Exercise - Create a model-driven app
In the exercise from the previous module of this learning path, you created the Prospects table in Microsoft Dataverse and imported the existing leads.
Scenario
In this exercise, you use that data to create a model-driven app.
If you don't have the Prospects table, then refer to the previous exercise. This app helps keep the managers up to date on the current leads and forecasted revenue.
Create the model-driven app for the prospects table
You need the Prospects table from the previous exercise to build the model-driven app in this exercise.
Sign in to Power Apps by using your organizational account.
Select the environment you want, or go to the Power Apps admin center to create a new one.
On the Home page, select the Start with a page design and then Blank page with navigation .
Enter the following for the Name and Select Create.
Name:
Prospect EntrySelect + Add page.
Under Choose content for the page select Dataverse table and then Next.
With Select existing table selected, find your Prospects table by scrolling through the list or by entering
Prospectin the search field.Select Prospects and then Add. After a few moments, your new app will appear in the app editor screen.
Select Publish (selecting publish saves any changes and publishes). Now that you have an app, let's work on some features for your app.
Create a chart
Inside of your app, select the Data tab from the left-side navigation ribbon.
Select/expand In your app and then find/select your Prospects table, then select the ellipsis to the right and select the Open Option. This opens your table editor in a separate browser tab.
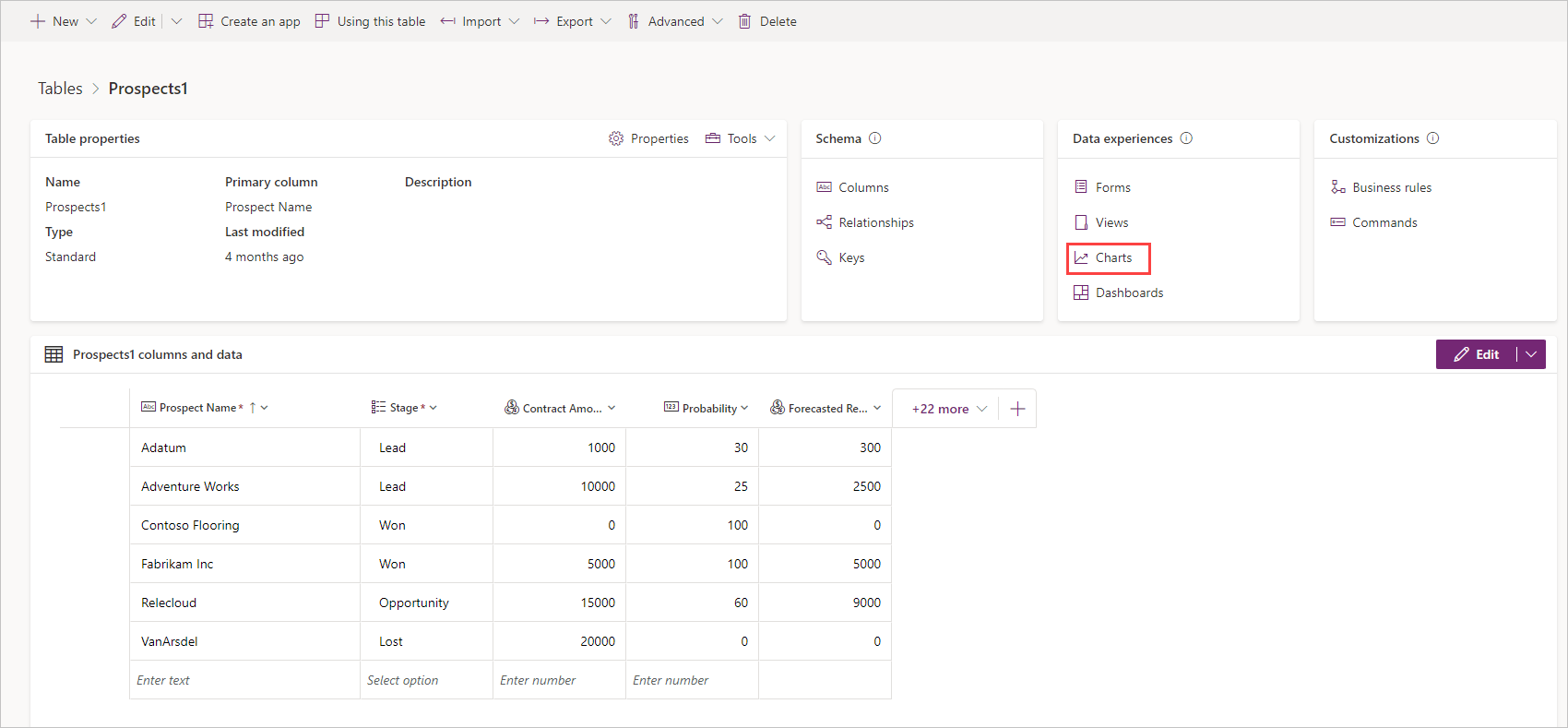
Select Charts under Data experiences.

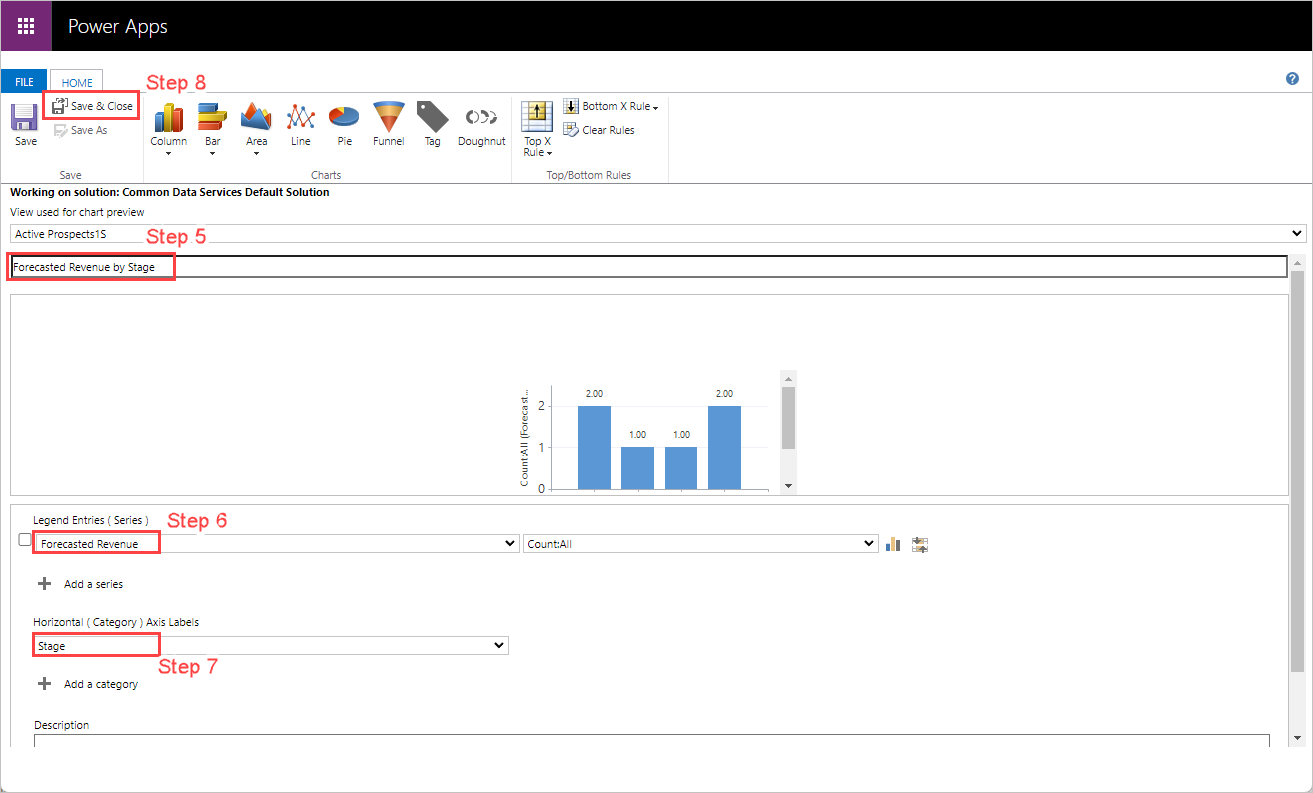
Select New chart from the header ribbon. The Chart:New editor appears as a new tab in your browser. The following screenshot helps you navigate through the next four steps.

For the Chart Name, enter
Forecasted Revenue by Stage.For Legend Entries (Series), check the box to the left of this item, and select the Forecasted Revenue column. In the dropdown just to the right, you can select several different aggregate items to display, including Avg, Sum, Min, Max, Count:All and Count:Non-empty. A sample graph appears once you select your Horizontal axis.
For Horizontal (Category) Axis Labels, select the Stage column. After a few moments, you'll see a sample graph appear below the chart name that you entered in step 5 above. At this point, you can adjust the aggregate to see what different aggregate selections look like. In our example we're showing the Count:All aggregate.
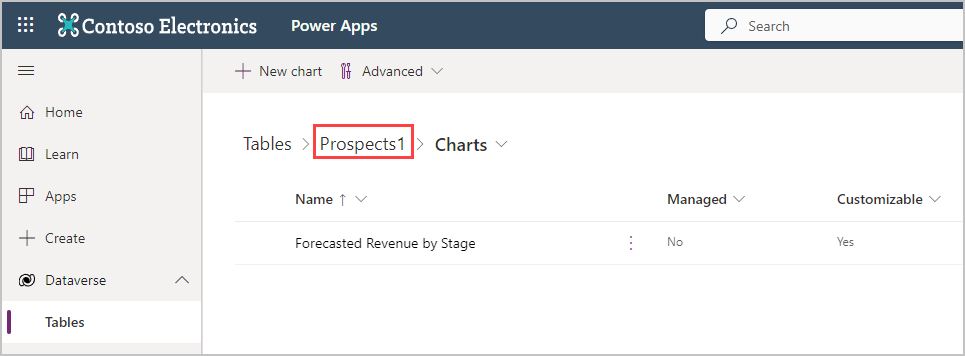
Select Save and Close. The chart editor tab closes and returns you to your Charts table. You can select Done in the pop-up Currently creating a new chart. After a few moments, your Charts table will reflect your new chart (you might need to refresh your browser).
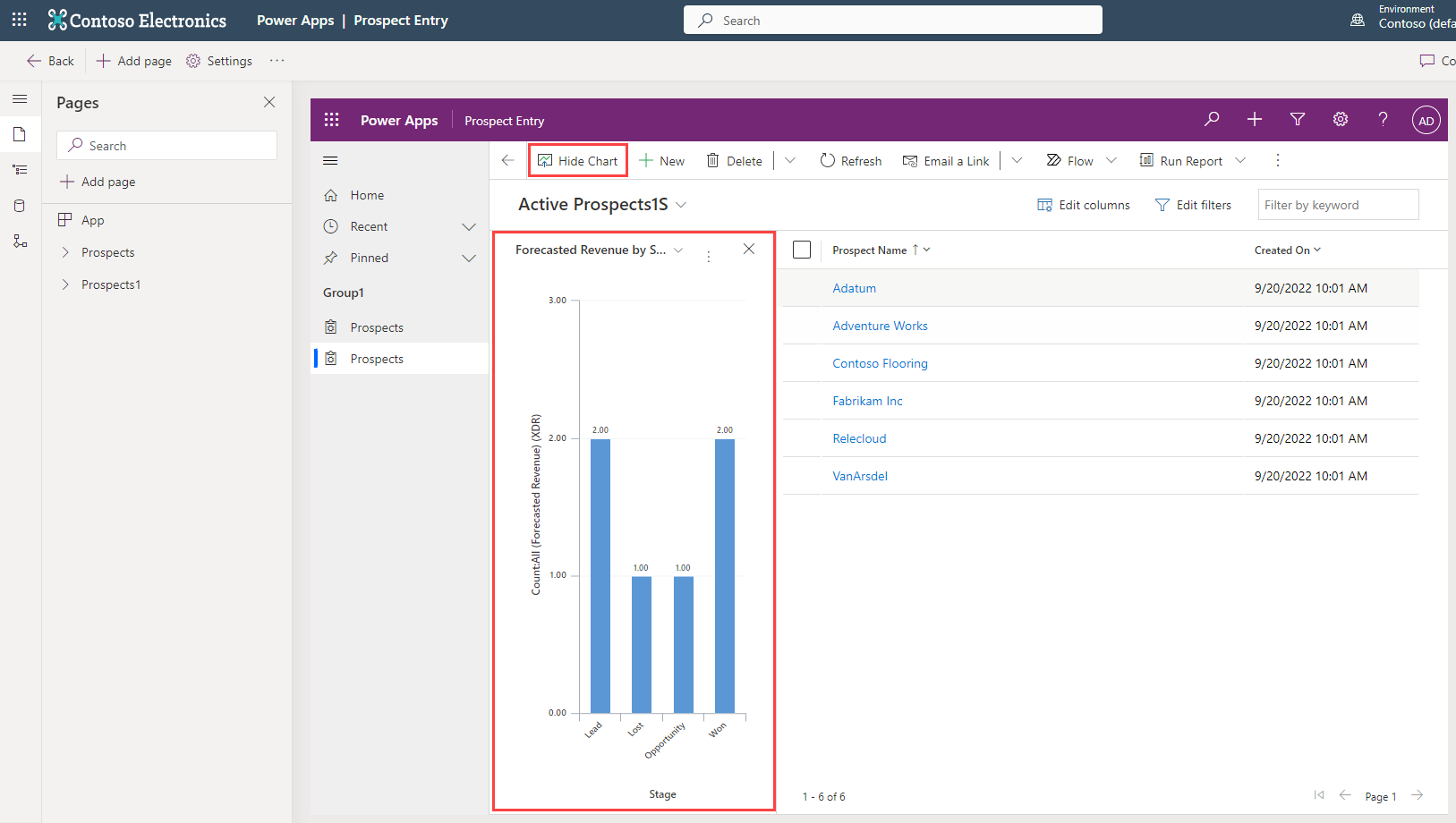
Return to your App Designer browser tab, and select the Show Chart button in the App screen header ribbon. It might appear as an icon the first time you look for it, but it is in the vicinity of the image below. The Show Chart button toggles to the Hide Chart button, so your user can toggle it on/off. If you have data in your table, you see the chart you just produced depicted like this:

In your app editor, select Publish. Next let's add a form that enables data entry.
Create the form
Return to your Tables main screen. If you still have the Charts list browser tab open, go to that tab and select your table name to the left of > Charts to return to the table editor; else you can follow the same first two steps we did in the Create a chart section above.

Select Forms under Data experiences.

Select the drop-down arrow next to + New form in the header, and then select Main Form.
Select or drag the Stage column from the left and place it below the Owner column in the center. Drag and drop functionality is available for any of your table columns to move them around in the form. But simply selecting the columns adds them below the item that is highlighted in your form display.
Select the Contract Amount column to add it below the Stage column.
Select the Probability column to add it below the Contract Amount column.
Select the Forecasted Revenue column to add it below the Probability column.
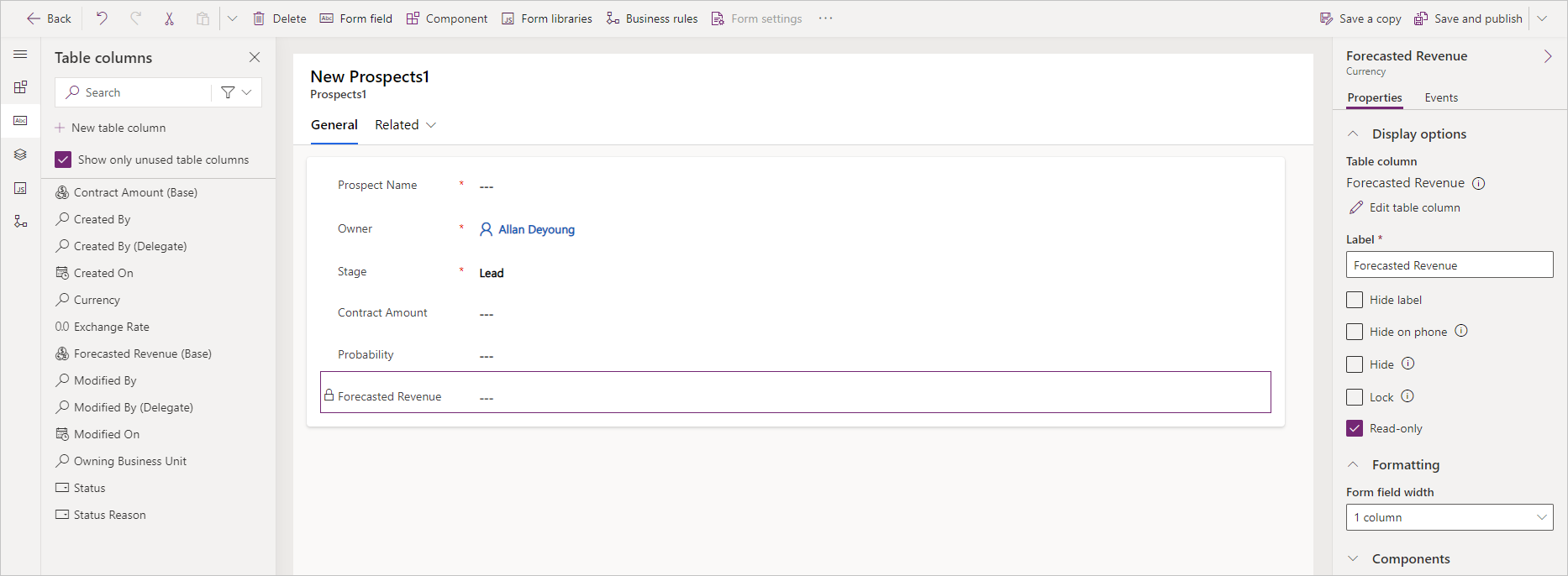
With Forecasted Revenue still selected look at your Properties tab on the right side of the screen. Select the checkbox for Read-only column. When complete, your form should look similar to this screenshot:

From the ribbon at the top, select Save and Publish.
Return to the Tables>Prospects>Forms screen by selecting the button labeled Back from the top left of the ribbon. Now let's make the form you just created the default form for your app.
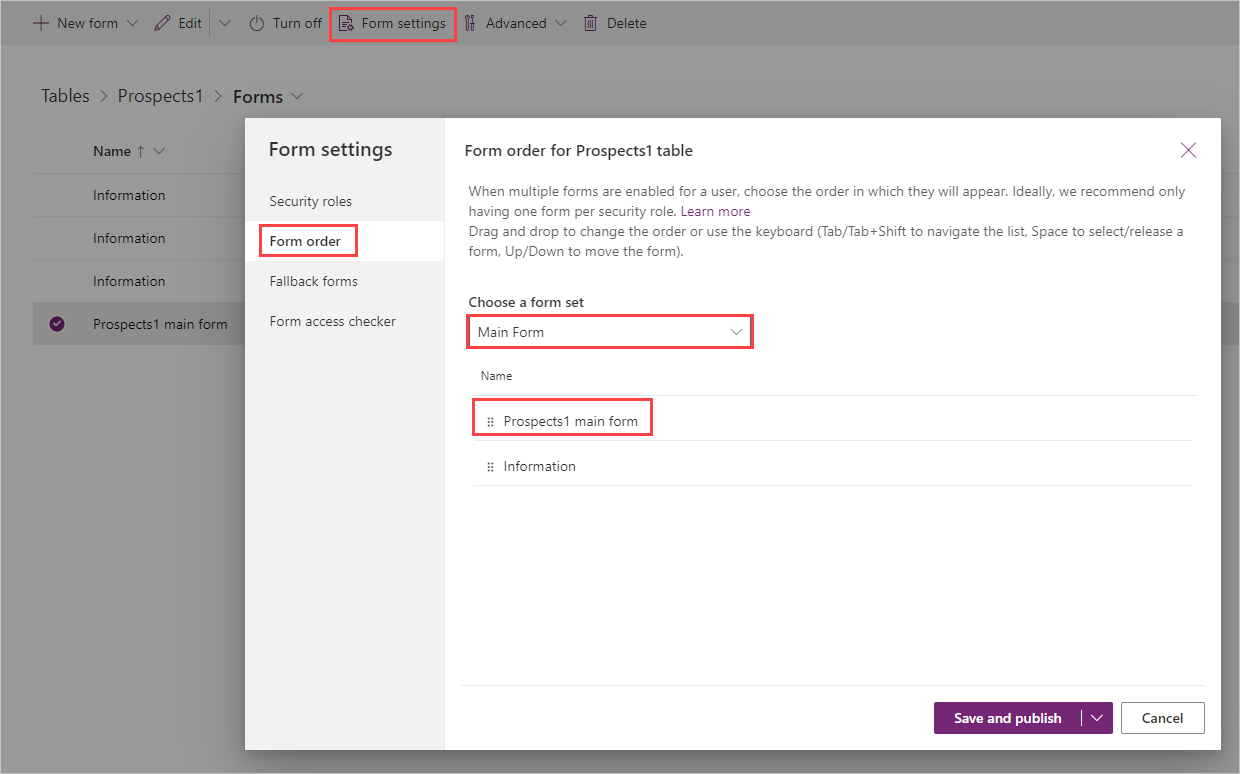
Select Form settings from the Forms ribbon, then Form order from the popup. Make sure that the form set you're choosing from is Main Form and find your new "Prospects" form. You can drag and drop to change the form order. Move your new form above the form named Information like the following image. Then select Save and publish.

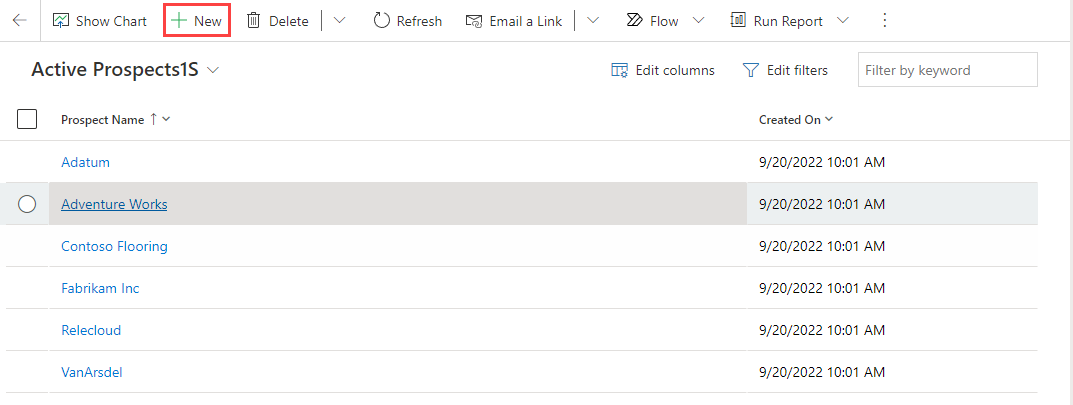
Now return to your app builder browser tab, go to your Home screen where you have your Prospects data, and select + New to bring up your new Main form.
Note
You might need to refresh the app to ensure that it's using your new form as the default.
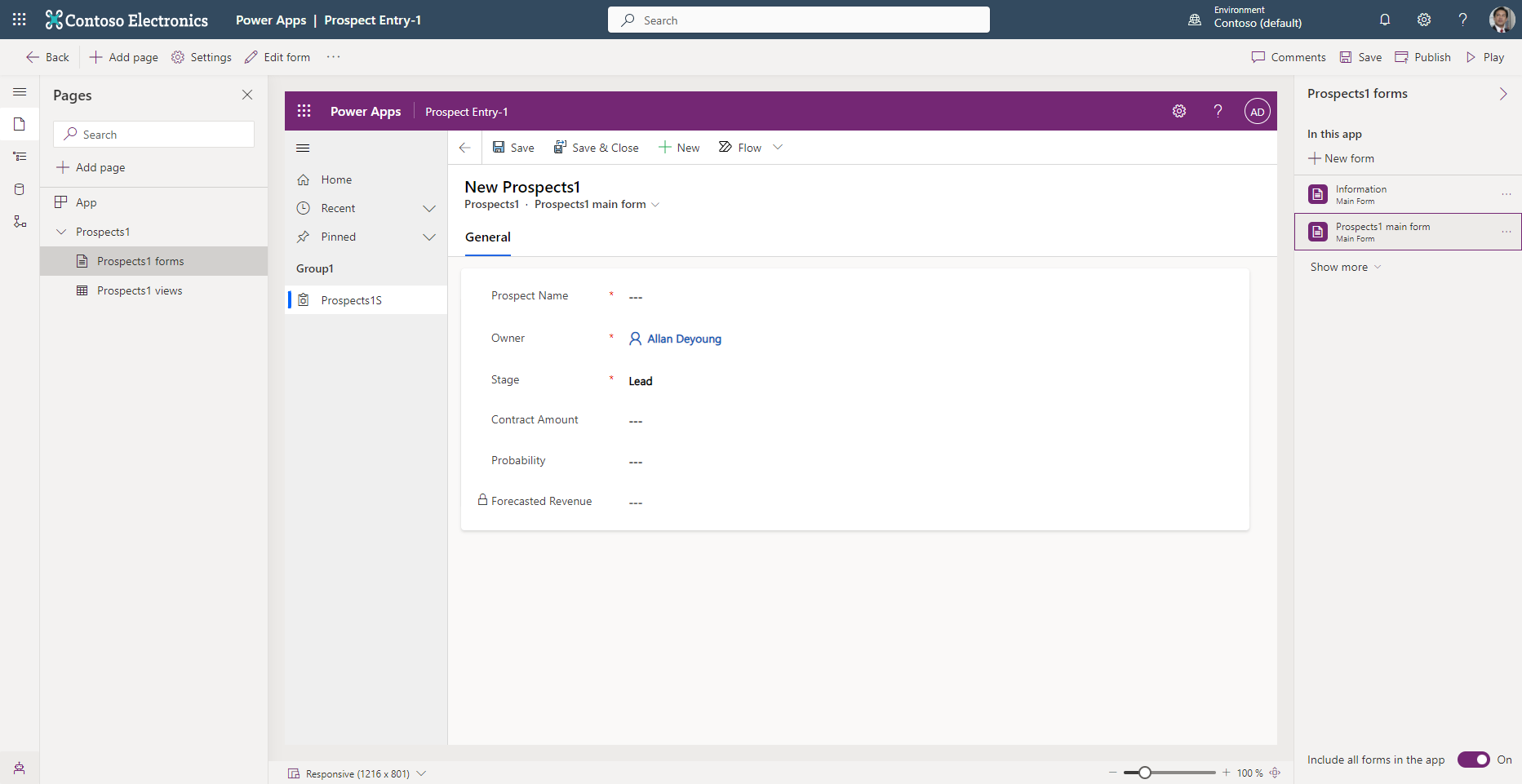
Select New:

Your new form ready for data:

Notice that your Prospect Name, Stage, Contract Amount and Probability fields are editable, and your Forecasted Revenue field is read-only.
Finally, Publish your app.
Congratulations! You successfully created a new model-driven app based on your data. Your new app includes a chart to view a depiction of your data and a form for data entry.