Can you recreate the same situation using the interactive SDK? This would eliminate the WK interface as the cause. https://www.bing.com/api/maps/sdk/mapcontrol/isdk and choose the pushpin samples under the getting started menu. I do not have an iOS device so I would ask you to capture your results in a standard browser on iOS outside of your app?
PushPins not visible on iOS devices with rounded corners, the home indicator
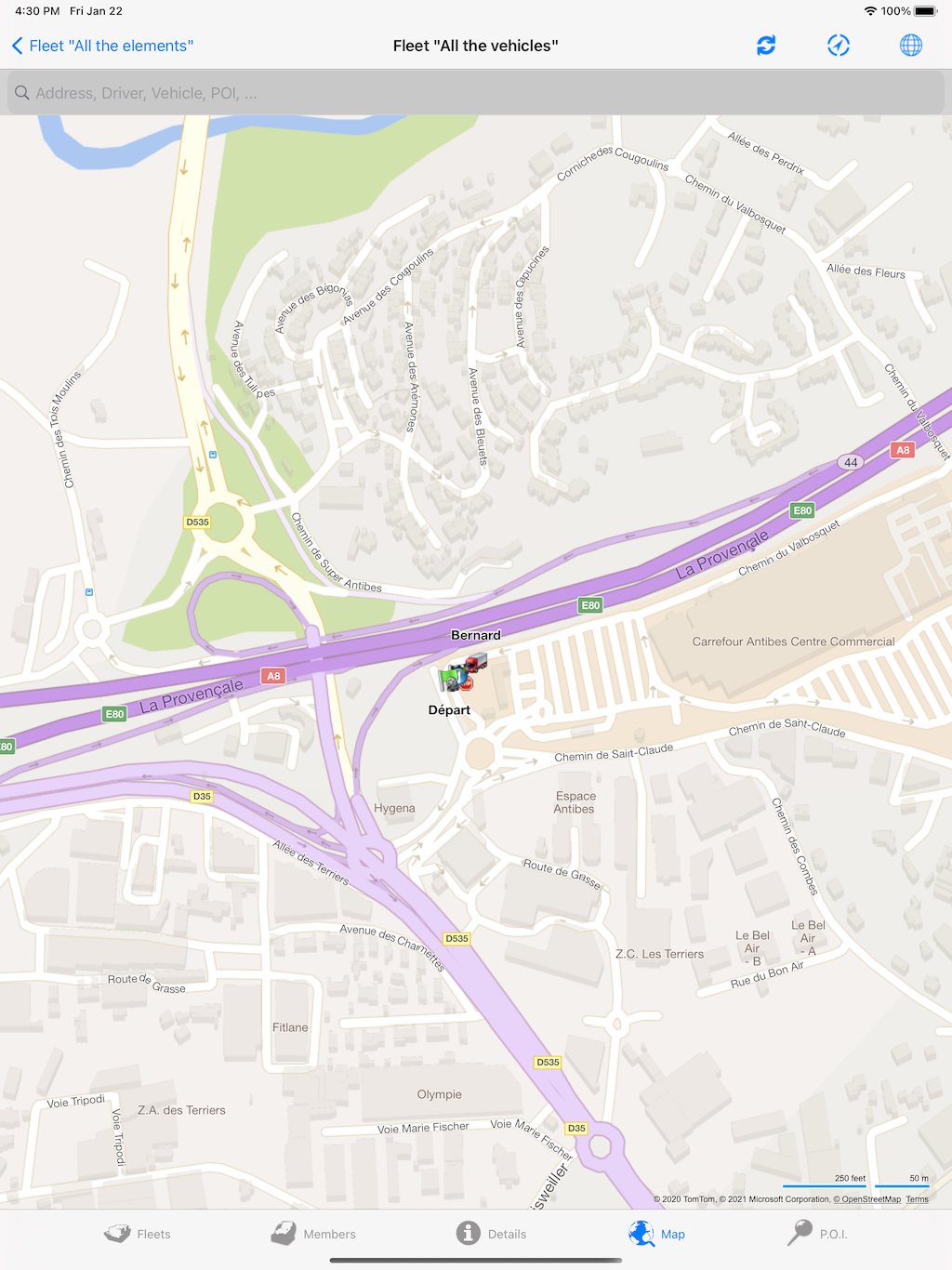
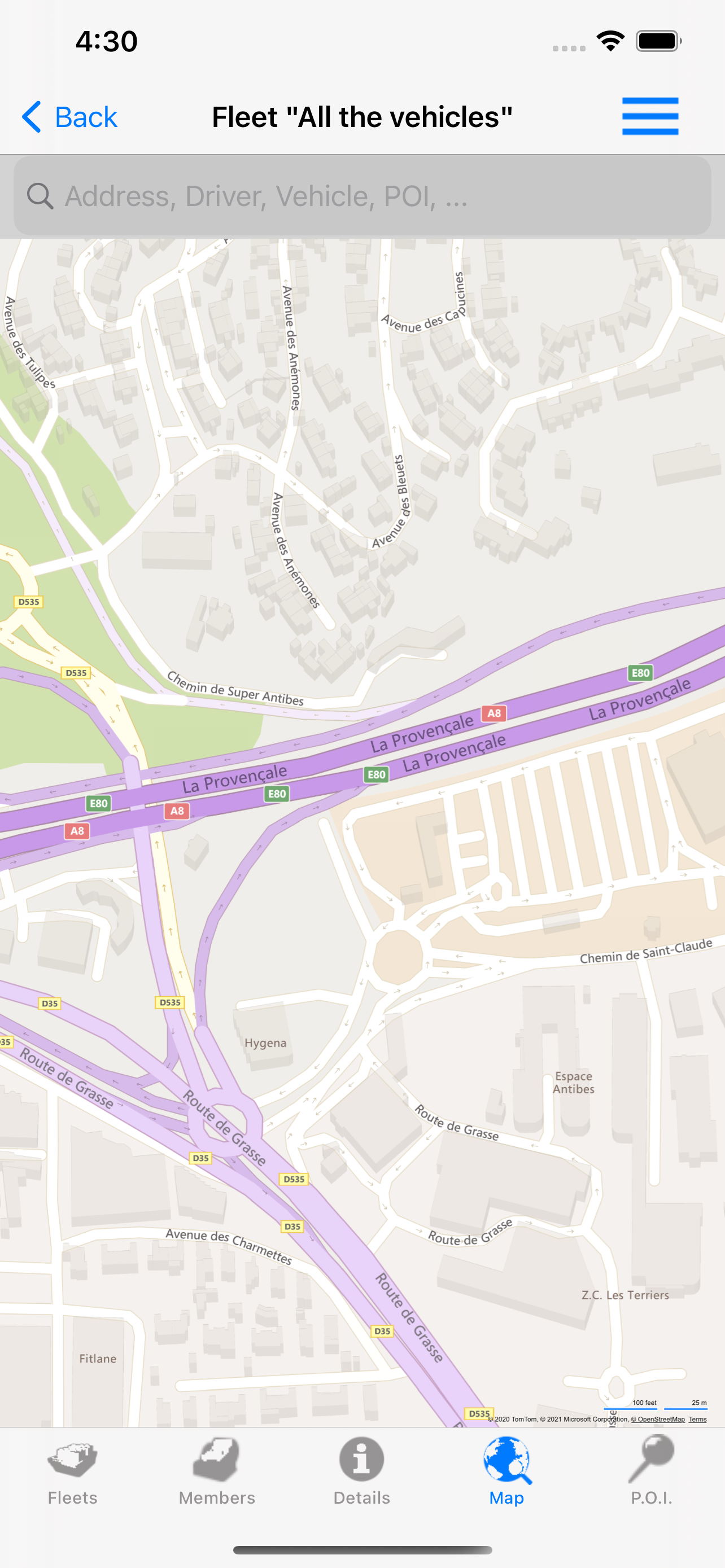
I'm struggling with pushpins not showing on devices with rounded corners, the home indicator (iPhone 12 Pro Max for instance). Every other devices including iPads are displaying my pushpins (truck/flag...). See by yourself below The map is centered on them.
This is driving me crazy.
I'm using the bing maps V8 Ajax control inside a WKWebView control.
pseudo code:
// Vehicles
vehiclelayer = new Microsoft.Maps.Layer();
vehiclelayer.setZIndex(3);
this.map.layers.insert(vehiclelayer);
...
var pushpin;
var pushpinOptions;
pushpinOptions = {
icon: imageBase64,
title: label,
visible: true,
anchor: anchor,
};
var location = new Microsoft.Maps.Location(latitude, longitude);
pushpin = new Microsoft.Maps.Pushpin(location, pushpinOptions);
vehiclelayer.add(pushpin, index);
The results:
iPad

iPhone 12 Pro Max

What could be the root cause of this problem?
Is there a debug mode for the control to be able to diagnose the issue?
2 answers
Sort by: Most helpful
-
-
 IoTGirl 3,131 Reputation points Microsoft Employee
IoTGirl 3,131 Reputation points Microsoft Employee2021-01-31T16:48:06.773+00:00 @Olivier Matrot It would seem WKWebview is responsible for the behavior you are seeing. I would expect it would impact other experiences beyond the Bing Maps control so hopefully they will have an update to address the issue.