Prism V2 – Drop 8 Available
Prism v2 Drop 8 is now available on Codeplex. In this release, we’ve primarily been focused on moving the reference implementation functionality over since the bulk of the library is now available. We’ve moved over the Watchlist, News, and Buy/Sell modules and views to the Siliverlight version of the Stock Trader Reference Implementation. These pieces were dependent on the commanding functionality and, now that that has been added, we’ve been able to move these to Silverlight.
Commanding Changes
We’ve added a CommandParameter to supply a parameter value to a command in support of some of our RI scenarios, the syntax if similar to that of WPF:
1: <Button Content="Buy"
2: cal:Command.Click="{Binding Path=Value, Source={StaticResource BuyCommand}}"
3: cal:Command.CommandParameter="{Binding TickerSymbol}" />
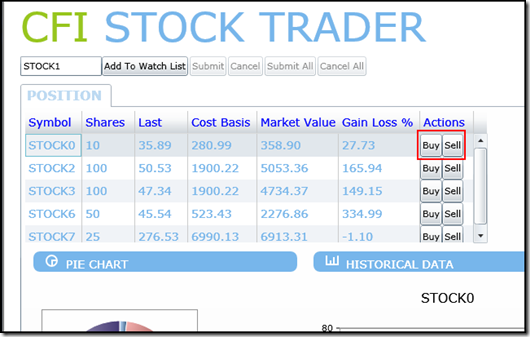
You will notice the Command.Click syntax has a reference to a static resource for the binding source. This was done to handle situations where the command is offered by the presentation model (or view model, if you prefer) but the visual element invoking it is bound to a deeper element. For example, in the position summary grid we want to be able to buy or sell current positions:
The commands for Buy and Sell are available as properties from the presentation model, but the buttons for buying and selling a row show up in grid row bound to individual positions. Since Silverlight does not have relative source binding we end up binding to a static resource. In the reference implementation, this static resource is an ObservableCommand (which is a derivation of an ObservableObject that we used for connecting region context).
Currently, this static ObservableCommand resource is connected to the presentation model’s command in the view’s code behind (this is less than ideal since it requires some code-behind in the view, we’ll be exploring some ways to get rid of this in future iterations):
1: private void PositionGrid_Loaded(object sender, RoutedEventArgs e)
2: {
3: Debug.Assert(this.DataContext != null);
4:
5: // Because in Silverlight you cannot bind to a RelativeSource, we are using Resources with an observable value,
6: // in order to be able to bind to the Buy and Sell commands.
7: // The resources are declared in the XAML, because Silverlight has StaticResource markup only, so these
8: // resources should be available when the control is initializing, even though the Value is yet not set.
9: Binding bindingBuy = new Binding("BuyCommand");
10: bindingBuy.Source = this.DataContext;
11: ((ObservableCommand)this.Resources["BuyCommand"]).SetBinding(ObservableCommand.ValueProperty, bindingBuy);
12:
13: Binding bindingSell = new Binding("SellCommand");
14: bindingSell.Source = this.DataContext;
15: ((ObservableCommand)this.Resources["SellCommand"]).SetBinding(ObservableCommand.ValueProperty, bindingSell);
16: }
Validation in the Reference Implementation
The other difference between Silverlight and WPF that posed interesting issues is around validation. In the WPF version of the RI we used the IDataErrorInfo, but Silverlight only uses an exception based mechanism and it does not allow you to supply an error ‘template’. We had a couple interesting spikes on this, but we ended up going down the route of the providing some attached properties to capture exceptions for a bound control and storing these in an attached error collection, and then providing attached properties that set control properties based on values in that collection (such as setting the background color or providing a tooltip).
The two values we’re currently providing are OnValidationError.ToggleBackground and OnValidationError.ShowToolTip these are set like this:
1: <TextBox
2: inf:OnValidationError.ShowToolTip="True"
3: inf:OnValidationError.ToggleBackground="Red"
4: Text="{Binding Path=Shares, Mode=TwoWay,
5: ValidatesOnExceptions=True,
6: NotifyOnValidationError=True,
7: Converter={StaticResource stringToNullableNumberConverter}}"
8: />
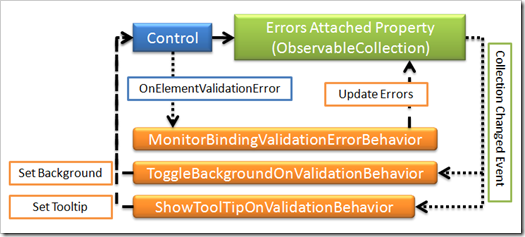
This will create attached behaviors to set the background to the Red brush and show a tooltip if an attached errors collections contains any errors. The relationship between the control and attached behaviors looks like this:
The ToggleBackground and ShowToolTip attached properties setup their corresponding ToggleBackgroundOnValidationBehavior and ShowToolTpOnValidationBehavior attached properties. In addition, the first attached property also establishes the MonitorBindingValidationErrorBehavior attached properties. Here’s a brief description of what the behaviors do:
MonitorBindingValidationErrorBehavior: Monitor validation errors from the control and update an attached Errors collection.
ToggleBackgroundOnValidationBehavior: Monitor the attached Errors collection and update the background property based on the presence of errors in the collection.
ShowToolTipOnValidationBehavior: Monitor the attached Errors collection and update the tooltip property based on the errors in the collection.
This approach to validation is not meant to be comprehensive guidance around validation in SL and WPF, but we wanted to demonstrate some level of validation that could tie into the mechanisms offered for WPF and Silverlight. We only use the attached property approach in the Silverlight version of the RI, but still use the ErrorTemplate approach in the WPF version of the RI. More in-depth validation guidance is something we plan to cover in a future version or Prism.
Modularity Renaming
We also did a bunch of renaming in the modularity area and a little in the event aggregator area to better reflect in the names what the classes do. The crib-sheet version of the rename is:
| Old Name | New Name |
| ModuleLoader | ModuleInitializer |
| IModuleRetriever | IModuleTypeLoader |
| FileModuleRetriever | FileModuleTypeLoader |
| XapModuleRetriever | XapModuleTypeLoader |
| CompositeWpfEvent | CompositePresentationEvent |
I hope this helps in understanding the latest drop and let us know if you have questions, thoughts or comments via the codeplex forum or via comments in this blog.
Comments
- Anonymous
December 21, 2008
The comment has been removed