Creating Cues and Action Tiles on Role Centers
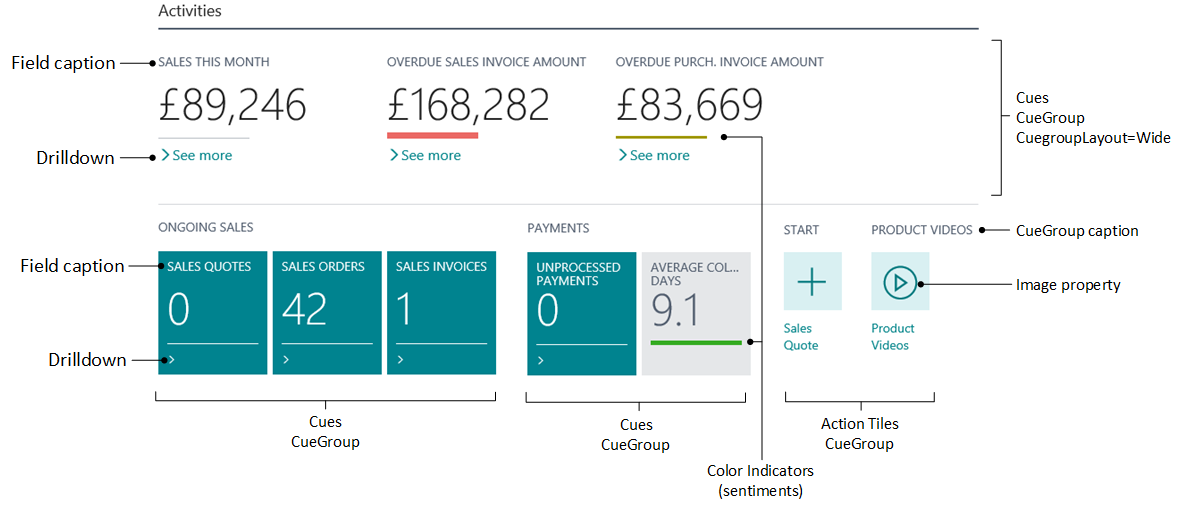
This article provides an overview of Cues and Action tiles. Learn about the tasks involved in creating and customizing them for displaying on Role Centers, as illustrated in the following figure:

Note
Modifying actions in Cue groups on page extensions isn't supported.
Designing Cues
A Cue provides a visual representation of aggregated business data, like the number of open sales invoices. Cues are interactive, meaning that you can select the Cue to drill down to data or open another page, run code, and more. Cues display data that is contained in a table field. This data can be raw data or calculated data.
Normal and wide layout
There are two layout options that influence how Cues appear in the client: normal and wide.
The normal layout displays Cues as tiles. With this layout, Cue groups are automatically arranged to fill in the width of the workspace, which means there can be more than one group horizontally across the workspace.
The wide layout is designed to display large values, such as monetary values. The wide layout gives you a way emphasize a group of Cues. Wide and normal Cue groups can be interleaved. However, wide groups that precede all normal groups will appear in their own section of the workspace, spanning the entire width - providing space for the large values. Wide groups that are placed after normal groups will behave just like the normal layout groups. So, it's good practice to place Cue groups that use the wide layout, above those Cues that use the normal layout. The wide layout is specified by setting the CuegroupLayout property to
wide.
Note
The wide layout is only supported in the Web client.
The Caption and CaptionML properties of the cuegroup control are ignored when the layout is wide.
Supported data types
You can only base Cues on integer and decimal data types. Other data types aren't supported and won't display in a Cue.
FlowFields versus normal fields
A Cue can be based on a FlowField or Normal field.
If you base the Cue on a FlowField, add the logic that calculates the data for the Cue to the CalcFormula property of the FlowField.
If you use a Normal field, you'll typically add the logic that calculates the Cue data to an AL trigger or method.
Unlike a FlowField, where data is extracted from tables, a Normal field enables you to extract data from other objects such as queries.
Creating a Cue
The implementation of a Cue involves the following elements:
A table object with a field that holds the data that is contained in the Cue at runtime.
A page object that contains the table field and displays the Cue in the client.
Logic that calculates the data to display in the Cue at runtime.
The logic can consist of AL code and objects, like tables, queries, and codeunits. The design will depend on whether the Cue is based on a FlowField or Normal field.
Note
The examples in this section will set up a Cue that extracts the number of open sales invoices from the Sales Header table.
Create a table for Cue data
The first thing that you must do is to create a table that contains fields that will hold the calculated data to display in the Cues at runtime.
Create a table object or use an existing one.
Add fields for the Cue data.
For each Cue that you want to display on the page, you must add a Field control in the table object. When you add the Field control, specify the following properties:
Set the Data Type property to Decimal or Integer, depending on the type of data the Cue will display.
Set the FieldClass property to FlowField or Normal.
If field is a FlowField, then set the
CalcFormulaproperty to calculate the Cue data. For more information, see CalcFormula property.
Add a primary key field for FlowFields.
A table must have at least one data field. Because a FlowField is based on a calculation, it not considered an actual data field. So, if the Cue table only includes FlowFields, you must add "dummy" primary key field that doesn't yield any data.
To add primary key, for example, add a field with the name Primary Key, and then set its data type to Code.
Example
table 50100 SalesInvoiceCueTable
{
DataClassification = ToBeClassified;
fields
{
field(1;PrimaryKey; Code[250])
{
DataClassification = ToBeClassified;
}
field(2; SalesInvoicesOpen ; Integer)
{
FieldClass = FlowField;
CalcFormula = count("Sales Header" where("Document Type"=Filter(Invoice), Status=FILTER(Open)));
}
}
keys
{
key(PK; PrimaryKey)
{
Clustered = true;
}
}
}
Add Cues to a Page object
After you have a table for holding the Cue data, you create a page that you associate the table, and then add Cue fields on the page. Typically, you'll create Card Part type page that will be part of the Role Center page. Cues are arranged into one or more groups on the page. Each group will have its own caption.
Create a page object that has the SourceTable property set to the Cue data table.
Add a
cuegroupcontrol.Under the
cuegroupcontrol, for each Cue that you want to display, add afieldcontrol.Set the field's Caption property or CaptionML property to specify the label that will appear on the Cue. These properties also specify the heading in the drill-down page.
Note
You can't use the CaptionClass property for this purpose.
If you want to set the
cuegroupto use the wide layout, set theCuegroupLayoutproperty towide.Repeat steps 2-4 to add more Cue groups.
Initialize the Cue fields.
To initialize the fields, for example, you can add the following AL code to the OnOpenPage Trigger.
Rec.Reset(); if not Rec.Get() then begin Rec.Init(); Rec.Insert(); end;
Example
page 50105 SalesInvoiceCuePage
{
PageType = CardPart;
SourceTable = SalesInvoiceCueTable;
Caption = 'Sales Invoices Cues';
layout
{
area(content)
{
cuegroup(SalesCueContainer)
{
Caption='Sales Invoices';
// CuegroupLayout=Wide;
field(SalesCue; Rec,SalesInvoicesOpen)
{
Caption='Open';
DrillDownPageId="Sales Invoice List";
}
}
}
}
trigger OnOpenPage();
begin
Rec.Reset();
if not Rec.Get() then begin
Rec.Init();
Rec.Insert();
end;
end;
}
Designing Action tiles
Action tiles promote an action or operation to the user on the Role Center. Action tiles act as links that run a task or operation. For example, an action tile could open another page, start a video, target another resource or URL, or run code. They'll arrange on the workspace just like that use the normal layout.
Similar to Cues, Actions tile can be grouped together, under a common caption, by using the cuegroup control. The difference is that instead adding field controls under the cuegroup control, you create Action tiles by adding actions to the cuegroup control.
Create an Action tile
Develop or locate the functionality that you want to Action tile to do.
For example, create the page object that you want the Action tile to open. Or, add AL code that you want the Action tile to run.
Add a
cuegroupcontrol where you want the Action group.Configure the control to the wanted operation.
For example, if it should open a page, set the control's RunObject property to the appropriate page. Or, set it to call a function or method.
Example
The following code adds an Action tile that opens Sales Invoice page.
cuegroup(SalesActionontainer)
{
Caption='New Sales Invoice';
actions
{
action(ActionName)
{
RunObject=page "Sales Invoice";
Image=TileNew;
trigger OnAction()
begin
end;
}
}
}
Styling an Action tile
You can use the Image property on an action control to change the look of the Action tile. For Action tiles, the Image property supports several standard values that start with the text Tile, such as TileNew and TileYellow. These values change the Action's background color and icon as follows:
A value that has the format
Tile[color]will set the Action tile to use the circle icon and a background that is specified by[color]. For example,TileBluewill display a circle icon in a blue background.A value that has the format
Tile[picture]will set the Action tile to use an icon that is specified by[picture]and a neutral background color. For example,TileCamerawill display a camera icon on the neutral background.
Note
If you use a value that isn't valid or recognized, the Action tile will default to display the circle icon on the neutral background.
See Also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for