Quickstart: Deploy an ASP.NET web app
Note
Starting June 1, 2024, newly created App Service apps can generate a unique default hostname that uses the naming convention <app-name>-<random-hash>.<region>.azurewebsites.net. Existing app names remain unchanged. For example:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
For more information, see Unique Default Hostname for App Service Resource.
In this quickstart, you learn how to create and deploy your first ASP.NET web app to Azure App Service. App Service supports various versions of .NET apps. It provides a highly scalable, self-patching web hosting service. ASP.NET web apps are cross-platform and can be hosted on Linux or Windows. When you're finished, you have an Azure resource group that includes an App Service hosting plan and an App Service with a deployed web application.
Alternatively, you can deploy an ASP.NET web app as part of a Windows or Linux container in App Service.
Tip
Find GitHub Copilot tips in the Visual Studio, Visual Studio Code, and Azure portal steps.
Note
Building .NET 9 (STS) apps with Windows App Service using MSBuild or SCM_DO_BUILD isn't yet supported. Support for these build scenarios is planned after the initial general availability date and by December 4, 2024. Deployments that build outside of App Service through Visual Studio, Visual Studio Code, GitHub Actions, and Azure DevOps are fully supported.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- Visual Studio 2022 with the ASP.NET and web development workload.
- (Optional) To try GitHub Copilot, a GitHub Copilot account. A 30-day free trial is available.
If you already installed Visual Studio 2022:
- Install the latest updates in Visual Studio by selecting Help > Check for Updates.
- Add the workload by selecting Tools > Get Tools and Features.
- An Azure account with an active subscription. Create an account for free.
- Visual Studio Code.
- The Azure Tools extension.
- The latest .NET 8.0 SDK.
- (Optional) To try GitHub Copilot, a GitHub Copilot account. A 30-day free trial is available.
- An Azure account with an active subscription. Create an account for free.
- The Azure CLI.
- The latest .NET 8.0 SDK.
- (Optional) To try GitHub Copilot, a GitHub Copilot account. A 30-day free trial is available.
- An Azure account with an active subscription. Create an account for free.
- The Azure PowerShell.
- The latest .NET 8.0 SDK.
- An Azure account with an active subscription. Create an account for free.
- A GitHub account Create an account for free.
- An Azure account with an active subscription. Create an account for free.
- The Azure Developer CLI.
- The latest .NET 8.0 SDK.
Create an ASP.NET web app
Initialize the ASP.NET web app template
Open Visual Studio and then select Create a new project.
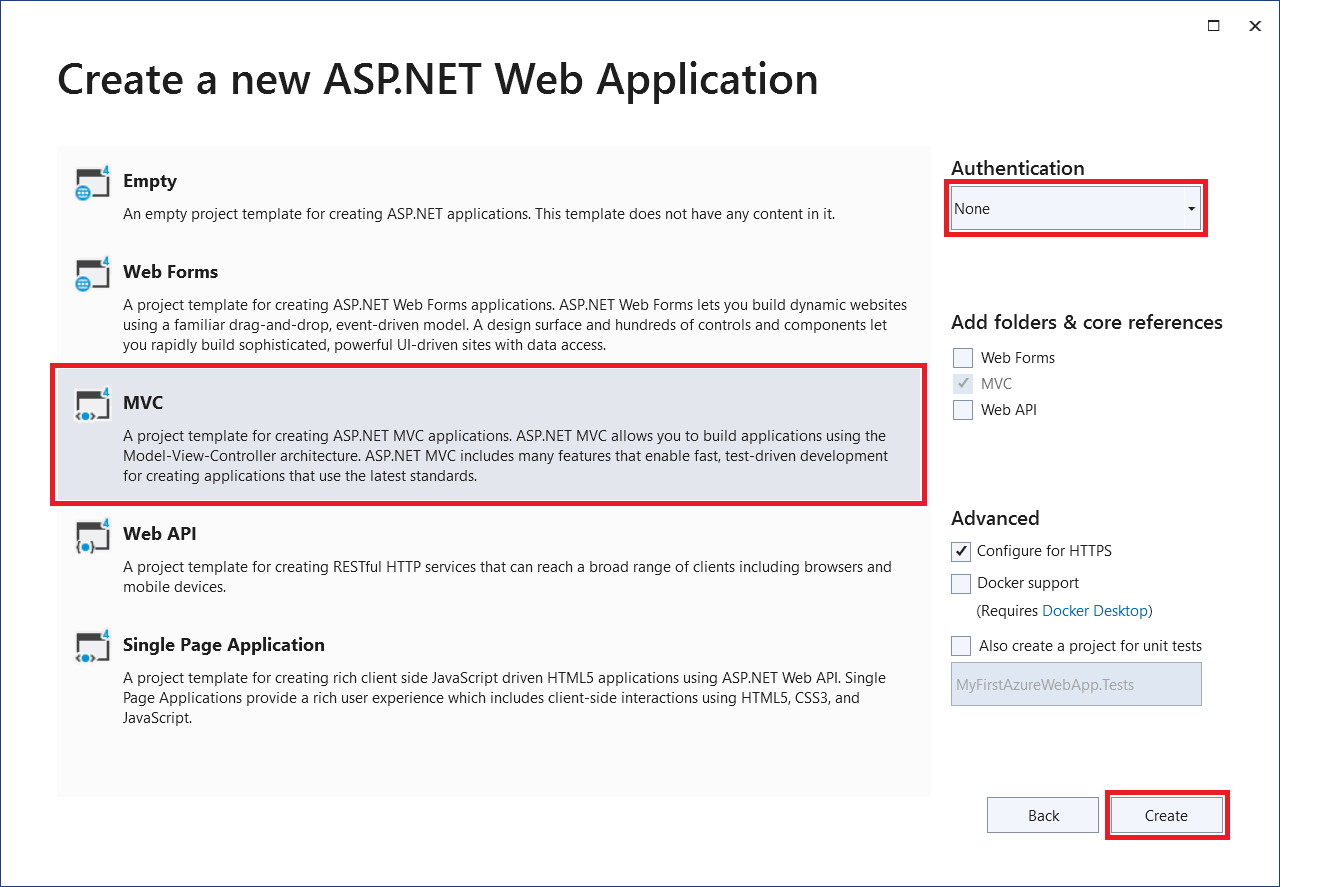
In Create a new project, find and select ASP.NET Core Web App (Razor Pages), then select Next.
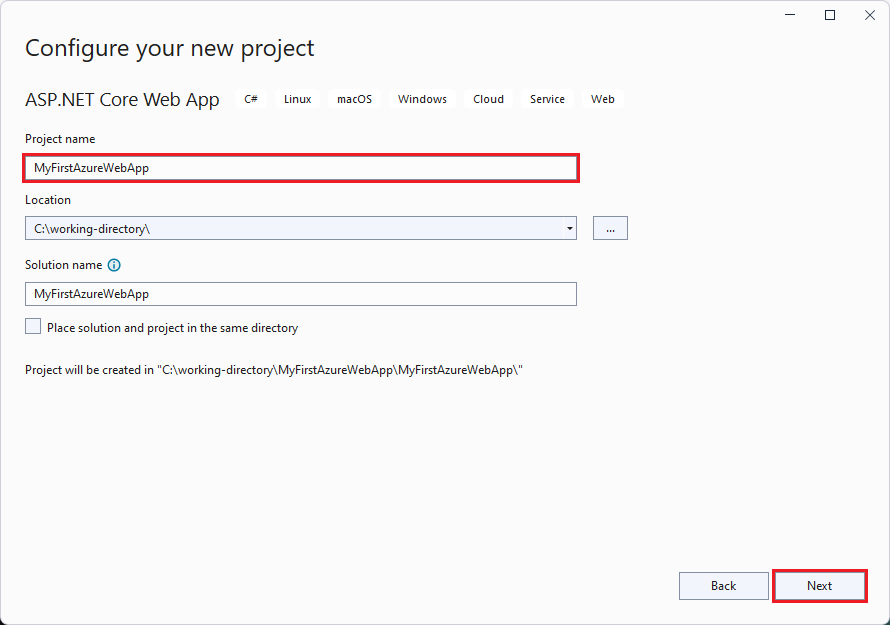
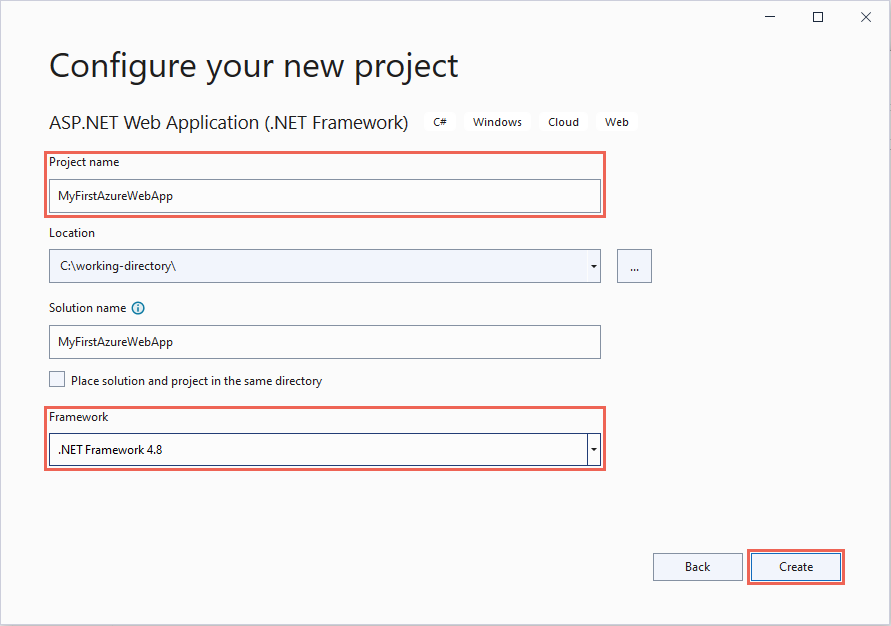
In Configure your new project, name the application MyFirstAzureWebApp, and then select Next.
Select .NET 8.0 (Long Term Support).
Ensure Authentication type is set to None. Select Create.
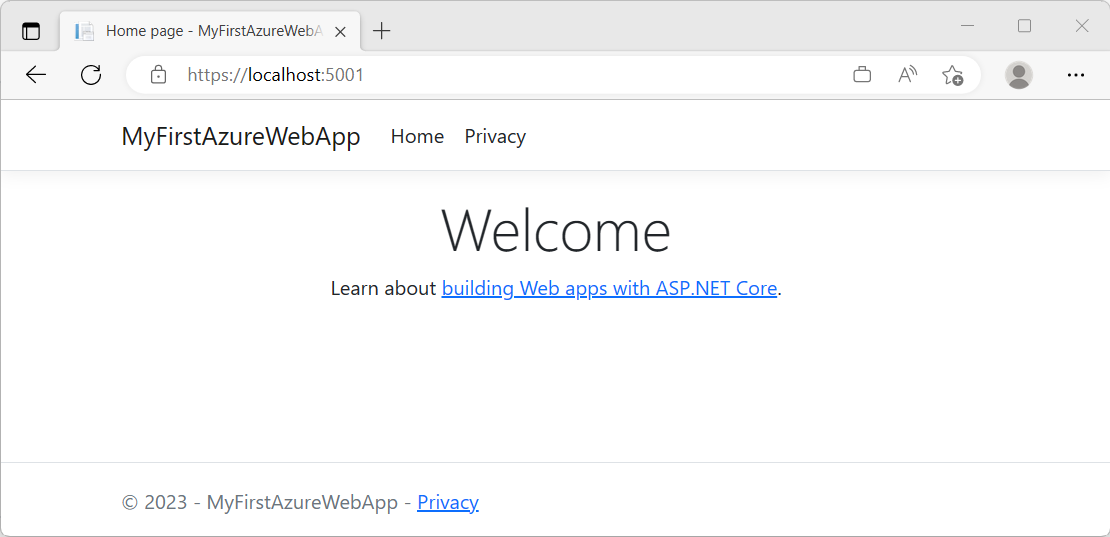
From the Visual Studio menu, select Debug > Start Without Debugging to run the web app locally. If you see a message asking you to trust a self-signed certificate, select Yes.
Tip
If you have a GitHub Copilot account, try getting GitHub Copilot features for Visual Studio.
Open a terminal window on your machine to a working directory. Create a new .NET web app using the dotnet new webapp command, and then change directories into the newly created app.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppFrom the same terminal session, run the application locally using the dotnet run command.
dotnet run --urls=https://localhost:5001/Open a web browser, and navigate to the app at
https://localhost:5001.You see the template ASP.NET Core 8.0 web app displayed in the page.
In this step, you fork a demo project to deploy.
- Go to the .NET 8.0 sample app.
- Select the Fork button in the upper right on the GitHub page.
- Select the Owner and leave the default Repository name.
- Select Create fork.
This quickstart uses the Azure Developer CLI (azd) both to create Azure resources and deploy code to it. For more information, see Install the Azure Developer CLI and Build and deploy applications with the Azure Developer CLI.
To get and initialize the ASP.NET Core web app template, use the following steps:
Open a terminal window on your computer to an empty working directory. Run the following command:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitWhen prompted for an environment name, enter
dev.From the same terminal session, run the application locally using the
dotnet runcommand. Use the--projectparameter to specify thesrcdirectory of theazdtemplate, which is where the application code lives.dotnet run --project src --urls=https://localhost:5001/Open a web browser and navigate to the app at
https://localhost:5001. The ASP.NET Core 8.0 web app template is displayed on the page.
Publish your web app
Follow these steps to create your App Service resources and publish your project:
In Solution Explorer, right-click the MyFirstAzureWebApp project and select Publish.
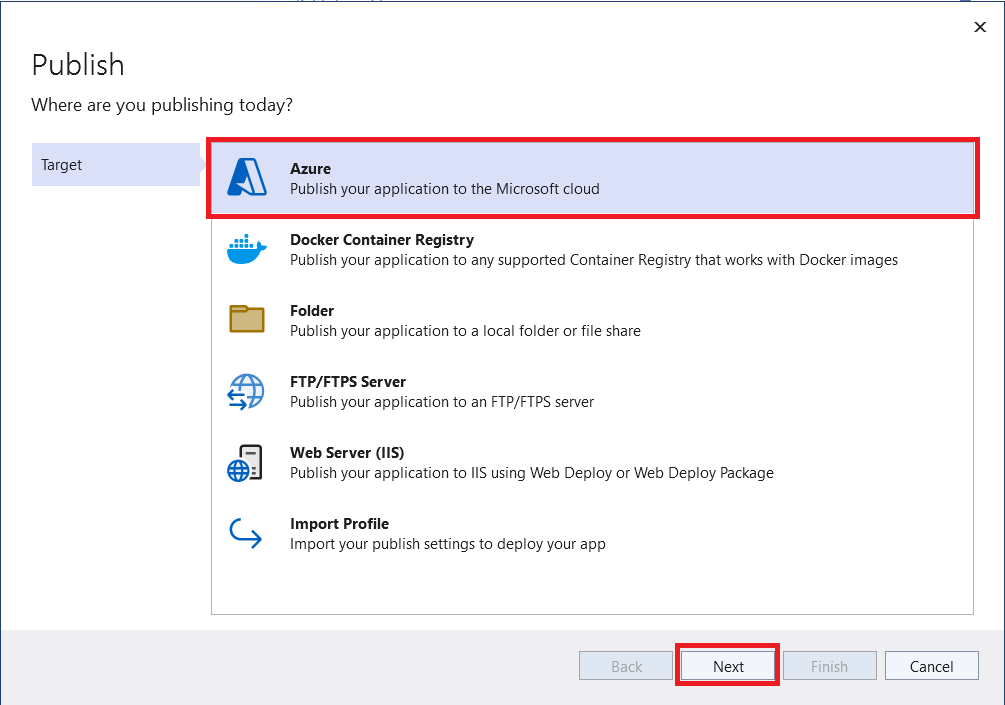
In Publish, select Azure and then Next.
Choose the Specific target, either Azure App Service (Linux) or Azure App Service (Windows). Select Next.
Important
When targeting ASP.NET Framework 4.8, use Azure App Service (Windows).
Your options depend on whether you're signed in to Azure already and whether you have a Visual Studio account linked to an Azure account. Select either Add an account or Sign in to sign in to your Azure subscription. If you're already signed in, select the account you want.
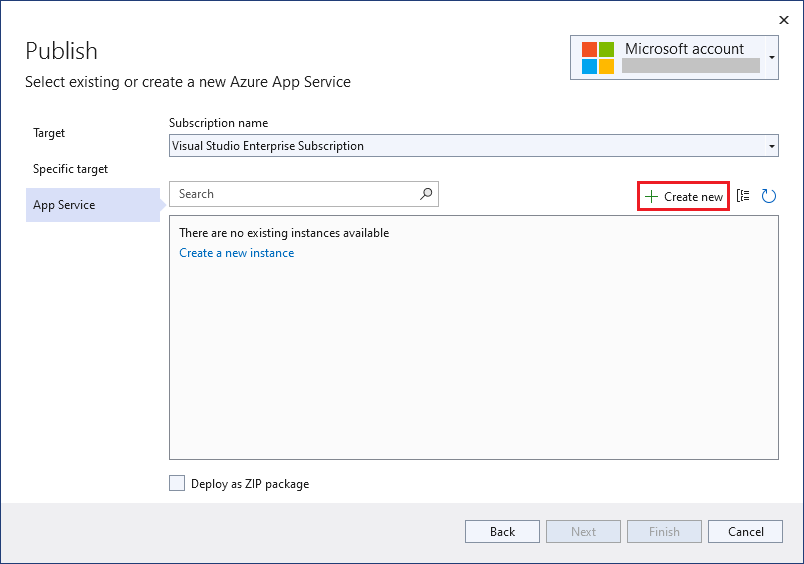
To the right of App Service instances, select +.
For Subscription, accept the subscription that is listed or select a new one from the drop-down list.
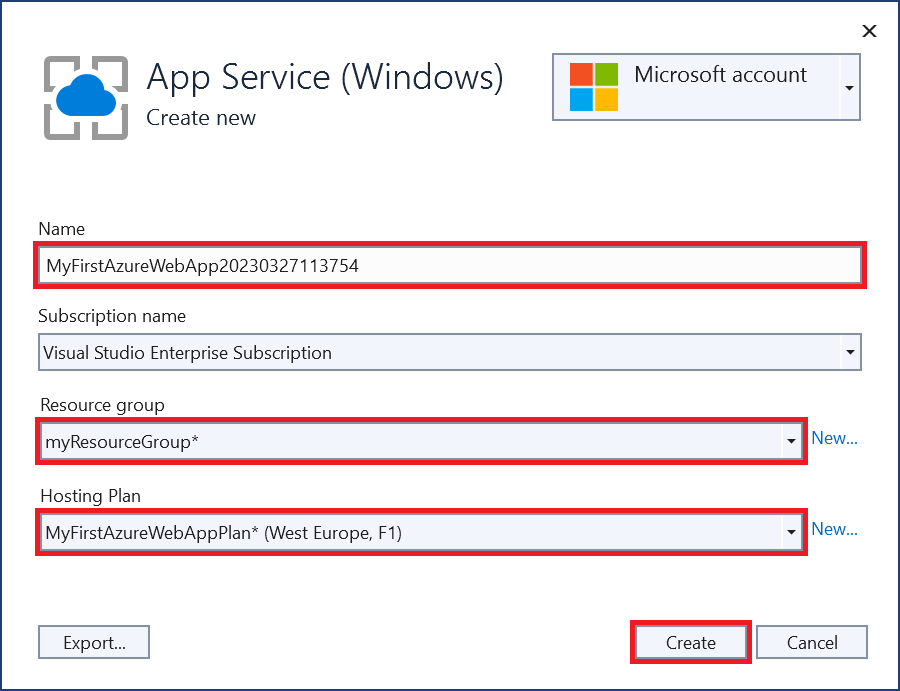
For Resource group, select New. In New resource group name, enter myResourceGroup and select OK.
For Hosting Plan, select New.
In the Hosting Plan: Create new dialog, enter the values specified in the following table:
Setting Suggested value Description Hosting Plan MyFirstAzureWebAppPlan Name of the App Service plan. Location West Europe The datacenter where the web app is hosted. Size Choose the lowest tier. Pricing tiers define hosting features. In Name, enter a unique app name. Include only characters
a-z,A-Z,0-9, and-. You can accept the automatically generated unique name. The URL of the web app ishttp://<app-name>.azurewebsites.net, where<app-name>is your app name.Select Create to create the Azure resources.
When the process completes, the Azure resources are created for you. You're ready to publish your ASP.NET Core project.
In the Publish dialog, ensure your new App Service app is selected, then select Finish, then select Close. Visual Studio creates a publish profile for you for the selected App Service app.
In the Publish page, select Publish. If you see a warning message, select Continue.
Visual Studio builds, packages, and publishes the app to Azure, and then launches the app in the default browser.
You see the ASP.NET Core 8.0 web app displayed in the page.
Open Visual Studio Code from your project's root directory.
code .If prompted, select Yes, I trust the authors.
Tip
If you have a GitHub Copilot account, try getting GitHub Copilot features for Visual Studio Code.
In Visual Studio Code, select View > Command Palette to open the Command Palette.
Search for and select Azure App Service: Create New Web App (Advanced).
Respond to the prompts as follows:
- If prompted, sign in to your Azure account.
- Select your Subscription.
- Select Create new Web App... Advanced.
- For Enter a globally unique name for the new web app, use a name that's unique across all of Azure. Valid characters are
a-z,0-9, and-. A good pattern is to use a combination of your company name and an app identifier. - Select Create new resource group and provide a name like
myResourceGroup. - When prompted to Select a runtime stack, select .NET 8 (LTS).
- Select an operating system (Windows or Linux).
- Select a location near you.
- Select Create new App Service plan, provide a name, and select the Free (F1) pricing tier.
- For the Application Insights resource, select Skip for now for the Application Insights resource.
- When prompted, select Deploy.
- Select MyFirstAzureWebApp as the folder to deploy.
- Select Add Config when prompted.
In the dialog Always deploy the workspace "MyFirstAzureWebApp" to <app-name>", select Yes so that Visual Studio Code deploys to the same App Service app every time you're in that workspace.
When publishing completes, select Browse Website in the notification and select Open when prompted.
You see the ASP.NET Core 8.0 web app displayed in the page.
Sign into your Azure account by using the az login command and following the prompt:
az login- If the
azcommand isn't recognized, ensure that you have the Azure CLI installed as described in Prerequisites.
- If the
Use az webapp up to deploy the code in your local MyFirstAzureWebApp directory:
az webapp up --sku F1 --name <app-name> --os-type <os>- Replace
<app-name>with a name that's unique across all of Azure. Valid characters area-z,0-9, and-. A good pattern is to use a combination of your company name and an app identifier. - The
--sku F1argument creates the web app on the Free pricing tier. Omit this argument to use a faster premium tier, which incurs an hourly cost. - Replace
<os>with eitherlinuxorwindows. - You can optionally include the argument
--location <location-name>where<location-name>is an available Azure region. To get a list of allowable regions for your Azure account, run the az account list-locations command.
The command might take a few minutes to complete. While it runs, the command provides messages about creating the resource group, the App Service plan, and hosting app, configuring logging, then performing ZIP deployment. Then it shows a message with the app's URL:
You can launch the app at http://<app-name>.azurewebsites.net- Replace
Open a web browser and navigate to the URL. You see the ASP.NET Core 8.0 web app displayed in the page.
Note
We recommend Azure PowerShell for creating apps on the Windows hosting platform. To create apps on Linux, use a different tool, such as Azure CLI.
Sign into your Azure account by using the Connect-AzAccount command and following the prompt:
Connect-AzAccountCreate a new app by using the New-AzWebApp command:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Replace
<app-name>with a name that's unique across all of Azure. Valid characters area-z,0-9, and-A combination of your company name and an app identifier is a good pattern. - You can optionally include the parameter
-Location <location-name>where<location-name>is an available Azure region. To get a list of allowable regions for your Azure account, run the Get-AzLocation command.
The command might take a few minutes to complete. The command creates a resource group, an App Service plan, and the App Service resource.
- Replace
From the application root folder, run the dotnet publish command to prepare your local MyFirstAzureWebApp application for deployment:
dotnet publish --configuration ReleaseChange to the release directory and create a zip file from the contents:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish the zip file to the Azure app using the Publish-AzWebApp command:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNote
-ArchivePathneeds the full path of the zip file.Open a web browser and navigate to the URL. You see the ASP.NET Core 8.0 web app displayed in the page.
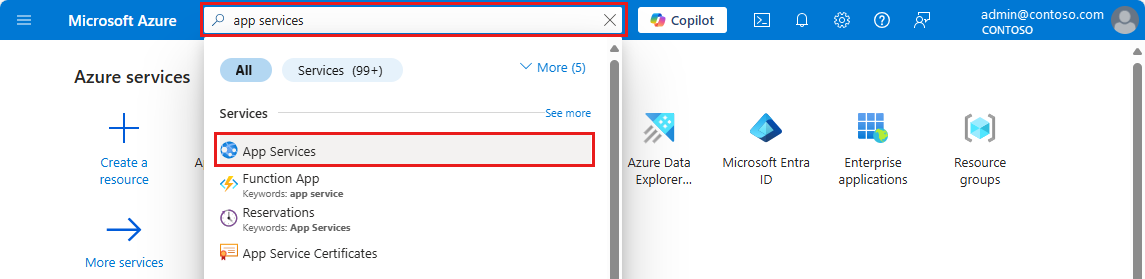
Type app services in the search. Under Services, select App Services.
In the App Services page, select Create > Web App.
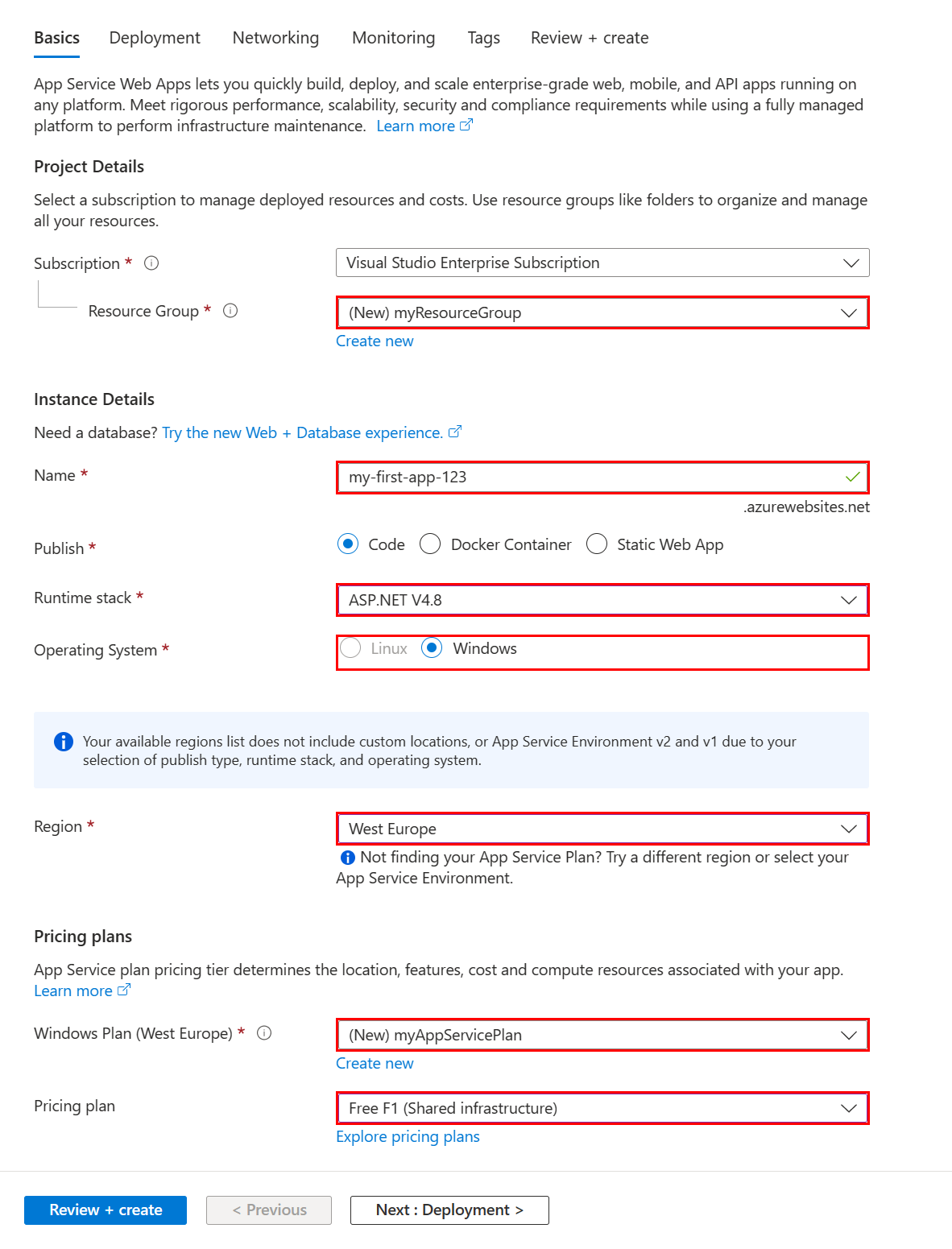
In the Basics tab:
- Under Resource group, select Create new. Enter myResourceGroup for the name.
- Under Name, enter a globally unique name for your web app.
- Under Publish, select Code.
- Under Runtime stack select .NET 8 (LTS).
- Under Operating System, select Windows. If you select Linux, you can't configure GitHub deployment in the next step, but you can still do it after you create the app in the Deployment Center page.
- Select a Region you want to serve your app from.
- Under App Service Plan, select Create new and type myAppServicePlan for the name.
- Under Pricing plan, select Free F1.
Select the Deployment tab at the top of the page
Under GitHub Actions settings, set Continuous deployment to Enable.
Under GitHub Actions details, authenticate with your GitHub account, and select the following options:
- For Organization, select the organization where you forked the demo project.
- For Repository, select the dotnetcore-docs-hello-world project.
- For Branch, select main.
Select Review + create at the bottom of the page.
After validation runs, select Create at the bottom of the page.
After deployment is complete, select Go to resource.

Browse to the deployed application in your web browser at the URL
http://<app-name>.azurewebsites.net. If you see the message Your web app is running and waiting for your content, GitHub deployment is still running. Wait a couple of minutes and refresh the page.
The AZD template contains files that generate the following required resources for your application to run in App service:
- A new resource group to contain all of the Azure resources for the service.
- A new App Service plan that specifies the location, size, and features of the web server farm that hosts your app.
- A new App Service app instance to run the deployed application.
Sign into your Azure account by using the
azd auth logincommand and following the prompt:azd auth loginCreate the Azure resources and deploy your app using the
azd upcommand:azd upThe
azd upcommand might take a few minutes to complete.azd upuses the Bicep files in your projects to create the resource group, App Service Plan, and hosting app. It also performs certain configurations such as enabling logging and deploys your compiled app code. While it runs, the command provides messages about the provisioning and deployment process, including a link to the deployment in Azure. When it finishes, the command also displays a link to the deploy application.Open a web browser and navigate to the URL. You see the ASP.NET Core 8.0 web app displayed in the page.
Update the app and redeploy
Make a change to Index.cshtml and redeploy to see the changes. In the .NET 8.0 template, it's in the Pages folder. In the .NET Framework 4.8 template, it's in the Views/Home folder. Follow these steps to update and redeploy your web app:
In Solution Explorer, under your project, double-click Pages > Index.cshtml to open.
Replace the first
<div>element with the following code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
With GitHub Copilot enabled in Visual Studio, try the following steps:
- Select the
<div>element and type Alt+/. - Ask Copilot, "Change to a Bootstrap card that says .NET 💜 Azure."
Save your changes.
- Select the
To redeploy to Azure, right-click the MyFirstAzureWebApp project in Solution Explorer and select Publish.
In the Publish summary page, select Publish.
When publishing completes, Visual Studio launches a browser to the URL of the web app.
You see the updated ASP.NET Core 8.0 web app displayed in the page.
Open Pages/Index.cshtml.
Replace the first
<div>element with the following code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Try this approach with GitHub Copilot:
- Select the entire
<div>element and select .
. - Ask Copilot, "Change to a Bootstrap card that says .NET 💜 Azure."
Save your changes.
- Select the entire
In Visual Studio Code, open the Command Palette: Ctrl+Shift+P.
Search for and select Azure App Service: Deploy to Web App.
Select the subscription and the web app you used earlier.
When prompted, select Deploy.
When publishing completes, select Browse Website in the notification.
You see the updated ASP.NET Core 8.0 web app displayed in the page.
Tip
To see how Visual Studio Code with GitHub Copilot helps improve your web development experience, see the Visual Studio Code steps.
In the local directory, open the Pages/Index.cshtml file. Replace the first <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Save your changes, then redeploy the app using the az webapp up command again and replace <os> with either linux or windows.
az webapp up --os-type <os>
This command uses values that are cached locally in the .azure/config file, including the app name, resource group, and App Service plan.
After deployment completes, switch back to the browser window that opened in the Browse to the app step, and refresh.
You see the updated ASP.NET Core 8.0 web app displayed in the page.
In the local directory, open the Pages/Index.cshtml file. Replace the first
<div>element:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>From the application root folder, prepare your local MyFirstAzureWebApp application for deployment using the dotnet publish command:
dotnet publish --configuration ReleaseChange to the release directory and create a zip file from the contents:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublish the zip file to the Azure app using the Publish-AzWebApp command:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNote
-ArchivePathneeds the full path of the zip file.After deployment completes, switch back to the browser window that opened in the Browse to the app step, and refresh.
You see the updated ASP.NET Core 8.0 web app displayed in the page.
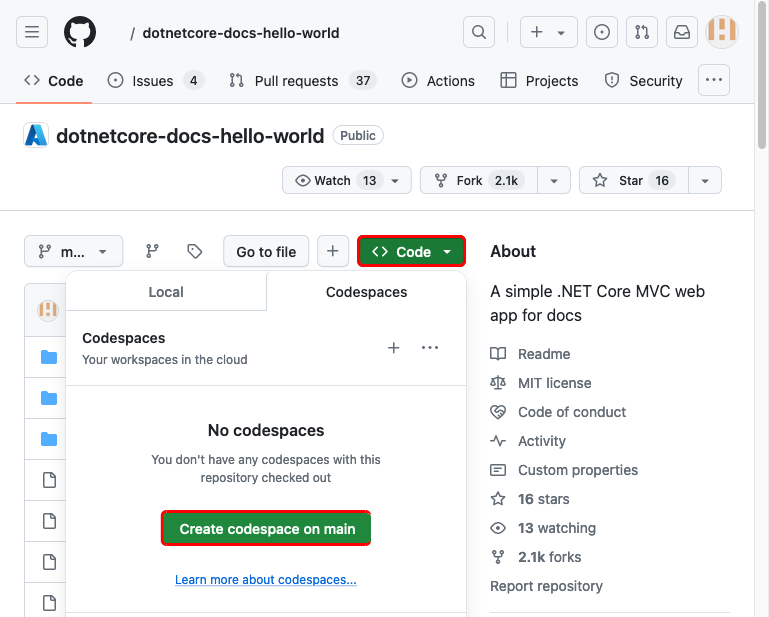
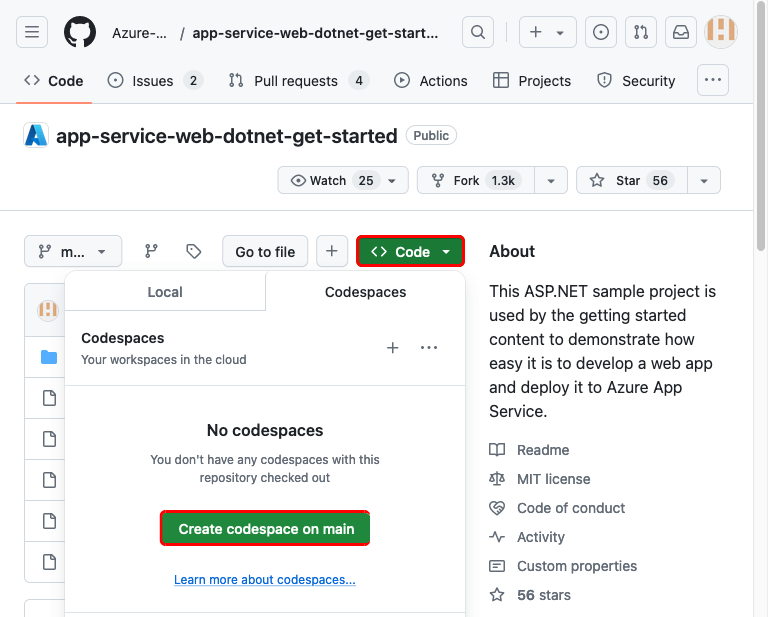
Browse to your GitHub fork of the sample code.
On your repo page, create a codespace by selecting Code > Create codespace on main.
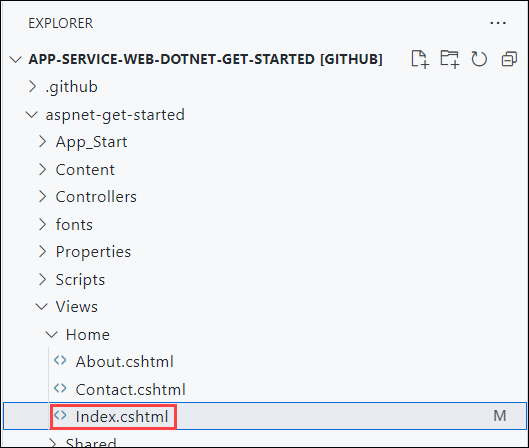
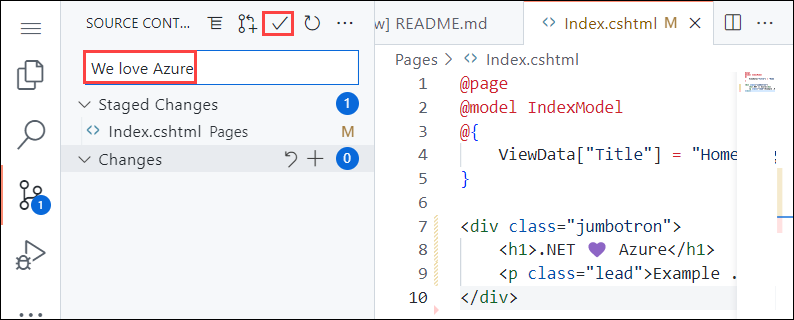
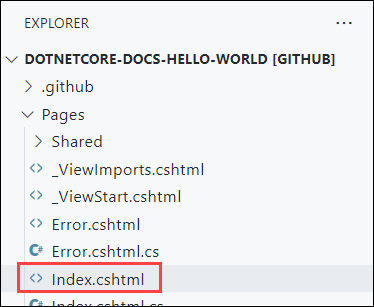
Open Index.cshtml.
Index.cshtml is located in the Pages folder.

Replace the first
<div>element with the following code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>The changes are automatically saved.
Tip
Try this approach with GitHub Copilot:
- Select the entire
<div>element and select .
. - Ask Copilot, "Change to a Bootstrap card that says .NET 💜 Azure."
- Select the entire
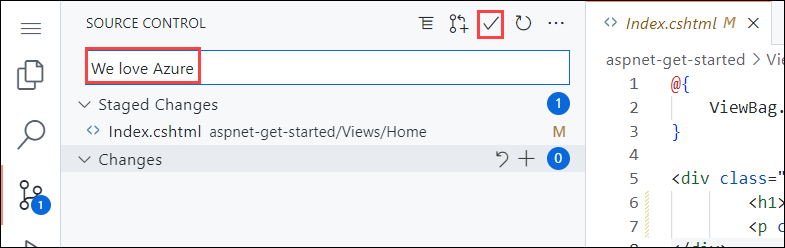
From the Source Control menu, enter a commit message such as
Modify homepage. Then, select Commit and confirm staging the changes by selecting Yes.Select Sync changes 1, then confirm by selecting OK.
It takes a few minutes for the deployment to run. To view the progress, navigate to
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Return to the browser window that opened during the Browse to the app step, and refresh the page.
You see the updated ASP.NET Core 8.0 web app displayed in the page.
In the local directory, open the src/Pages/Index.cshtml file. Replace the first <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Save your changes, then redeploy the app using the azd up command again:
azd up
azd up skips the provisioning resources step this time and only redeploys your code, since there are no changes to the Bicep files.
After deployment completes, the browser opens to the updated ASP.NET Core 8.0 web app.
Manage the Azure app
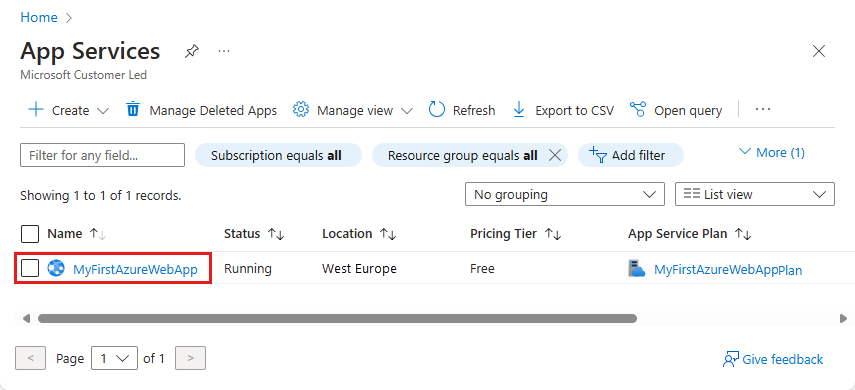
To manage your web app, go to the Azure portal, and search for and select App Services.
On the App Services page, select the name of your web app.

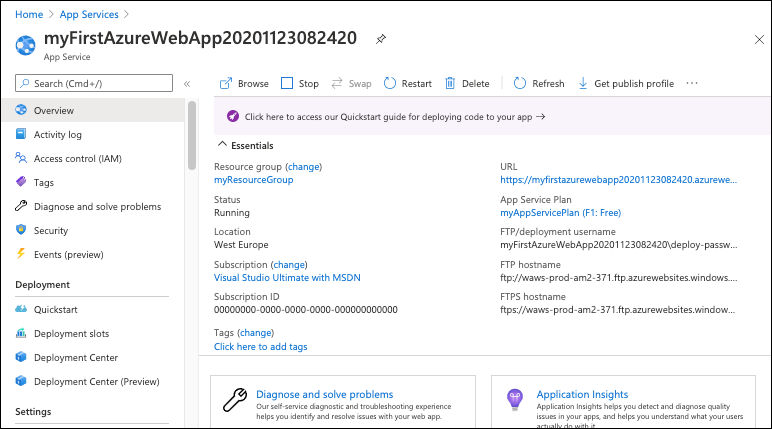
The Overview page for your web app, contains options for basic management like browse, stop, start, restart, and delete. The left menu provides further pages for configuring your app.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
- From your web app's Overview page in the Azure portal, select the myResourceGroup link under Resource group.
- On the resource group page, make sure that the listed resources are the ones you want to delete.
- Select Delete resource group, type myResourceGroup in the text box, and then select Delete.
- Confirm again by selecting Delete.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
- From your web app's Overview page in the Azure portal, select the myResourceGroup link under Resource group.
- On the resource group page, make sure that the listed resources are the ones you want to delete.
- Select Delete resource group, type myResourceGroup in the text box, and then select Delete.
- Confirm again by selecting Delete.
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, delete the resource group by running the following command in the Cloud Shell:
az group delete
For your convenience, the az webapp up command that you ran earlier in this project saves the resource group name as the default value whenever you run az commands from this project.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, delete the resource group by running the following PowerShell command:
Remove-AzResourceGroup -Name myResourceGroup
This command might take a minute to run.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
- From your web app's Overview page in the Azure portal, select the myResourceGroup link under Resource group.
- On the resource group page, make sure that the listed resources are the ones you want to delete.
- Select Delete resource group, type myResourceGroup in the text box, and then select Delete.
- Confirm again by selecting Delete.
Clean up resources
Use the azd down command to remove the resource group and all resources associated with it:
azd down
Visit the Azure Developer CLI documentation for next steps on working with azd templates and other features.
Next steps
Advance to the next article to learn how to create a .NET Core app and connect it to a SQL Database: