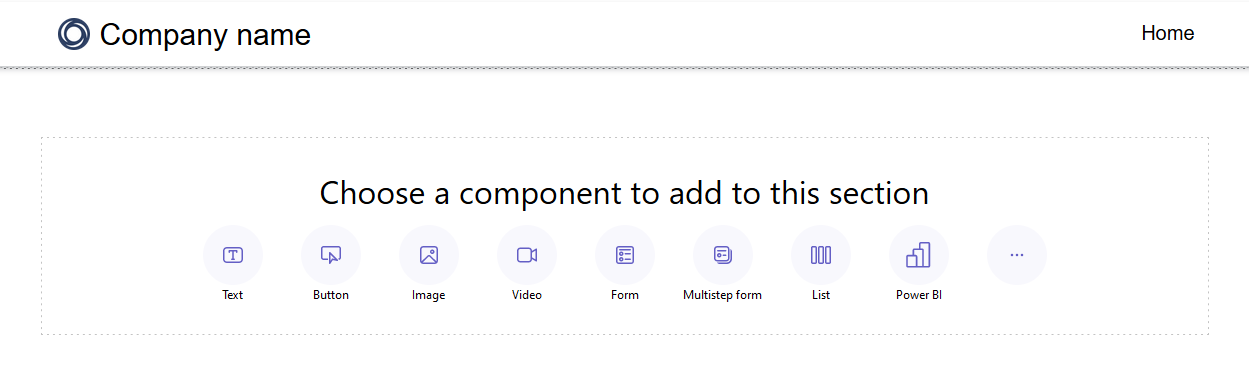
Για να προσθέσετε ένα στοιχείο, τοποθετήστε τον δείκτη του ποντικιού στην ενότητα όπου θα θέλατε να τοποθετήσετε το στοιχείο και, στη συνέχεια, επιλέξτε +. Στη συνέχεια, μπορείτε να επιλέξετε μεταξύ των διαθέσιμων στοιχείων.

Σημείωμα
Μπορείτε επίσης να δημιουργήσετε και να χρησιμοποιήσετε πρότυπα Web ως στοιχεία σε ιστοσελίδες.
Περισσότερες πληροφορίες: Οδηγίες: Δημιουργήστε ένα στοιχείο προτύπου webΜπορείτε να μεταφέρετε και να αποθέσετε ενότητες, στήλες και στοιχεία για αναδιάταξη σε μια σελίδα.
Για να μεταφέρετε ένα αντικείμενο, κάντε αριστερό κλικ και κρατήστε πατημένο το κουμπί του ποντικιού ή πατήστε το πλήκτρο διαστήματος ενώ είναι εστιασμένο. Στη συνέχεια, σύρετε το αντικείμενο στην περιοχή προορισμού χρησιμοποιώντας τα βέλη του ποντικιού ή του πληκτρολογίου. Εμφανίζονται οι ζώνες απόθεσης που υποδεικνύουν τη θέση στην οποία μπορεί να τοποθετηθεί το αντικείμενο. Μόλις φτάσετε στη ζώνη απόθεσης, ελευθερώστε το αριστερό κουμπί του ποντικιού ή πατήστε το πλήκτρο διαστήματος για να αποθέσετε το αντικείμενο.
Σημείωμα
- Δεν μπορείτε να σύρετε ορισμένα στοιχεία, συμπεριλαμβανομένης της κεφαλίδας, του υποσέλιδου και ορισμένων ένθετων στοιχείων (συνδέσεις μέσα σε ένα στοιχείο κειμένου, για παράδειγμα).
- Η λειτουργία μεταφοράς και απόθεσης δεν υποστηρίζεται για ενότητες στις οποίες έχει οριστεί η ιδιότητα
flex-directionCSS σεrow-reverse.
Για να διαγράψετε ένα στοιχείο του χάρτη τοποθεσίας, κάντε κλικ στο πλακίδιο στον καμβά και, στη συνέχεια, στη γραμμή εργαλείων, κάντε κλικ στο κουμπί Διαγραφή.
Για μια πιο συναρπαστική εμπειρία επεξεργασίας, μπορείτε να χρησιμοποιήσετε τη λειτουργία επεξεργασίας πλήρους οθόνης επιλέγοντας το εικονίδιο διπλού βέλους στην επάνω δεξιά γωνία του προγράμματος επεξεργασίας. Μπορείτε, επίσης να μεταβείτε στο Visual Studio Code, να κάνετε μεγέθυνση (+), σμίκρυνση (-), ή Επαναφορά της προβολής καμβά σχεδίασης σελίδας στο 100%.

Επεξεργασία στοιχείων
Όλες οι ενότητες και τα στοιχεία επιτρέπουν την επεξεργασία στο περιβάλλον τους. Μπορείτε να επεξεργαστείτε οποιαδήποτε ενότητα ή στοιχείο απευθείας από τον καμβά.
Επιλέξτε το εικονίδιο πινέλου για να προσαρμόσετε το στυλ μιας ενότητας ή ενός στοιχείου.
Τα διαθέσιμα στυλ βασίζονται στον τύπο του στοιχείου. Προς το παρόν, υποστηρίζονται ενότητες, κείμενο, κουμπιά, εικόνες και βίντεο. Τα διαθέσιμα στυλ διαφέρουν ανάλογα με τον τύπο στοιχείου και περιλαμβάνουν:
Διάταξη – ελέγξτε τη θέση και τη διάταξη των στοιχείων σε μια σελίδα, όπως τα περιθώρια, την αναπλήρωση και τη θέση.
Διακοσμήσεις – βελτιώστε την οπτική εμφάνιση στοιχείων, όπως περιθώρια, σκιές και ακτίνα γωνίας.
Τυπογραφία – αλλάξτε την εμφάνιση του κειμένου, συμπεριλαμβανομένων των ιδιοτήτων όπως η οικογένεια γραμματοσειράς, το μέγεθος της γραμματοσειράς και η απόσταση γραμμάτων.
Σημείωμα
Όταν χρησιμοποιείτε το εικονίδιο της βούρτσας για να εφαρμόσετε στυλ, αυτές οι προσαρμογές έχουν συνήθως προτεραιότητα έναντι των ρυθμίσεων που έχουν ρυθμιστεί στον χώρο εργασίας Στυλ και σε οποιοδήποτε υπάρχον προσαρμοσμένο CSS. Για παράδειγμα, η αλλαγή της γραμματοσειράς ενός στοιχείου κειμένου με το εργαλείο βούρτσας συνήθως αντικαθιστά τη γραμματοσειρά που καθορίζεται από ένα θέμα (όπως η "Επικεφαλίδα 1") ή άλλα μεταβιβασμένα στυλ. Ωστόσο, τα στυλ που καθορίζονται με την οδηγία !important στα προσαρμοσμένα CSS σας δεν παρακάμπτονται.
Αναίρεση/επανάληψη
Στον χώρο εργασίας Σελίδες, τα κουμπιά αναίρεσης/επανάληψης εμφανίζονται στην επάνω αριστερή πλευρά του καμβά. Το κουμπί αναίρεσης ενεργοποιείται όταν κάνετε μια αλλαγή. Το κουμπί επανάληψης ενεργοποιείται όταν αναιρείται μια ενέργεια.

Για να αντιστρέψετε μια ενέργεια, επιλέξτε το κουμπί Αναίρεση.
Για να αντιστρέψετε μια αναίρεση, επιλέξτε το κουμπί Επανάληψη.
Η αναίρεση και η επανάληψη υποστηρίζουν μόνο τις αλλαγές που κάνετε στο χώρο εργασίας Σελίδες. Το ιστορικό ενεργειών σας απαλείφει κάθε φορά που ανανεώνετε τη σελίδα του προγράμματος περιήγησης ή μεταβαίνετε σε άλλο χώρο εργασίας μέσα στο στούντιο σχεδίασης.
Περιορισμοί
Ο συγχρονισμός, η αποθήκευση, η προεπισκόπηση, το ζουμ, η επέκταση/μείωση του χώρου εργασίας, η πλοήγηση μεταξύ χώρων εργασίας και σελίδων και η αποστολή μέσων και αρχείων CSS δεν υποστηρίζονται.
Σημείωμα
- Δεν μπορείτε να διαγράψετε την κεφαλίδα ή το υποσέλιδο στο χώρο εργασίας σελίδων. Ανατρέξτε στα πρότυπα web για πληροφορίες σχετικά με τη δημιουργία προσαρμοσμένων διατάξεων σελίδας.
- Για τοποθεσίες που δημιουργήθηκαν με χρήση του Power Pages πριν από τις 23 Σεπτεμβρίου 2022 υπάρχει γνωστό ζήτημα που σχετίζεται με τα θέματα. Περισσότερες πληροφορίες: Προσαρμογή του χρώματος φόντου για την τοποθεσία Power Pages σας
Επεξεργασία στοιχείων κώδικα
Οι ιδιότητες στοιχείων κώδικα έχουν δυνατότητα επεξεργασίας μέσα στον χώρο εργασίας σελίδων.
Για να επεξεργαστείτε ένα στοιχείο κώδικα:
Επιλέξτε το στοιχείο και επιλέξτε Επεξεργασία στοιχείου κώδικα από τη γραμμή εργαλείων.
Ορίστε ιδιότητες για το στοιχείο κώδικα.
Επιλέξτε Τέλος.
Για περισσότερες πληροφορίες σχετικά με την προσθήκη στοιχείων κώδικα σε φόρμες και σελίδες, ανατρέξτε στο θέμα Χρήση στοιχείων κώδικα στο Power Pages.