Control scrolling in a CollectionView
The .NET Multi-platform App UI (.NET MAUI) CollectionView defines two ScrollTo methods, that scroll items into view. One of the overloads scrolls the item at the specified index into view, while the other scrolls the specified item into view. Both overloads have additional arguments that can be specified to indicate the group the item belongs to, the exact position of the item after the scroll has completed, and whether to animate the scroll.
CollectionView defines a ScrollToRequested event that is fired when one of the ScrollTo methods is invoked. The ScrollToRequestedEventArgs object that accompanies the ScrollToRequested event has many properties, including IsAnimated, Index, Item, and ScrollToPosition. These properties are set from the arguments specified in the ScrollTo method calls.
In addition, CollectionView defines a Scrolled event that is fired to indicate that scrolling occurred. The ItemsViewScrolledEventArgs object that accompanies the Scrolled event has many properties. For more information, see Detect scrolling.
CollectionView also defines a ItemsUpdatingScrollMode property that represents the scrolling behavior of the CollectionView when new items are added to it. For more information about this property, see Control scroll position when new items are added.
When a user swipes to initiate a scroll, the end position of the scroll can be controlled so that items are fully displayed. This feature is known as snapping, because items snap to position when scrolling stops. For more information, see Snap points.
CollectionView can also load data incrementally as the user scrolls. For more information, see Load data incrementally.
Tip
Placing a CollectionView inside a VerticalStackLayout can stop the CollectionView scrolling, and can limit the number of items that are displayed. In this situation, replace the VerticalStackLayout with a Grid.
Detect scrolling
CollectionView defines a Scrolled event which is fired to indicate that scrolling occurred. The ItemsViewScrolledEventArgs class, which represents the object that accompanies the Scrolled event, defines the following properties:
HorizontalDelta, of typedouble, represents the change in the amount of horizontal scrolling. This is a negative value when scrolling left, and a positive value when scrolling right.VerticalDelta, of typedouble, represents the change in the amount of vertical scrolling. This is a negative value when scrolling upwards, and a positive value when scrolling downwards.HorizontalOffset, of typedouble, defines the amount by which the list is horizontally offset from its origin.VerticalOffset, of typedouble, defines the amount by which the list is vertically offset from its origin.FirstVisibleItemIndex, of typeint, is the index of the first item that's visible in the list.CenterItemIndex, of typeint, is the index of the center item that's visible in the list.LastVisibleItemIndex, of typeint, is the index of the last item that's visible in the list.
The following XAML example shows a CollectionView that sets an event handler for the Scrolled event:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
The equivalent C# code is:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
In this code example, the OnCollectionViewScrolled event handler is executed when the Scrolled event fires:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Important
The Scrolled event is fired for user initiated scrolls, and for programmatic scrolls.
Scroll an item at an index into view
One ScrollTo method overload scrolls the item at the specified index into view. Given a CollectionView object named CollectionView, the following example shows how to scroll the item at index 12 into view:
collectionView.ScrollTo(12);
Alternatively, an item in grouped data can be scrolled into view by specifying the item and group indexes. The following example shows how to scroll the third item in the second group into view:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Note
The ScrollToRequested event is fired when the ScrollTo method is invoked.
Scroll an item into view
Another ScrollTo method overload scrolls the specified item into view. Given a CollectionView object named CollectionView, the following example shows how to scroll the Proboscis Monkey item into view:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Alternatively, an item in grouped data can be scrolled into view by specifying the item and the group. The following example shows how to scroll the Proboscis Monkey item in the Monkeys group into view:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Note
The ScrollToRequested event is fired when the ScrollTo method is invoked.
Disable scroll animation
A scrolling animation is displayed when scrolling an item into view. However, this animation can be disabled by setting the animate argument of the ScrollTo method to false:
collectionView.ScrollTo(monkey, animate: false);
Control scroll position
When scrolling an item into view, the exact position of the item after the scroll has completed can be specified with the position argument of the ScrollTo methods. This argument accepts a ScrollToPosition enumeration member.
MakeVisible
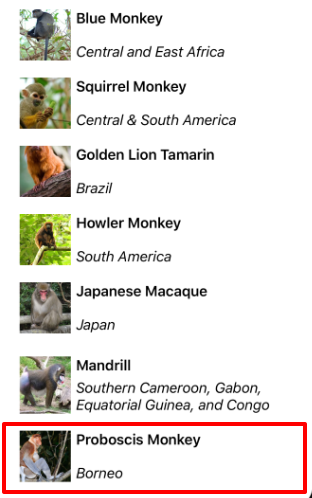
The ScrollToPosition.MakeVisible member indicates that the item should be scrolled until it's visible in the view:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
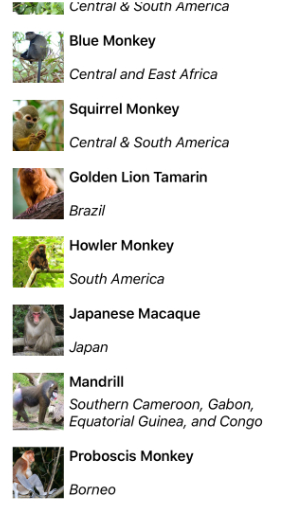
This example code results in the minimal scrolling required to scroll the item into view:

Note
The ScrollToPosition.MakeVisible member is used by default, if the position argument is not specified when calling the ScrollTo method.
Start
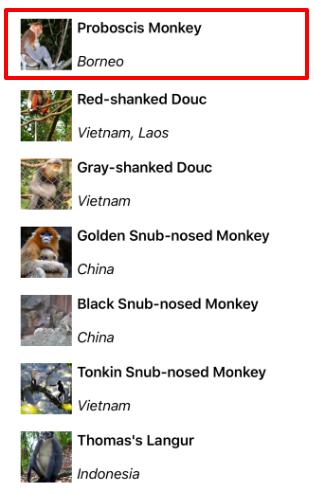
The ScrollToPosition.Start member indicates that the item should be scrolled to the start of the view:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
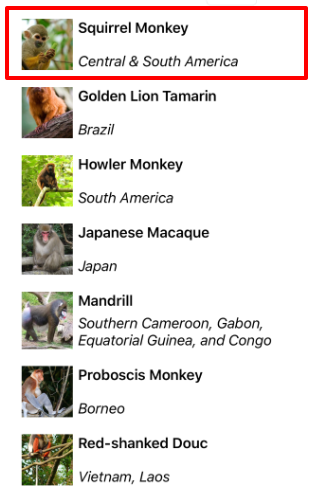
This example code results in the item being scrolled to the start of the view:

Center
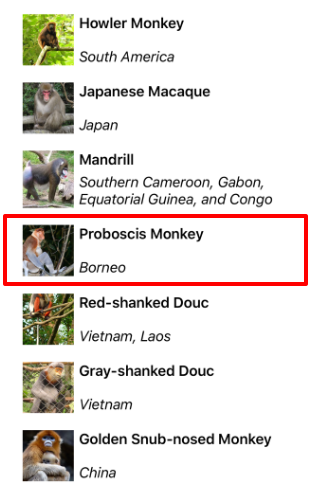
The ScrollToPosition.Center member indicates that the item should be scrolled to the center of the view:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
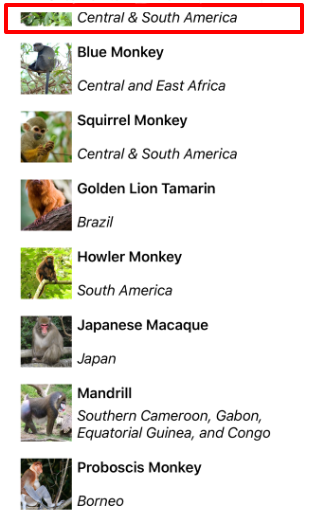
This example code results in the item being scrolled to the center of the view:

End
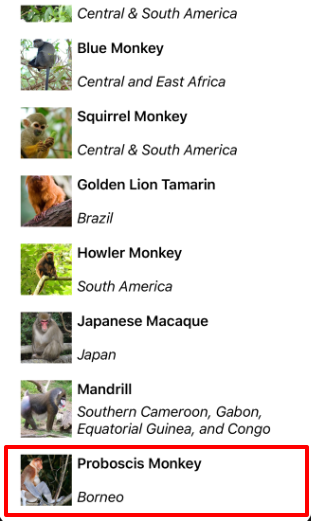
The ScrollToPosition.End member indicates that the item should be scrolled to the end of the view:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
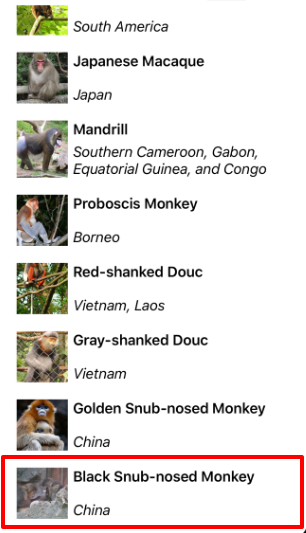
This example code results in the item being scrolled to the end of the view:

Control scroll position when new items are added
CollectionView defines a ItemsUpdatingScrollMode property, which is backed by a bindable property. This property gets or sets a ItemsUpdatingScrollMode enumeration value that represents the scrolling behavior of the CollectionView when new items are added to it. The ItemsUpdatingScrollMode enumeration defines the following members:
KeepItemsInViewkeeps the first item in the list displayed when new items are added.KeepScrollOffsetensures that the current scroll position is maintained when new items are added.KeepLastItemInViewadjusts the scroll offset to keep the last item in the list displayed when new items are added.
The default value of the ItemsUpdatingScrollMode property is KeepItemsInView. Therefore, when new items are added to a CollectionView the first item in the list will remain displayed. To ensure that the last item in the list is displayed when new items are added, set the ItemsUpdatingScrollMode property to KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
The equivalent C# code is:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Scroll bar visibility
CollectionView defines HorizontalScrollBarVisibility and VerticalScrollBarVisibility properties, which are backed by bindable properties. These properties get or set a ScrollBarVisibility enumeration value that represents when the horizontal, or vertical, scroll bar is visible. The ScrollBarVisibility enumeration defines the following members:
Defaultindicates the default scroll bar behavior for the platform, and is the default value for theHorizontalScrollBarVisibilityandVerticalScrollBarVisibilityproperties.Alwaysindicates that scroll bars will be visible, even when the content fits in the view.Neverindicates that scroll bars will not be visible, even if the content doesn't fit in the view.
Snap points
When a user swipes to initiate a scroll, the end position of the scroll can be controlled so that items are fully displayed. This feature is known as snapping, because items snap to position when scrolling stops, and is controlled by the following properties from the ItemsLayout class:
SnapPointsType, of typeSnapPointsType, specifies the behavior of snap points when scrolling.SnapPointsAlignment, of typeSnapPointsAlignment, specifies how snap points are aligned with items.
These properties are backed by BindableProperty objects, which means that the properties can be targets of data bindings.
Note
When snapping occurs, it will occur in the direction that produces the least amount of motion.
Snap points type
The SnapPointsType enumeration defines the following members:
Noneindicates that scrolling does not snap to items.Mandatoryindicates that content always snaps to the closest snap point to where scrolling would naturally stop, along the direction of inertia.MandatorySingleindicates the same behavior asMandatory, but only scrolls one item at a time.
By default, the SnapPointsType property is set to SnapPointsType.None, which ensures that scrolling does not snap items, as shown in the following screenshot:

Snap points alignment
The SnapPointsAlignment enumeration defines Start, Center, and End members.
Important
The value of the SnapPointsAlignment property is only respected when the SnapPointsType property is set to Mandatory, or MandatorySingle.
Start
The SnapPointsAlignment.Start member indicates that snap points are aligned with the leading edge of items.
By default, the SnapPointsAlignment property is set to SnapPointsAlignment.Start. However, for completeness, the following XAML example shows how to set this enumeration member:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
The equivalent C# code is:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
When a user swipes to initiate a scroll, the top item will be aligned with the top of the view:

Center
The SnapPointsAlignment.Center member indicates that snap points are aligned with the center of items. The following XAML example shows how to set this enumeration member:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
The equivalent C# code is:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
When a user swipes to initiate a scroll, the top item will be center aligned at the top of the view:

End
The SnapPointsAlignment.End member indicates that snap points are aligned with the trailing edge of items. The following XAML example shows how to set this enumeration member:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
The equivalent C# code is:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
When a user swipes to initiate a scroll, the bottom item will be aligned with the bottom of the view:

 Browse the sample
Browse the sample