Create and update a collection in a canvas app
Use a collection to store data that users can manage in your app. A collection is a group of items that are similar, such as products in a product list. For more information about different types of variables such as collections: Understand canvas-app variables.
Prerequisites
- Sign up for Power Apps, and then sign in by providing the same credentials that you used to sign up.
- Create an app or open an existing app in Power Apps.
- Learn how to configure a control in Power Apps.
Watch this video to learn how to create and update a collection:
Create a multicolumn collection
In Power Apps Studio, add a Text input control.
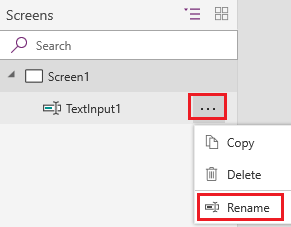
Rename the control by selecting its ellipsis in the left navigation pane, selecting Rename, and then typing ProductName.

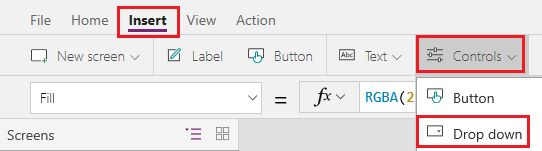
Add a Drop down control.

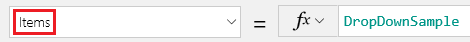
Rename the Drop down control Colors, and make sure that the Items property is selected in the property list.

In the formula bar, replace DropDownSample with this expression:
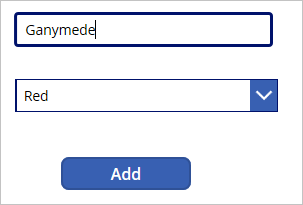
["Red","Green","Blue"]Add a Button control, set its Text property to "Add", and set its OnSelect property to this formula:
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )Press F5 or select the play button to preview the app. Type some text into ProductName, select an option in Colors, and then select Add.

Repeat the previous step at least two more times, and then press Esc.
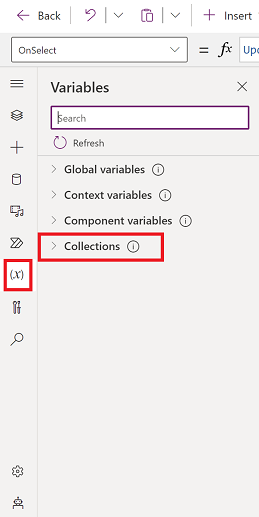
Select the Variables pane and then select Collections to see the collections that you created.

Show a collection
Select Insert > Vertical gallery control.
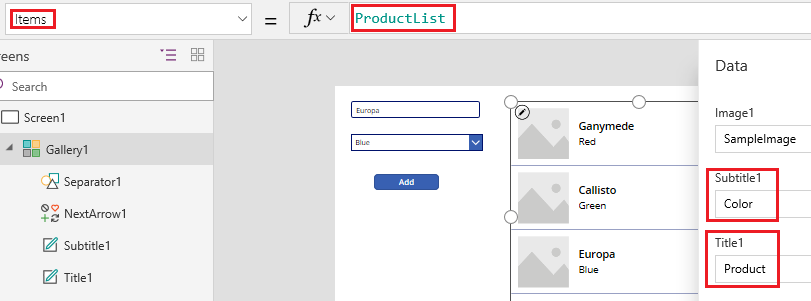
Set the gallery's Items property to ProductList.
Select the gallery in the tree view and then select Fields. 1. Set the subtitle field to Color, and set the title field to Product.

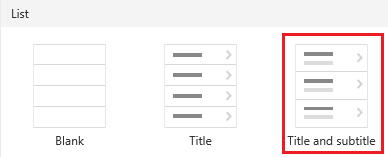
Select Layout > Title and subtitle.

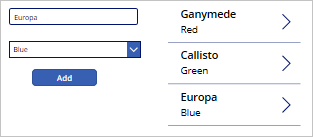
Your screen resembles this example:

Remove one or all items
Select the gallery and add a Trash icon to the gallery template.

Set the icon's OnSelect property to this formula:
Remove(ProductList, ThisItem)Outside the gallery, add a button, set its Text property to "Clear", and set its OnSelect property to this formula:
Clear(ProductList)While holding down the Alt key, select the Trash icon for an item to remove that item from the collection, or select the Clear button to remove all items from the collection.
Put a list into a collection
Create a connection to a list created using Microsoft Lists.
Add a button, and set its OnSelect property to this function, replacing ListName with the name of your list:
Collect(MySPCollection, ListName)This function creates a collection that's named MySPCollection and that contains the same data as your list.
While holding down the Alt key, select the button.
For information about how to show data from Microsoft Lists or SharePoint (such as dates, choices, and people) in a gallery: Show list columns in a gallery. For information about how to show data in a form (with drop-down lists, date pickers, and people pickers): Edit form and Display form controls.
Next steps
- Review the reference topic for the Collect function.
- Learn how to shape data in a collection by using the AddColumns, DropColumns, RenameColumns, and ShowColumns functions.