Update:
Workaround until version 2.4.x is fixed!
Update 2:
2.4.3 released today doesn't have a fix, even 2.5.0 prereleases don't.
Update 3:
A fix is in the works 2717
This doesn't happen on WinUI 2.3.200213001. It's the last release that doesn't happen. So use 2.3.xx until a fix is available.
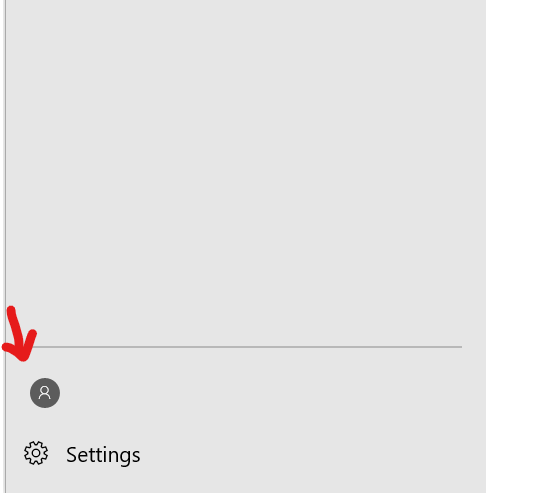
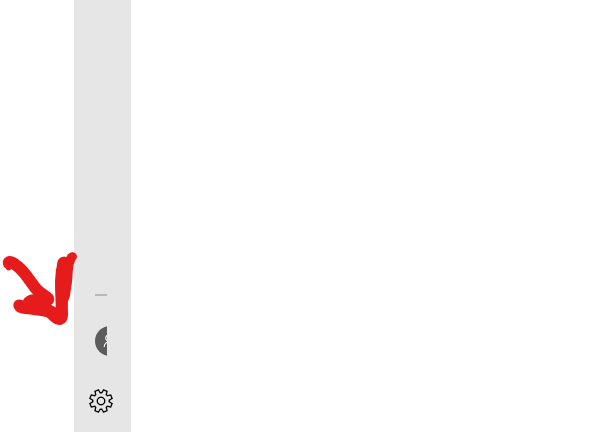
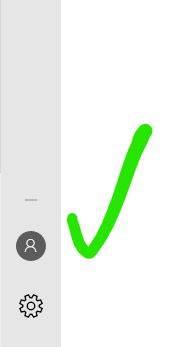
Either way, i still have to place a Stack Panel with a margin of -6 to align everything. See the code below:

<WinUI:NavigationViewItem x:Name="NavigationViewItemGraphLogin">
<WinUI:NavigationViewItem.Content>
<StackPanel Margin="-6,0,0,0" Orientation="Horizontal">
<WinUI:PersonPicture Width="20" Height="20" />
</StackPanel>
</WinUI:NavigationViewItem.Content>
</WinUI:NavigationViewItem>