Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
[This topic is prerelease documentation and is subject to change.]
An easy way to add a multistep form to your Power Pages website is to ask Copilot to create one for you. In the copilot sidecar chat, describe the form you need. Copilot builds a multistep form with one or multiple steps based on your description and generates a preview. Review the form and its steps before adding it to your page.
Important
- This is a preview feature.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.
- This feature doesn't support non-English language input.
Prerequisites
To use AI-powered Copilot features in Power Pages:
- Your browser language must be set to US-English.
Create a multistep form
To use Copilot to generate a multistep form:
Go to the Pages workspace and choose a page for your form.
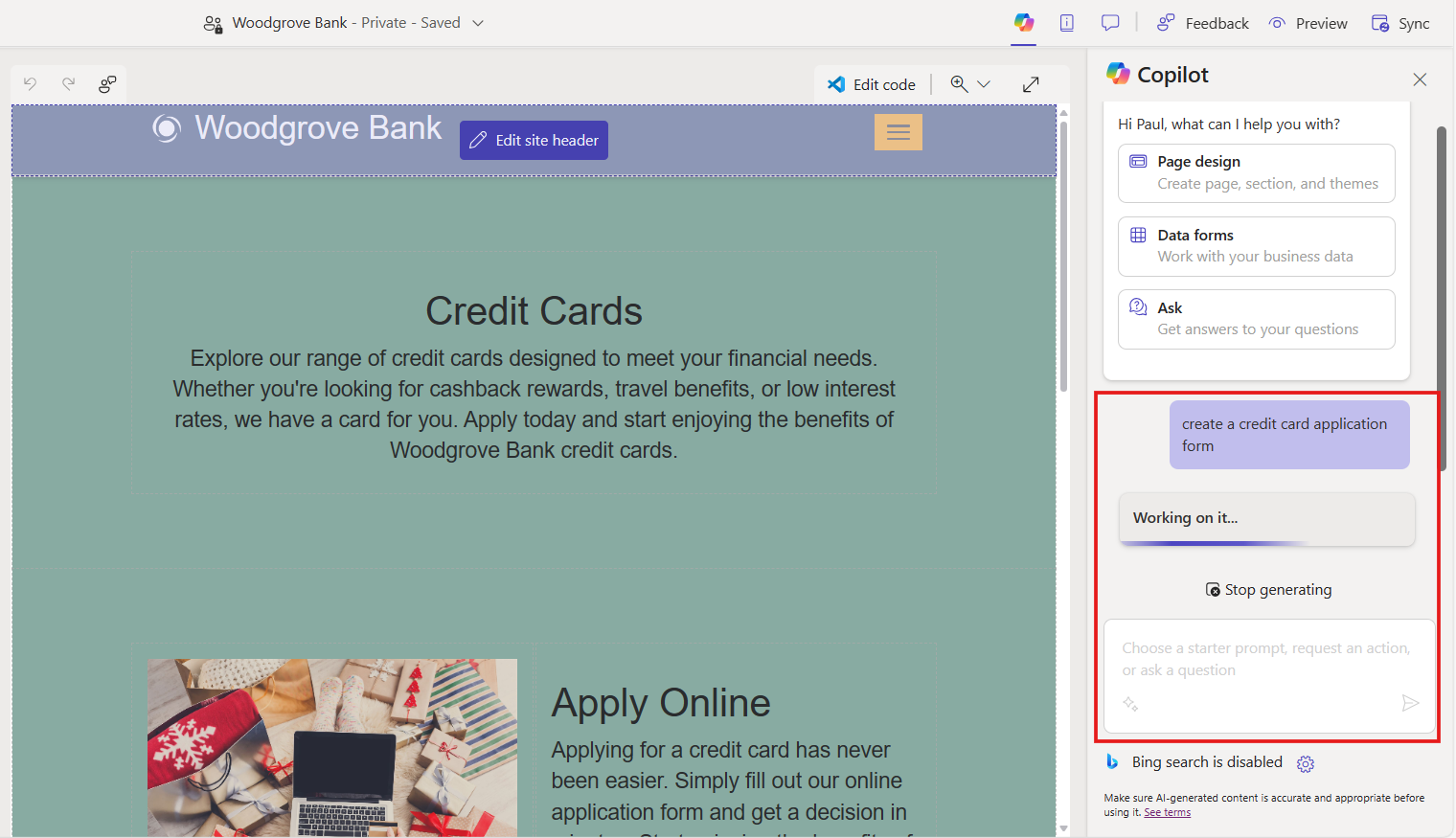
Select the Copilot button from the command bar.
Type a description of your form in the copilot text box. For example, you might ask Copilot to create a credit card application form.

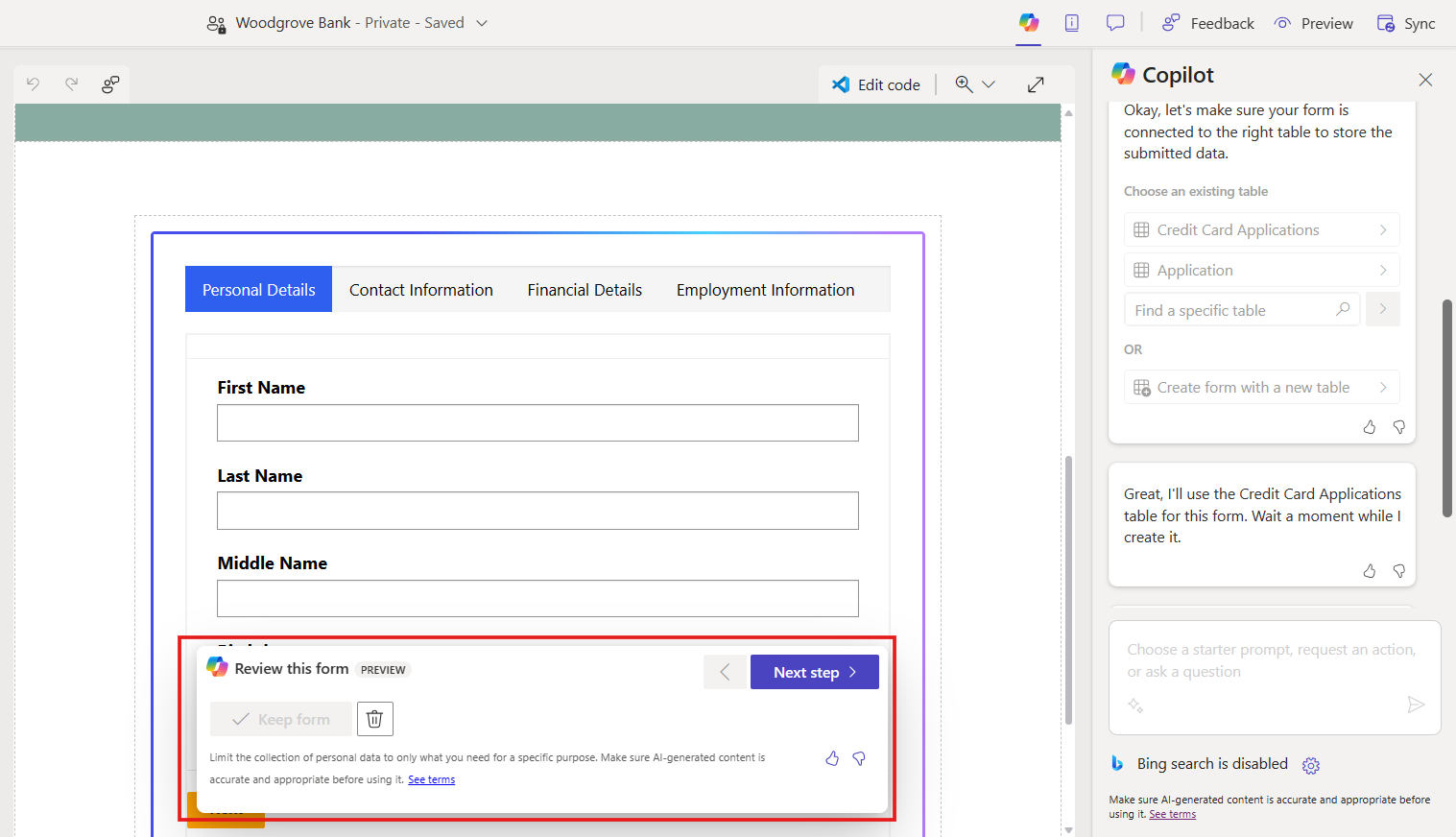
If there are existing tables relevant to the prompt, the system suggests the use of existing tables. You can choose to create the form using the suggested existing table or manually select another existing table. When you select an existing table, the form is generated using existing columns of the table.
When there's no table suggestion, the form is generated, a preview of the form displays on the canvas, and the Review this form toolbar displays at the bottom of the canvas. In this case, a new table is created for you automatically.

Review each step. Then decide if you want to keep the form or discard it. If you choose to add the form to the page, you can edit it using design studio's existing functionality just as you would for other components.