Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to:
Canvas apps
Model-driven apps
Power Platform CLI
Displays a banner message to the user.
Description
The Notify function displays a banner message to the user at the top of the screen. The notification remains until the user dismisses it or the timeout expires which defaults to 10 seconds.
An appropriate color and icon are used depending on the type of the message. The type is specified by the second argument to the function:
Note
The character limit for Notify function is 500 characters.
| NotificationType Argument | Description |
|---|---|
| NotificationType.Error | Displays the message as an error. |
| NotificationType.Information (Default) | Displays the message as informational. |
| NotificationType.Success | Displays the message as success. |
| NotificationType.Warning | Displays the message as a warning. |
Messages are shown both when authoring your app and when end users are using your app.
Notify can only be used in behavior formulas.
Notify can be paired with the IfError function to detect and report errors with a custom error message.
Power Apps can also send push notifications using an entirely different mechanism from Notify. For more information, see Send a notification in Power Apps.
Notify always returns true.
Note: This function was previously named ShowError when it could only display error messages.
Note
Notify can be used in standalone canvas app, custom page and Power Fx commanding experiences. The default values for NotificationType and Timeout vary by the experience its used in. You can specify the values you want set for NotificationType and Timeout by explicitly setting them in your Power Fx expression and these values will be respected regardless of the experience.
Syntax
Notify( Message [, NotificationType [ , Timeout ] ] )
- Message – Required. Message to display to the user.
- NotificationType – Optional. Type of the message to display from the table above. The default is NotificationType.Information.
- Timeout – Optional. Number of milliseconds to wait before automatically dismissing the notification. The default is 10 seconds (or 10,000 milliseconds). The notification is displayed indefinitely with a Timeout of 0.
Examples
Step by step
Add a Button control to your screen.
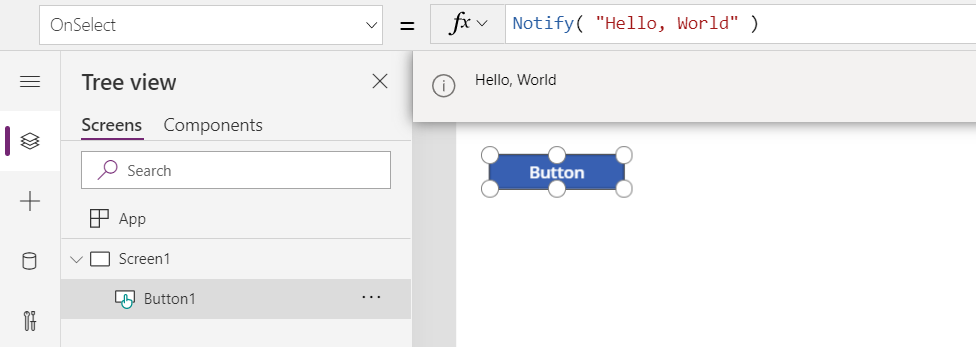
Set the OnSelect property of the Button to the formula:
Notify( "Hello, World" )Click or press the button.
Each time the button is clicked, the message Hello, World is displayed to the user as informational. It dismisses automatically in 10 seconds (default timeout) if the user doesn't dismiss it or press the button again.

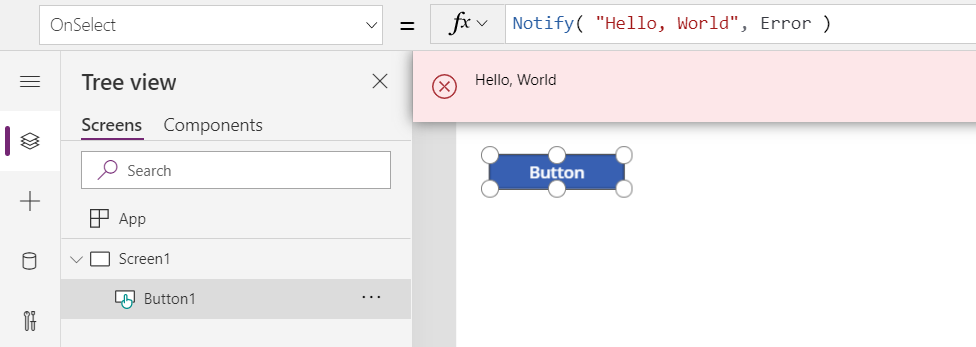
Change the type of message to indicate an error. Add a second argument to our formula:
Notify( "Hello, World", NotificationType.Error )Click or press the button.
Now each time the button is clicked, the message Hello, World is displayed to the user as an error. It dismisses automatically in 10 seconds (default timeout) if the user doesn't dismiss it or press the button again.

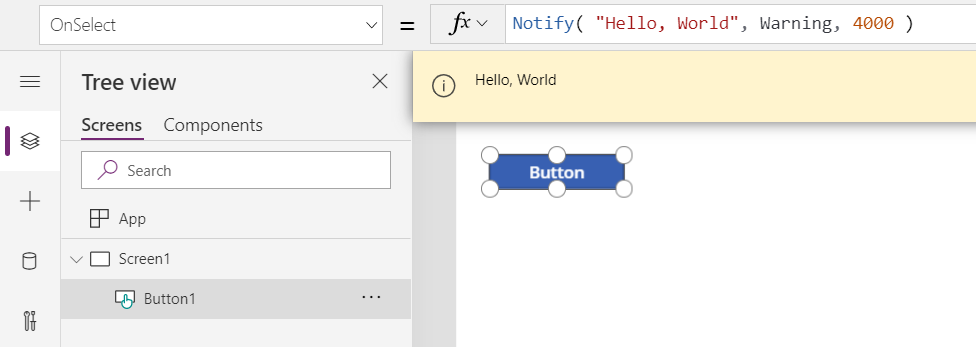
Change the type of message to indicate a warning. Change the second argument in our formula:
Notify( "Hello, World", NotificationType.Warning, 4000 )Click or press the button.
Now each time the button is clicked, the message Hello, World is displayed to the user as a warning. It dismisses automatically in 4 seconds (4,000 milliseconds) if the user doesn't dismiss it or press the button again.

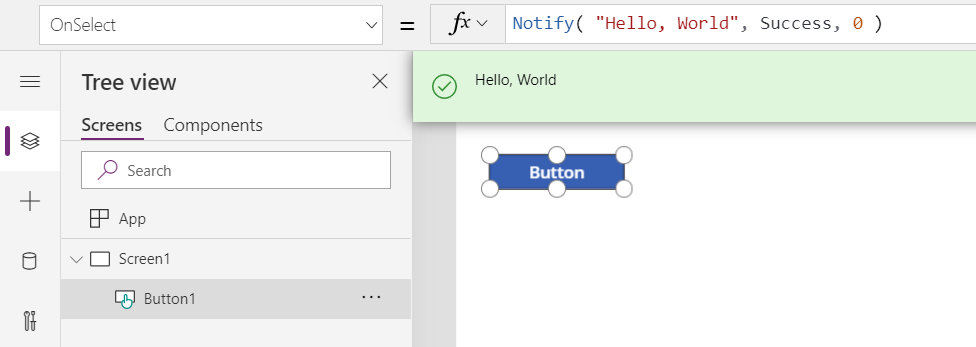
Change the type of message to indicate success. Change the second argument in our formula:
Notify( "Hello, World", NotificationType.Success, 0 )Click or press the button.
Now each time the button is clicked, the message Hello, World is displayed to the user as success. With a 0 timeout, the notification will only be dismissed by the user or by pressing the button again.