I am trying to send data from a C# DataTable to a Jquery DataTable, but I am not sure how. Here's my code, but it is not working.
public ActionResult StudentList()
{
TestViewModel tvm = new TestViewModel();
List<Student> students = tvm.GetAllStudents();
DataTable dt = new DataTable();
dt = Helper.ToDataTable(students);
//using Newtonsoft.Json
string json = JsonConvert.SerializeObject(dt);
return Json(new { data = json }, JsonRequestBehavior.AllowGet);
}
Here is ajax.cshtml file code
<div class="tableheader">
<table id="ajaxjdTable2" class="table table-condensed table-hover table-striped">
<thead>
<tr>
<th class="permanent">StudentId</th>
<th class="permanent">FullName</th>
<th>Email</th>
<th>Mobile</th>
<th>Telephone</th>
<th class="permanent">Actions</th>
</tr>
</thead>
</table>
</div>
Here is js file code
$(document).ready(function () {
var table = $('#ajaxjdTable2').DataTable({
"ajax": {
"url": "/Home/StudentList",
"type": "Get",
"datatype": "json",
},
"columnDefs": [
{
"targets": [5], "searchable": false, "orderable": false
}
],
"columns": [
{ "data": "StudentId", "title": "Student Id" },
{ "data": "FullName", "title": "Full Name" },
{ "data": "Email" },
{ "data": "Mobile" },
{ "data": "Telephone" },
{
"render": function (data, type, row, meta) {
return '<a class="btn btn-primary btn-xs" href="/Home/StudentInfo/' + row.StudentId + '">View</a> <a class="btn btn-danger btn-xs" href="/Home/DeleteStudent/' + row.StudentId + '">Delete</a>';
}
}
],
dom: 'lfBrtip',
buttons: [
{ extend:'colvis', columns: ':not(.permanent)'},
{ extend:'copy'},
{ extend:'excel'},
{ extend:'csv'},
{ extend:'pdf'},
{ extend:'print'}
]
});
table.buttons().container().appendTo($("#printbar"));
});
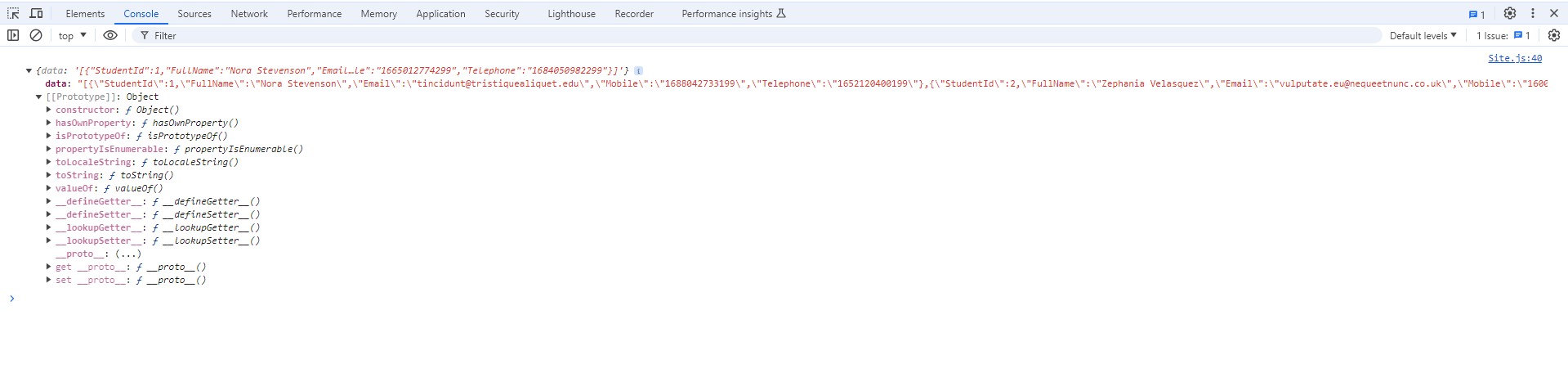
I am getting results in this form, as indicated in the picture.

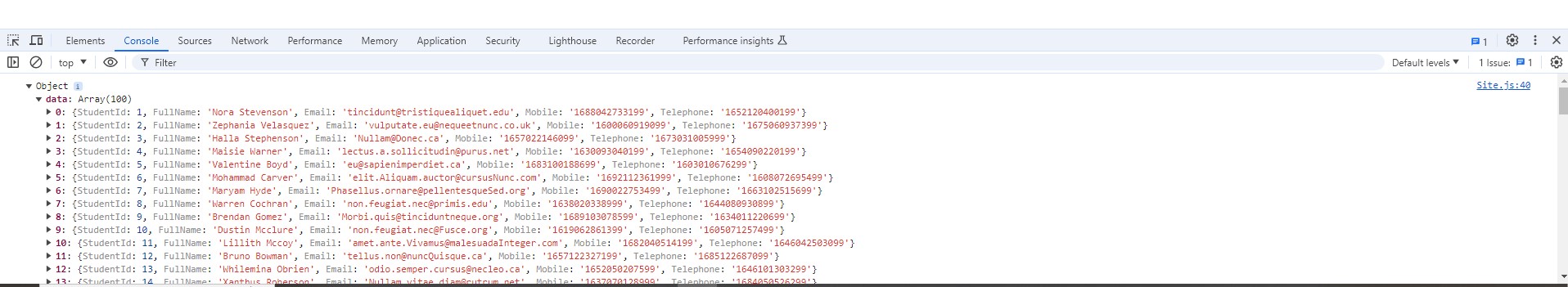
However, the ultimate result looks like this, as illustrated in this image again.

How to get it to bind with jQuery datatable?

