Βελτιστοποίηση της εμπειρίας ενσωμάτωσης
Μπορείτε να χρησιμοποιήσετε δύο τεχνικές για να βελτιστοποιήσετε την εμπειρία ενσωμάτωσης: Εκκίνηση και Σταδιακή ενσωμάτωση.
Χρήση bootstrap
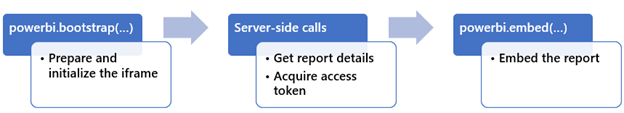
Επιτύχετε ταχύτερη απόδοση ενσωμάτωσης χρησιμοποιώντας τη powerbi.bootstrap(embedContainer, config) συνάρτηση. Αυτή η συνάρτηση προετοιμάζει και προετοιμάζει το στοιχείο προτού iframe οριστούν όλες οι απαιτούμενες παράμετροι ρύθμισης παραμέτρων. Η powerbi.embed(embedContainer, config) συνάρτηση θα πρέπει να καλείται μόλις οριστούν όλες οι παράμετροι ρύθμισης παραμέτρων.
Ο παρακάτω κώδικας εμφανίζει τον τρόπο προετοιμασίας και προετοιμασίας του στοιχείου iframe για μια αναφορά Power BI.
powerbi.bootstrap(embedContainer, { type: 'report' });
Εξετάστε το ενδεχόμενο να χρησιμοποιήσετε εκκίνηση κατά την πρώτη φόρτωση της ιστοσελίδας της εφαρμογής σας. Ενώ συμβαίνει αυτό, οι κλήσεις στην πλευρά του διακομιστή μπορούν να ανακτήσουν τις λεπτομέρειες περιεχομένου και το διακριτικό πρόσβασης του Power BI. Όταν ολοκληρωθούν οι κλήσεις από την πλευρά του διακομιστή, ενσωματώστε το περιεχόμενο του Power BI.

Σημείωση
Δεν είναι δυνατή η χρήση της συνάρτησης bootstrap κατά την ενσωμάτωση σελιδοποιημένων αναφορών.
Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Χρήση εκκίνησης για καλύτερες επιδόσεις.
Χρήση σταδιακής ενσωμάτωσης
Όταν το περιεχόμενο Power BI για ενσωμάτωση βρίσκεται σε διαφορετική σελίδα της εφαρμογής σας, υπάρχει μια εναλλακτική τεχνική για την επιτάχυνση της ενσωμάτωσης και τη βελτίωση της εμπειρίας χρήστη.
Σημείωση
Κατά την ενσωμάτωση στην ίδια σελίδα, προτείνουμε την τεχνική εκκίνησης (περιγράφεται νωρίτερα) καθώς είναι ταχύτερη.
Χρησιμοποιήστε τη powerbi.preload(config) συνάρτηση για να μεταβιβάσετε ένα αντικείμενο ελάχιστης ρύθμισης παραμέτρων που αποτελείται μόνο από τις type ιδιότητες και embedUrl . Η embedUrl τιμή πρέπει να είναι μια διεύθυνση URL βάσης, που σημαίνει ότι δεν χρειάζεται ένα συγκεκριμένο αναγνωριστικό τεχνουργήματος. Η προφόρτωση βοηθά στην επιτάχυνση της ενσωμάτωσης με τη λήψη των δεσμών ενεργειών που απαιτούνται για την ενσωμάτωση περιεχομένου Power BI πριν ο χρήστης μεταβεί στη σελίδα.
// Building the configuration object
let config = {
type: 'report',
embedUrl: 'https://app.powerbi.com/reportEmbed',
};
let element = powerbi.preload(config);
Το preloaded συμβάν ενεργοποιείται όταν ολοκληρωθεί η προφόρτωση
element.on('preloaded', function () {
...
});
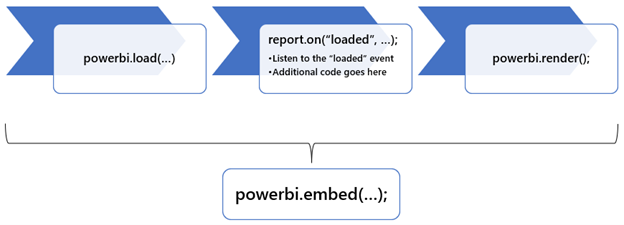
Χρησιμοποιήστε τη powerbi.load(embedContainer, config) συνάρτηση για να αλλάξετε δυναμικά τις ρυθμίσεις στο div στοιχείο πριν από την εμφάνιση του περιεχομένου. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε αυτήν τη συνάρτηση για να λάβετε πληροφορίες σχετικά με τις σελίδες αναφοράς και, στη συνέχεια, να προσδιορίσετε ποια σελίδα θα εμφανίζεται στον χρήστη. Εάν χρησιμοποιείτε αυτήν τη συνάρτηση, πρέπει επίσης να καλέσετε τη powerbi.render() συνάρτηση για να εμφανίσετε το ενσωματωμένο περιεχόμενο.
Μαζί, οι load συναρτήσεις και render επιτυγχάνουν το ίδιο αποτέλεσμα με τη embed συνάρτηση.

Παρόλο που πρέπει να χρησιμοποιήσετε μαζί τις load συναρτήσεις and render , preload είναι ανεξάρτητες από αυτές. Μπορείτε να χρησιμοποιήσετε τη embed συνάρτηση για να εμφανίσετε το ενσωματωμένο αντικείμενο μετά την προφόρτωση. Μπορείτε επίσης να χρησιμοποιήσετε τη διαδικασία πλήρους φάσης καλώντας preloadτα , loadκαι render, με αυτήν τη σειρά.
Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Χρήση σταδιακής ενσωμάτωσης.
Για άλλα άρθρα βελτιστοποίησης, ανατρέξτε στο θέμα Βέλτιστες πρακτικές για ταχύτερη απόδοση στην ενσωματωμένη λειτουργία ανάλυσης του Power BI.