Display a form with a Submit button in Copilot Studio
Note
This article applies to classic chatbots only. To extend copilots created in Copilot Studio, you don't need to use Bot Framework Composer. All features described in this article are available for copilots, directly in Copilot Studio.
Enhance your chatbot by developing custom dialogs with Bot Framework Composer and then adding them to a copilot created in Copilot Studio.
In this example, you'll learn how to display a form with a Submit button in Copilot Studio by using Composer.
Important
Composer integration isn't available to users who only have the Teams Microsoft Copilot Studio license. You must have a trial or full Microsoft Copilot Studio license.
Prerequisites
- Show an Adaptive Card in Copilot Studio.
- Display a multi-select options list in Copilot Studio.
- Use Bing Search as a fallback in Copilot Studio.
Create a new trigger
In Copilot Studio, open the copilot from Example 3. If you haven't completed Example 3 yet, see Use Bing Search as a fallback in Copilot Studio.
Open your bot in Composer. For instructions on how to do so, see Get started with Bot Framework Composer.
In the bot explorer, go to the main dialog. Select More options (...) then select Add new trigger.
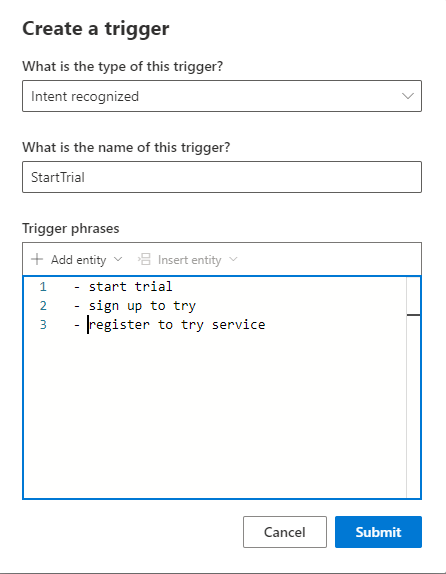
In the Create a trigger window:
For What is the type of this trigger?, select Intent recognized.
For What is the name of this trigger?, enter
StartTrial.For Trigger phrases, copy and paste the following:
- start trial - sign up to try - register to try serviceSelect Submit.

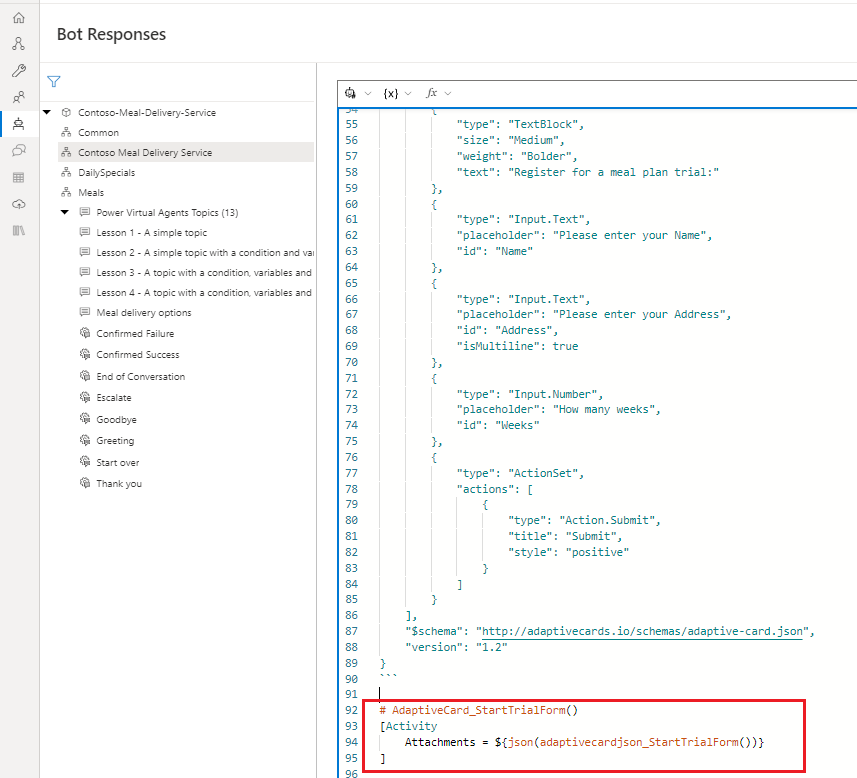
Go to the Bot Responses page, select Contoso Meal Delivery Service, then select Show code.
Copy and paste the following into the code view:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Every input field in this Adaptive card has a unique ID: Name, Address, and Weeks.
Copy and paste the following code into the same code view:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Add conversation logic
Go to the Create page and select the StartTrial trigger.
On the authoring canvas, select Add (+), Ask a question, then Text.
In the properties pane, under Bot responses, and select Show code.
Warning
Adding the expression in the next step to the response editor instead of the code editor will result in the bot responding with raw JSON instead of an Adaptive Card.
Copy and paste the following expression:
- ${AdaptiveCard_StartTrialForm()}Select the User Input tab in the properties pane, then do the following:
- For Property, enter
user.name. - For Value, enter
=turn.activity.value.Name.
- For Property, enter
On the authoring canvas, select Add (+), Manage properties, then Set properties.
In the properties pane, do the following:
- Under Assignments, select Add new to add a Property box and a Value box.
- For Property, enter
user.address - For Value, enter
=turn.activity.value.Address. - Select Add new a second time to add another Property and Value.
- For Property, enter
user.weeks. - For Value, enter
=turn.activity.value.Weeks.
On the authoring canvas, select Add (+) then Send a response.
In the response editor, copy and paste the following:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.On the authoring canvas, select Add (+) then Begin a Microsoft Copilot Studio Topic.
In the properties pane, for Dialog name, select End of conversation.
Test your bot
Publish your Composer content to make it available in your Copilot Studio copilot.
Important
Selecting Publish in Composer makes the changes available for testing, but doesn't automatically publish your bot.
Publish your bot in Microsoft Copilot Studio to update your bot across all the channels it's connected to.
Go to the Copilot Studio Topics page to see your new StartTrial topic.
Open the Test bot pane and make sure Track between topics is turned on. Enter the message
How do I sign up for a trial?to start your conversation.