Συμβουλές και βέλτιστες πρακτικές για τη βελτίωση της απόδοσης εφαρμογών καμβά
Στα προηγούμενα άρθρα, μάθατε σχετικά με τις φάσεις εκτέλεσης και τη ροή κλήσεων δεδομένων, κοινές πηγές αργής απόδοσης και κοινά ζητήματα και αναλύσεις επιδόσεων σε εφαρμογές καμβά. Μπορείτε επίσης να επωφεληθείτε ακολουθώντας τις συμβουλές και τις βέλτιστες πρακτικές σε αυτό το άρθρο για να ενισχύσετε την απόδοση των εφαρμογών που δημιουργείτε.
Περιορισμός συνδέσεων δεδομένων
Μην προσθέτετε περισσότερα από 30 συνδέσεις σε μία εφαρμογή. Οι εφαρμογές ζητούν από νέους χρήστες να πραγματοποιήσουν είσοδο σε κάθε σύνδεση, ώστε κάθε πρόσθετη σύνδεση αυξάνει τον χρόνο που χρειάζεται η εφαρμογή για να εκκινήσει. Κατά την εκτέλεση μιας εφαρμογής, κάθε σύνδεση απαιτεί πόρους CPU, μνήμη και εύρος ζώνης δικτύου όταν η εφαρμογή αιτείται δεδομένα από αυτήν την προέλευση.
Μπορείτε να μετρήσετε γρήγορα την απόδοση της εφαρμογής σας ενεργοποιώντας τα Εργαλεία προγραμματισμού στο Microsoft Edge ή Google Chrome κατά την εκτέλεση της εφαρμογής. Η εφαρμογή σας είναι πιο πιθανό να διαρκέσει περισσότερο από 15 δευτερόλεπτα για να επιστρέψει δεδομένα, εάν ζητήσει συχνά δεδομένα από περισσότερες από 30 συνδέσεις. Κάθε πρόσθετη σύνδεση υπολογίζεται μεμονωμένα σε αυτό το όριο, ανεξάρτητα από το συνδεδεμένο προέλευση δεδομένων τύπου σύνδεσης—, όπως ή τους πίνακες Microsoft Dataverse ή πίνακας του SQL Server ή λίστες που δημιουργήθηκαν με χρήση των Λιστών Microsoft.
Περιορισμός του αριθμού στοιχείων ελέγχου
Μην προσθέτετε περισσότερα από 500 στοιχεία ελέγχου σε μία εφαρμογή. Το Power Apps δημιουργεί ένα μοντέλο αντικειμένου εγγράφου HTML για απόδοση κάθε στοιχείου ελέγχου. Όσο περισσότερα στοιχεία ελέγχου προσθέτετε, τόσο περισσότερος χρόνος δημιουργίας απαιτείται από το Power Apps.
Μπορείτε, σε ορισμένες περιπτώσεις, να επιτύχετε το ίδιο αποτέλεσμα και ταχύτερη έναρξη της εφαρμογής, εάν χρησιμοποιείτε μια συλλογή αντί για μεμονωμένα στοιχεία ελέγχου. Επιπλέον, μπορεί να θέλετε να μειώσετε τον αριθμό τύπων στοιχείου ελέγχου στην ίδια οθόνη. Ορισμένα στοιχεία ελέγχου (όπως το πρόγραμμα προβολής PDF, ο πίνακας δεδομένων και το σύνθετο πλαίσιο) κάνουν χρήση μεγάλων δεσμών ενεργειών εκτέλεσης και απαιτούν περισσότερο χρόνο για να αποδοθούν.
Βελτιστοποίηση της ιδιότητας OnStart
Χρησιμοποιήστε τη συνάρτηση ClearCollect για να αποθηκεύσετε τοπικά στη μνήμη cache δεδομένα εάν δεν αλλάξουν κατά τη διάρκεια της περιόδου λειτουργίας του χρήστη. Επίσης, χρησιμοποιήστε την ταυτόχρονη λειτουργία για την ταυτόχρονη φόρτωση των προελεύσεων δεδομένων. Με αυτόν τον τρόπο μπορεί να περικοπεί ο χρόνος που χρειάζεται μια εφαρμογή για τη φόρτωση δεδομένων στο μισό. Περισσότερες πληροφορίες: Ταυτόχρονη λειτουργία στο Power Apps
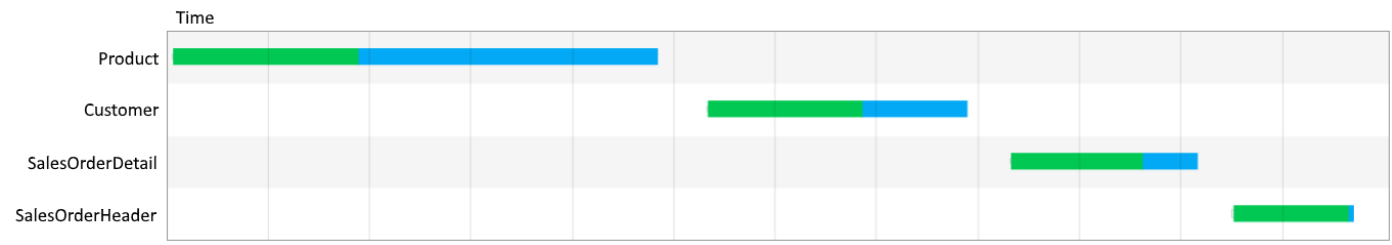
Χωρίς τη συνάρτηση Concurrent, ο ακόλουθος τύπος φορτώνει καθέναν από τους τέσσερις πίνακες, έναν κάθε φορά:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
Μπορείτε να επιβεβαιώσετε αυτήν τη συμπεριφορά στα Εργαλεία προγραμματιστή για το πρόγραμμα περιήγησης, όπως φαίνεται στην παρακάτω εικόνα.

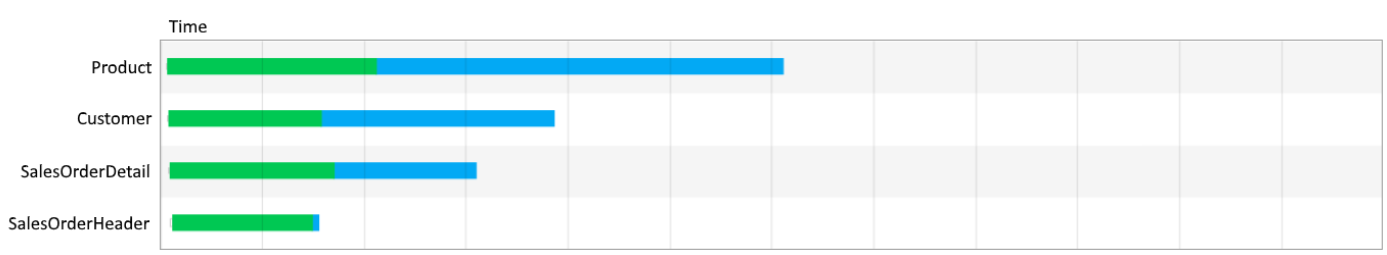
Μπορείτε να ενσωματώσετε τον ίδιο τύπο στη συνάρτηση Concurrent για να μειώσετε τον συνολικό χρόνο που χρειάζεται η λειτουργία:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
Με αυτήν την αλλαγή, η εφαρμογή περιλαμβάνει παράλληλους πίνακες, όπως φαίνεται στην παρακάτω εικόνα.

Σημείωση
Για περισσότερες πληροφορίες σχετικά με τα προβλήματα επιδόσεων και τις επιλύσεις που σχετίζονται με το OnStart, διαβάστε την ενότητα Συμβάν OnStart χρειάζεται ρύθμιση.
Συμβουλή
Συνιστούμε τη χρήση της ιδιότητας App.StartScreen καθώς απλοποιεί την εκκίνηση της εφαρμογής και ενισχύει την απόδοση της εφαρμογής.
Προσωρινή αποθήκευση δεδομένων αναζήτησης
Χρησιμοποιήστε τη συνάρτηση Set για να αποθηκεύσετε στην προσωρινή μνήμη δεδομένα από πίνακες αναζήτησης τοπικά, ώστε να αποφύγετε την επανειλημμένη ανάκτηση δεδομένων από την προέλευση. Αυτή η τεχνική βελτιστοποιεί την απόδοση εάν τα δεδομένα πιθανώς δεν αλλάξουν κατά τη διάρκεια μιας περιόδου λειτουργίας. Όπως φαίνεται στο ακόλουο παράδειγμα, τα δεδομένα ανακτώνται από την προέλευση μία φορά και, στη συνέχεια, αναφέρονται τοπικά μέχρι ο χρήστης να κλείσει την εφαρμογή.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Αυτή η μέθοδος είναι πιο χρήσιμη για δεδομένα όπως πληροφορίες επαφών, προεπιλεγμένες τιμές ή πληροφορίες χρήστη που δεν αλλάζουν συχνά. Μπορείτε, επίσης, να χρησιμοποιήσετε αυτήν την τεχνική με τις συναρτήσεις Defaults και User.
Αποφύγετε εξάρτηση στοιχείου ελέγχου μεταξύ των οθονών
Για να βελτιώσετε την απόδοση, οι οθόνες μιας εφαρμογής φορτώνονται στη μνήμη μόνο όταν είναι απαραίτητες. Αυτή η βελτιστοποίηση μπορεί να ματαιωθεί, εάν, για παράδειγμα, φορτωθεί η οθόνη 1 και ένας από τους τύπους του χρησιμοποιεί την ιδιότητα ενός στοιχείου ελέγχου από την οθόνη 2. Τώρα θα πρέπει να φορτωθεί η οθόνη 2 για να εκπληρωθεί η εξάρτηση πριν καταστεί δυνατή η εμφάνιση της οθόνης 1. Φανταστείτε ότι η οθόνη 2 έχει μια εξάρτηση στην οθόνη 3, η οποία έχει μια άλλη εξάρτηση στην οθόνη 4 και ούτω καθεξής. Αυτή η αλυσίδα εξαρτήσεων μπορεί να προκαλέσει τη φόρτωση πολλών οθονών.
Για αυτόν το λόγο, αποφύγετε τις εξαρτήσεις τύπων μεταξύ οθονών. Σε ορισμένες περιπτώσεις, μπορείτε να χρησιμοποιήσετε μια καθολική μεταβλητή ή συλλογή για την ανταλλαγή πληροφοριών μεταξύ οθονών.
πάρχει μια εξαίρεση: στο προηγούμενο παράδειγμα, φανταστείτε ότι ο μόνος τρόπος για να εμφανίσετε την οθόνη 1 είναι με πλοήγηση από την οθόνη 2. Στη συνέχεια, η οθόνη 2 θα έχει φορτωθεί ήδη στη μνήμη κατά τη φόρτωση της οθόνης 1. Δεν απαιτείται επιπλέον εργασία για την εκπλήρωση της εξάρτησης για την οθόνη 2 και ως εκ τούτου δεν υπάρχει αντίκτυπος στην απόδοση.
Χρήση ανάθεσης
Όπου αυτό είναι εφικτό, χρησιμοποιήστε συναρτήσεις που θα αναθέσουν την επεξεργασία δεδομένων στην προέλευση δεδομένων, αντί για την ανάκτηση δεδομένων στην τοπική συσκευή για επεξεργασία. Εάν μια εφαρμογή πρέπει να επεξεργαστεί δεδομένα τοπικά, η λειτουργία απαιτεί πολύ περισσότερη ισχύ, μνήμη και εύρος ζώνης δικτύου, ιδιαίτερα εάν το σύνολο δεδομένων είναι μεγάλο.
Συμβουλή
Για να μάθετε σχετικά με τις συναρτήσεις που μπορούν να ανατεθούν και που υποστηρίζονται από συγκεκριμένες συνδέσεις, μεταβείτε στην τεκμηρίωση της σύνδεσης.
Για ένα παράδειγμα συναρτήσεων με δυνατότητα ανάθεσης, εξετάστε το ενδεχόμενο να χρησιμοποιήσετε μια στήλη αναγνωριστικού που θα ορίζεται ως ο τύπος δεδομένων Αριθμός σε μια λίστα που δημιουργήθηκε με χρήση των λιστών Microsoft. Οι τύποι στο παρακάτω παράδειγμα θα επιστρέψουν τα αποτελέσματα όπως αναμένεται. Ωστόσο, ο πρώτος τύπος μπορεί να ανατεθεί ενώ ο δεύτερος δεν έχει δυνατότητα ανάθεσης.
| Τύπος | Μπορεί να ανατεθεί; |
|---|---|
Filter ('List data source', ID = 123 ) |
Ναι |
Filter(`List data source', ID ="123") |
Όχι |
Επειδή υποθέτουμε ότι η στήλη αναγνωριστικού στο SharePoint ορίζεται με τον τύπο δεδομένων Αριθμός, η τιμή δεξιάς πλευράς πρέπει να είναι αριθμητική μεταβλητή αντί για μεταβλητή συμβολοσειράς. Διαφορετικά, αυτή η ασυμφωνία μπορεί να προκαλέσει τον τύπο να μην μπορεί να ανατεθεί.
ΓΙα χρήση συναρτήσεων που δεν μπορούν να ανατεθούν και ακατάλληλων ορίων γραμμών δεδομένων για ερωτήματα που δεν μπορούν να ανατεθούν μπορεί να έχει αρνητικές επιπτώσεις στην απόδοση της εφαρμογής. Περισσότερες πληροφορίες: Κατανόηση της ανάθεσης σε μια εφαρμογή καμβά
Χρήση καθυστερημένης φόρτωσης
Ενεργοποιήστε την δυνατότητα προεπισκόπησης για καθυστερημένη φόρτωση, εάν η εφαρμογή σας έχει περισσότερες από 10 οθόνες, κανέναν κανόνα και πολλά στοιχεία ελέγχου που εμφανίζονται σε πολλές οθόνες και δεσμεύονται απευθείας στην προέλευση δεδομένων. Εάν δημιουργείτε αυτόν τον τύπο εφαρμογής και δεν ενεργοποιήσετε αυτήν τη δυνατότητα, η απόδοση της εφαρμογής μπορεί να επηρεαστεί αρνητικά καθώς τα στοιχεία ελέγχου σε όλες τις οθόνες πρέπει να συμπληρωθούν ακόμη και σε οθόνες που δεν είναι ανοιχτές. Επίσης, όλες οι οθόνες της εφαρμογής πρέπει να ενημερώνονται όποτε αλλάζει η προέλευση δεδομένων, όπως όταν ο χρήστης προσθέτει μια εγγραφή.
Εργασία με μεγάλα σύνολα δεδομένων
Χρησιμοποιήστε προελεύσεις δεδομένων και τύπους που μπορείτε να αναθέσετε για να εξασφαλίζετε ότι οι εφαρμογές σας έχουν καλή απόδοση ενώ οι χρήστες μπορούν να έχουν πρόσβαση σε όλες τις πληροφορίες που χρειάζονται, και αποφύγετε το όριο 2000 γραμμών δεδομένων για ερωτήματα χωρίς δυνατότητα ανάθεσης. Για στήλες καρτελών δεδομένων στις οποίες οι χρήστες μπορούν να κάνουν αναζήτηση, φιλτράρισμα ή ταξινόμηση δεδομένων, χρησιμοποιήστε ευρετήρια σε στήλες, όπως περιγράφεται από τις προελεύσεις δεδομένων, όπως ο SQL Server ή το SharePoint.
Σημείωση
Για πρόσθετες πληροφορίες σχετικά με τον τρόπο με τον οποίο τα μεγάλα σύνολα δεδομένων μπορούν να προκαλέσουν κοινά προβλήματα επιδόσεων σε διαφορετικές πλατφόρμες, διαβάστε την ενότητα Μεγάλα σύνολα δεδομένων που φορτώνονται αργά σε διαφορετικές πλατφόρμες.
Τακτική αναδημοσίευση εφαρμογών
Οι δημιουργοί ενθαρρύνονται να δημοσιεύουν τις εφαρμογές τους σε τακτά χρονικά διαστήματα. Επειδή η πλατφόρμα Power Apps βελτιστοποιείται και αναπτύσσεται συνεχώς, η εφαρμογή σας αναδημιουργείται στις πιο πρόσφατες βελτιστοποιήσεις πλατφόρμας κατά την αναδημοσίευσή της.
Αποφύγετε την επανάληψη του ίδιου τύπου σε πολλά σημεία
Εάν υπάρχουν πολλές ιδιότητες που εκτελούν τον ίδιο τύπο (ιδίως εάν είναι πολύπλοκος), δοκιμάστε να τον ορίσετε μία φορά και μετά να αναφέρετε το αποτέλεσμα της πρώτης ιδιότητας στις επόμενες. Για παράδειγμα, μην ορίσετε την ιδιότητα DisplayMode των στοιχείων ελέγχου A, B, C, D και E στον ίδιο σύνθετο τύπο. Αντί για αυτό, ορίστε την ιδιότητα του A DisplayMode στον σύνθετο τύπο, ορίστε την ιδιότητα του B DisplayMode στο αποτέλεσμα της ιδιότητας του A DisplayMode και ούτω καθεξής για τα C, D και E.
Ενεργοποίηση DelayOutput σε όλα τα στοιχεία ελέγχου εισαγωγής κειμένου
Εάν έχετε πολλούς τύπους ή κανόνες που αναφέρονται στην τιμή ενός στοιχείου ελέγχου Εισαγωγής κειμένου, ορίστε την ιδιότητα DelayedOutput αυτού του στοιχείου ελέγχου σε true. Η ιδιότητα Κείμενο αυτού του στοιχείου ελέγχου θα ενημερωθεί μόνο αφού σταματήσουν οι πληκτρολογήσεις που έχουν εισαχθεί διαδοχικά. Οι τύποι ή οι κανόνες δεν θα εκτελούνται τόσες φορές και η απόδοση των εφαρμογών θα βελτιωθεί.
Αποφύγετε τη χρήση του Form.Updates στους κανόνες και τους τύπους
Εάν αναφέρετε μια τιμή εισαγωγής χρήστη σε έναν κανόνα ή έναν τύπο χρησιμοποιώντας μια μεταβλητή Form.Updates, επαναλαμβάνεται σε όλες τις κάρτες δεδομένων της φόρμας και δημιουργεί μια καρτέλα κάθε φορά. Για να είναι αποτελεσματικότερη η εφαρμογή σας, κάντε αναφορά της τιμής απευθείας από την κάρτα δεδομένων ή την τιμή του στοιχείου ελέγχου.
Χρήση DelayItemLoading και φόρτωση αυξομείωσης για τη βελτίωση της απόδοσης στη Συλλογή
Ανάλογα με τη ρύθμιση παραμέτρων, η Συλλογή μπορεί να χρειαστεί περισσότερο χρόνο για να αποδώσει τις ορατές γραμμές. Υπάρχουν πολλοί τρόποι για τη βελτίωση της απόδοσης.
- Απλοποιήστε το πρότυπο. Για παράδειγμα, δοκιμάστε να μειώσετε τον αριθμό των στοιχείων ελέγχου, των αναφορών σε αναζητήσεις.
- Οι συλλογές με περίπλοκα πρότυπα μπορούν να επωφεληθούν από τον ορισμό του DelayItemLoading σε true και τον ορισμό του LoadingSpinner σε LoadingSpinner.Controls. Αυτή η αλλαγή θα βελτιώσει την εμπειρία που χρησιμοποιείται όταν ο χρόνος απόδοσης είναι μεγαλύτερος. Το DelayItemLoading θα αναβάλει επίσης την απόδοση των προτύπων, γεγονός που θα επιτρέψει στην υπόλοιπη οθόνη να αποδοθεί πιο γρήγορα, καθώς τόσο η οθόνη όσο και η συλλογή δεν ανταγωνίζονται για πόρους.
Ενεργοποίηση Προφόρτισης εφαρμογής για βελτιωμένη απόδοση
Μπορείτε, προαιρετικά, να προφορτώσετε την εφαρμογή σας, για να αυξήσετε την απόδοση.
Συνδεθείτε στο Power Apps, στη συνέχεια, επιλέξτε Εφαρμογές από το μενού.
Επιλέξτε Περισσότερες ενέργειες (...) για την εφαρμογή που θέλετε να χρησιμοποιήσετε από κοινού και, στη συνέχεια, επιλέξτε Ρυθμίσεις.
Στον πίνακα "Ρυθμίσεις", αλλάξτε το Προφόρτιση εφαρμογής για βελτιωμένη απόδοση σε Ναι. Στη συνέχεια, η εφαρμογή θα προφορτωθεί.

Για να εφαρμοστούν οι αλλαγές για εφαρμογές ενσωματωμένες στο Teams, καταργήστε και προσθέστε ξανά την εφαρμογή σας στο Teams.
Σημείωση
Με τον τρόπο αυτό, τα μεταγλωττισμένη στοιχεία εφαρμογής είναι προσβάσιμα μέσω τελικών σημείων χωρίς έλεγχο ταυτότητας, ώστε να είναι δυνατή η φόρτωση τους πριν από τον έλεγχο ταυτότητας. Ωστόσο, οι χρήστες εξακολουθούν να μπορούν να χρησιμοποιούν την εφαρμογή σας μόνο για πρόσβαση σε δεδομένα μέσω σύνδεσης μόνο αφού ολοκληρωθεί ο έλεγχος ταυτότητας και η εξουσιοδότηση. Αυτή η συμπεριφορά διασφαλίζει ότι τα δεδομένα που ανακτά μια εφαρμογή από προελεύσεις δεδομένων δεν θα είναι διαθέσιμα σε μη εξουσιοδοτημένους χρήστες. Τα μεταγλωττισμένα στοιχεία εφαρμογής περιλαμβάνουν μια συλλογή αρχείων JavaScript που περιέχουν κείμενο που έχει συνταχθεί σε στοιχεία ελέγχου εφαρμογής (όπως στοιχεία ελέγχου PCF), στοιχεία πολυμέσων (όπως εικόνες), το όνομα της εφαρμογής και τη διεύθυνση URL περιβάλλοντος στην οποία βρίσκεται η εφαρμογή.
Γενικά, οι εφαρμογές θα πρέπει να ανακτούν μέσα και πληροφορίες από προελεύσεις δεδομένων, μέσω συνδέσεων. Εάν τα μέσα και οι πληροφορίες πρέπει να προστεθούν στην εφαρμογή, χωρίς να προέρχονται από μια σύνδεση και θεωρούνται ευαίσθητα ίσως θέλετε να απενεργοποιήσετε αυτήν τη ρύθμιση. Σημειώστε ότι η απενεργοποίηση αυτής της ρύθμισης θα έχει ως αποτέλεσμα οι χρήστες να περιμένουν λίγο περισσότερο για να αποκτήσουν πρόσβαση σε μια εφαρμογή.
Δεδομένα εφαρμογών που είναι αποθηκευμένα στη συσκευή σας
Για να μπορούν οι χρήστες να ανακτούν λεπτομέρειες εφαρμογής γρηγορότερα κατά την εκκίνηση της εφαρμογής, ορισμένα δεδομένα θα αποθηκεύονται τοπικά στις συσκευές των χρηστών στο cache του προγράμματος περιήγησης. Οι πληροφορίες που αποθηκεύονται περιλαμβάνουν λεπτομέρειες εφαρμογής, περιβάλλοντος και σύνδεσης. Αυτά τα δεδομένα θα παραμείνουν αποθηκευμένα στο πρόγραμμα περιήγησης βάσει των ορίων χώρου αποθήκευσης κάθε προγράμματος περιήγησης. Οι χρήστες μπορούν να απαλείφουν τα αποθηκευμένα δεδομένα με βάση τις οδηγίες για κάθε πρόγραμμα περιήγησης.
Επόμενα βήματα
Ελέγξτε τα πρότυπα κωδικοποίησης για να μεγιστοποιήσετε την απόδοση της εφαρμογής και να διατηρήσετε ευκολότερη τη συντήρηση των εφαρμογών.
Δείτε επίσης
Κατανόηση των φάσεων εκτέλεσης εφαρμογών καμβά και της ροής κλήσης δεδομένων
Συνήθη ζητήματα απόδοσης εφαρμογής καμβά και τρόποι επίλυσης
Κοινές πηγές αργής απόδοσης για μια εφαρμογή καμβά
Συνήθη ζητήματα και τρόποι επίλυσης για το Power Apps
Αντιμετώπιση προβλημάτων εκκίνησης για το Power Apps
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).