Launching Windows apps with parameters
Investigation
Some Windows app launchers in the start menu require the use of parameters to be passed to the executable when launching the Windows app. To accomplish this, we will first need to identify the launcher requiring the parameter before integrating the Windows App with the Package Support Framework.
Identifying Windows app launcher parameter requirement
Install your Windows app on a test machine.
Open the Windows Start Menu.
Locate and select your Windows app launcher from within the Start Menu.
If the App launches, then you do not have any issues (test all associated Windows app launchers in the Start Menu).
Uninstall the Windows app from the test machine.
Using the Win32 installation media, install the application to your test machine.
Open the Windows Start Menu.
Locate and right-click on your Windows app from within the Start Menu.
Select More >> Open File Location from within the drop-down menu.
Right-click on the first associated application shortcut (repeat the next three steps for all associated application shortcuts).
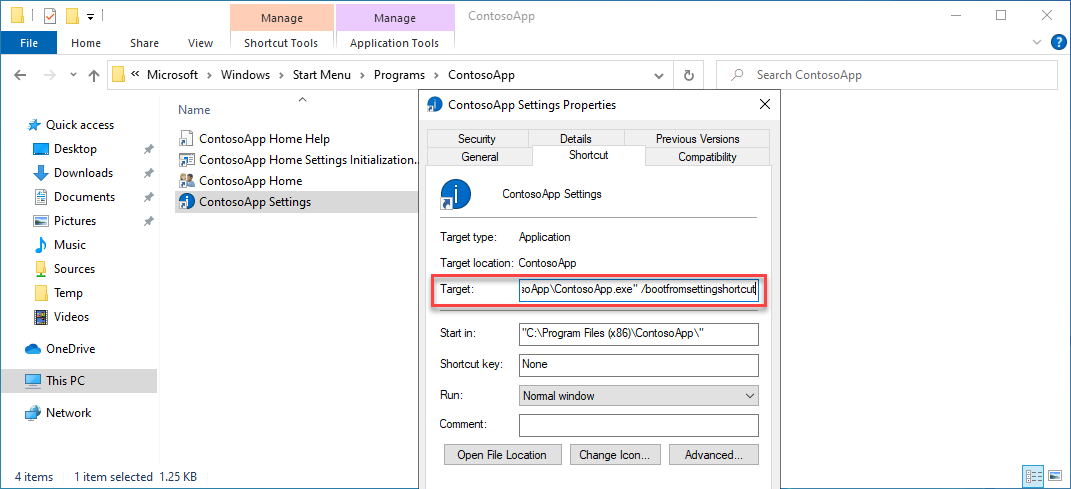
Select Properties from the drop-down menu.
Review the value in the text box right of Target. After the application file path, if there is a parameter listed, this app

Record the parameter value for future use.
Resolution
Windows apps will redirect specific directories that are related to the application to the C:\Program Files\WindowsApps folder. If an application attempts to write to the Windows app container, an error will trigger, and the write will fail.
To resolve the issue related to the Windows app failing to write to the Windows app container, we must follow the following four steps:
- Stage the Windows app to a local directory
- Create the Config.json and inject required PSF Files
- Update the Windows app AppxManifest file
- Repackage and sign the Windows app
The above steps provide guidance through extracting the content of the Windows app to a local staged directory, injecting the PSF fixup files into the staged Windows app directory, configuring the Application Launcher to point to the PSF launcher, then configuring the PSF config.json file to redirect the PSF launcher to the app specifying the working directory.
Download and install required tools
This process will guide you through the retrieval of, and usage of the following tools:
- NuGet Client Tool
- Package Support Framework
- Windows 10 SDK (latest version)
- SysInternals Process Monitor
The following will provide step-by-step guidance on downloading and installing the required tools.
Download the latest (non-preview) version of the NuGet client tool, and save the nuget.exe in the
C:\PSF\nugetfolder.Download the Package Support Framework using Nuget by running the following from an Administrative PowerShell window:
Set-Location "C:\PSF" .\nuget\nuget.exe install Microsoft.PackageSupportFrameworkDownload and install the Windows 10 Software Development Toolkit (Win 10 SDK).
- Download the Win 10 SDK.
- Run the winsdksetup.exe that was downloaded in the previous step.
- Select the Next button.
- Select only the following three features for install:
- Windows SDK Signing Tools for Desktop Apps
- Windows SDK for UWP C++ Apps
- Windwos SDK for UWP Apps Localization
- Select the Install button.
- Select the Ok button.
Stage the Windows app
By staging the Windows app, we will be extracting / unpackaging the contents of the Windows app to a local directory. Once the Windows app has been unpacked to the staging location, PSF fixup files can be injected correcting any unwanted experiences.
Open an Administrative PowerShell window.
Set the following variables targeting your specific app file, and Windows 10 SDK version:
$AppPath = "C:\PSF\SourceApp\PSFSampleApp.msix" ## Path to the MSIX App Installer $StagingFolder = "C:\PSF\Staging\PSFSampleApp" ## Path to where the MSIX App will be staged $OSArchitecture = "x$((gcim Win32_Processor).AddressWidth)" ## Operating System Architecture $Win10SDKVersion = "10.0.19041.0" ## Latest version of the Win10 SDKUnpack the Windows app to the staging folder by running the following PowerShell cmdlet:
## Sets the directory to the Windows 10 SDK Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" ## Unpackages the Windows app to the staging folder .\makeappx.exe unpack /p "$AppPath" /d "$StagingFolder"
Create and inject required PSF Files
To apply corrective actions to the Windows app a config.json file must be created, and supplied with information about the Windows app launcher that is failing. If there are multiple Windows app launchers that are experiencing issues, the config.json file can be updated with multiple entries.
After updating the config.json file, the config.json file and supporting PSF fixup files must then be moved into the root of the Windows app package.
Open Visual Studio Code (VS Code), or any other text editor.
Create a new file, by selecting the File menu at the top of the VS Code, selecting New File from the drop-down menu.
Save the file as config.json, by select the File menu at the top of the VS Code window, selecting Save from the drop-down menu. In the Save As window, navigate to the Windows app staging directory (C:\PSF\Staging\PSFSampleApp) and set the File Name as
config.json. Select the Save button.Copy the following code to the newly created config.json file.
{ "applications": [ { "id": "", "executable": "", "arguments": "" } ] }Open the staged Windows app AppxManifest file located in the Windows app staging folder (C:\PSF\Staging\PSFSampleApp\AppxManifest.xml) using VS Code, or another text editor.
<Applications> <Application Id="PSFSAMPLE" Executable="VFS\ProgramFilesX64\PS Sample App\PSFSample.exe" EntryPoint="Windows.FullTrustApplication"> <uap:VisualElements BackgroundColor="transparent" DisplayName="PSFSample" Square150x150Logo="Assets\StoreLogo.png" Square44x44Logo="Assets\StoreLogo.png" Description="PSFSample"> <uap:DefaultTile Wide310x150Logo="Assets\StoreLogo.png" Square310x310Logo="Assets\StoreLogo.png" Square71x71Logo="Assets\StoreLogo.png" /> </uap:VisualElements> </Application> </Applications>Set the
applications.idvalue in the config.json to be the same value as found in the Applications.Application.ID field of the AppxManifest.xml file.
Set the
applications.executablevalue in the config.json to target the relative path to the application located in Applications.Application.Executable field of the AppxManifest.xml file.
Set the
applications.argumentsvalue in the config.json to match with the argument used to launch the application. See recorded value from the final step of the Investigation - Identifying Windows app launcher parameter requirement guidance.Set the
applications.workingdirectoryvalue in the config.json to target the relative folder path found in the Applications.Application.Executable field of the AppxManifest.xml file.
Save the updated config.json file.
{ "applications": [ { "id": "PSFSample", "executable": "VFS/ProgramFilesX64/PS Sample App/PSFSample.exe", "arguments": "/bootfromsettingshortcut" } ] }Copy the following four files from the Package Support Framework based on the application executable architecture to the root of the staged Windows app. The following files are located within the .\Microsoft.PackageSupportFramework.<Version>\bin.
Application (x64) Application (x86) PSFLauncher64.exe PSFLauncher32.exe PSFRuntime64.dll PSFRuntime32.dll PSFRunDll64.exe PSFRunDll32.exe
Update AppxManifest
After creating and updating the config.json file, the Windows app's AppxManifest.xml must be updated for each Windows app launcher that was included in the config.json. The AppxManifest's Applications must now target the PSFLauncher.exe associated with the applications architecture.
Open File Explorer, and navigate to the Staged MSIX App folder (C:\PSF\Staging\PSFSampleApp).
Right-click on AppxManifest.xml, and select Open with Code from the drop-down menu (Optionally, you can open with another text editor).
Update the AppxManifest.xml file with the following information:
<Package ...> ... <Applications> <Application Id="PSFSample" Executable="PSFLauncher32.exe" EntryPoint="Windows.FullTrustApplication"> ... </Application> </Applications> </Package>
Re-package the application
All of the corrections have been applied, now the Windows app can be re-packaged into an MSIX, and signed using a code signing certificate.
Open an Administrative PowerShell Window.
Set the following variables:
$AppPath = "C:\PSF\SourceApp\PSFSampleApp_Updated.msix" ## Path to the MSIX App Installer $CodeSigningCert = "C:\PSF\Cert\CodeSigningCertificate.pfx" ## Path to your code signing certificate $CodeSigningPass = "<Password>" ## Password used by the code signing certificate $StagingFolder = "C:\PSF\Staging\PSFSampleApp" ## Path to where the MSIX App will be staged $OSArchitecture = "x$((gcim Win32_Processor).AddressWidth)" ## Operating System Architecture $Win10SDKVersion = "10.0.19041.0" ## Latest version of the Win10 SDKRepack the Windows app from the staging folder by running the following PowerShell cmdlet:
Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" .\makeappx.exe pack /p "$AppPath" /d "$StagingFolder"Sign the Windows app by running the following PowerShell cmdlet:
Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" .\signtool.exe sign /v /fd sha256 /f $CodeSigningCert /p $CodeSigningPass $AppPath