I have deployed web api to Azure. The API has an SQL server which i have configured when deploying. I have checked the connection string is in the app settings and i have migrated my database with data so it should be working, but i keep getting a 404 upon deployment even though the deployment is successful. When i check the logs, there are no internal server errors, so i assume there is nothing wrong with the code. I have added my IP add to the server to allow connections. I dont really know what else i can do. Please help. I have spent a week on this.
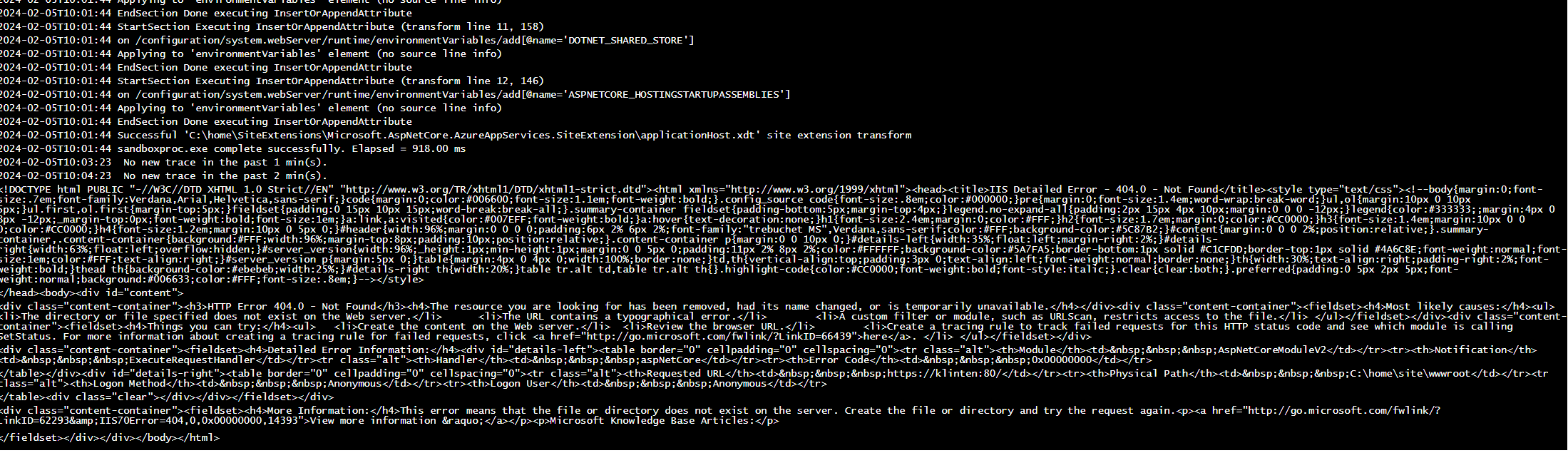
Logs
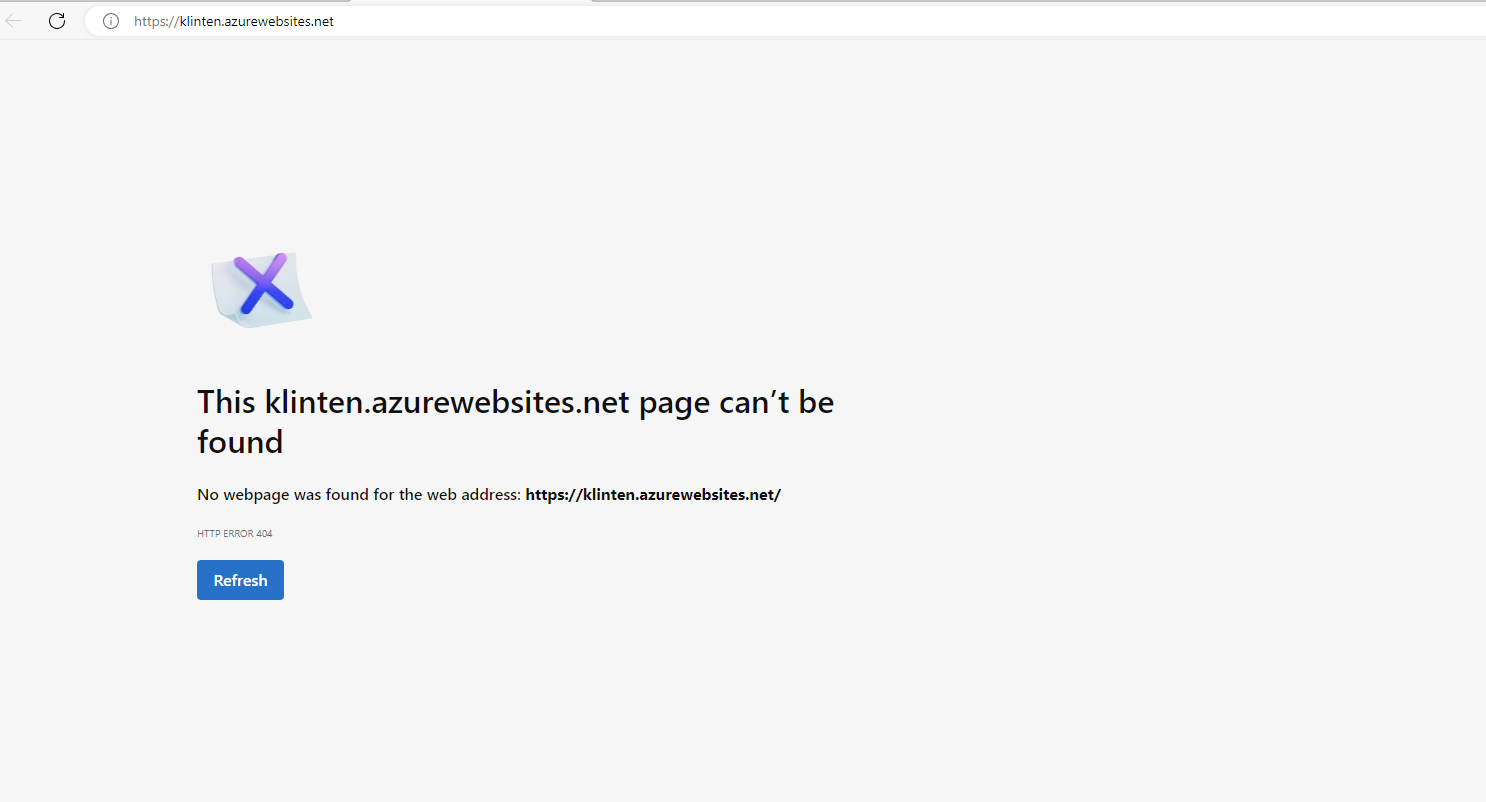
Result

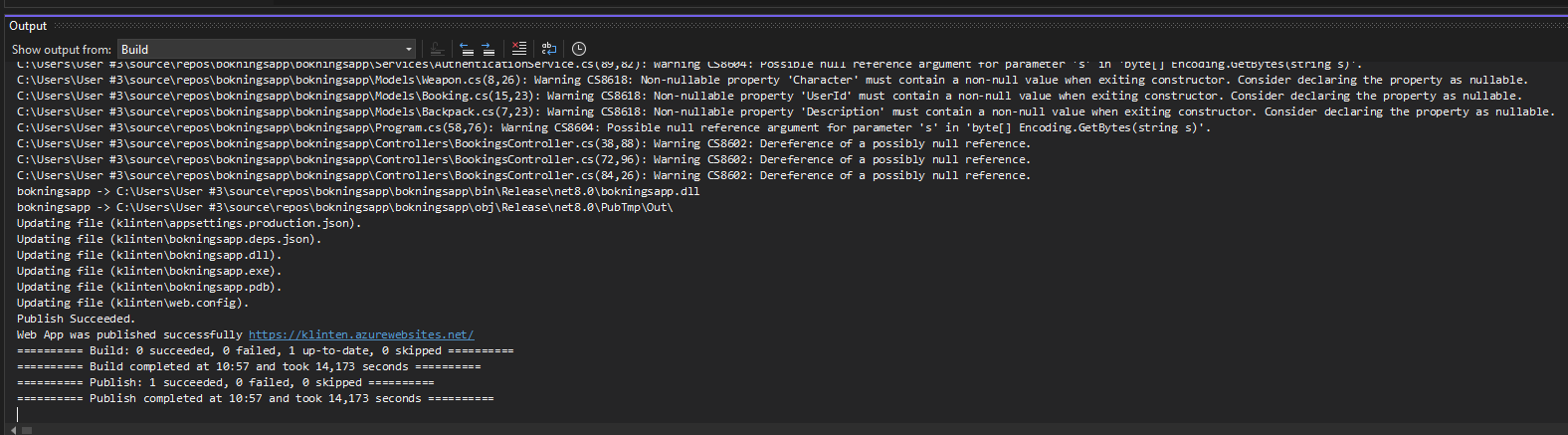
Output window

Program.cs
using System.Text;
using bokningsapp.Data;
using bokningsapp.Entities;
using bokningsapp.Services;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.IdentityModel.Tokens;
using Microsoft.OpenApi.Models;
var builder = WebApplication.CreateBuilder(args);
// DbContext builder.Services.AddDbContext
