Hi rbrundritt,
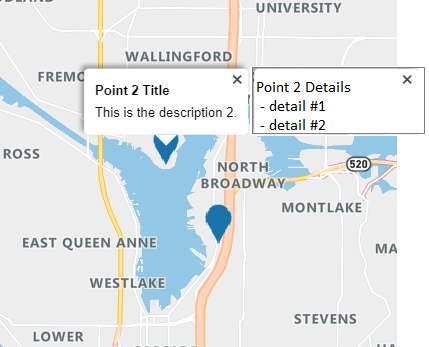
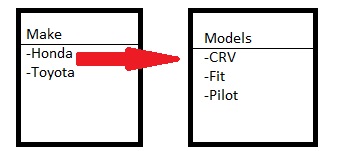
Yes, popup2 is supposed to show the details from popup1. For example,

Instead of two popups, I tried using using "atlas.PopupTemplate.applyTemplate", but it's not pretty.
So, I ended up using popup.setOptions and set the content to contain two divs within a div.
Steve