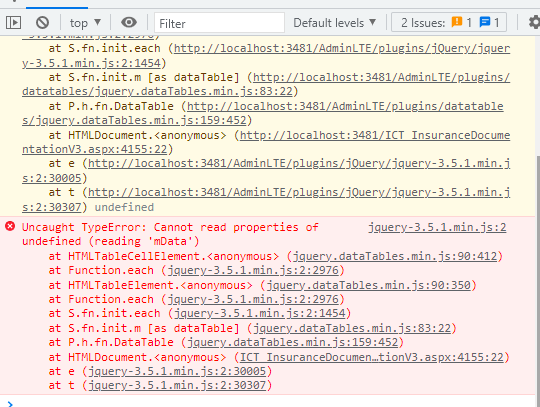
The issue is on your javascript side. Not sure what mData is but you should be able to search for that actual offending line. The callstack indicates that your JS code (contained in the mentioned aspx file??) is enumerating what looks like the rows of a datatable. During the enumeration it is running across the row with this error. You need to set a breakpoint in your .aspx page where that call is occurring and step through it. Scenario 1 is that it is trying to read data from the server response and no data is available. Scenario 2 is that you have rows of data but one of the rows is missing the field you're looking for. You can use the browser tools to look at the data coming back from the server to identify which scenario it is.
How to fix this " Uncaught TypeError: Cannot read properties of undefined (reading 'mData') "

Friends,
I am using Aspx. VB tool for web apps development. following my code is works find and data is saved sucessfully, after this sucessfull message, Im getting a followin error. How to I fix this?
Uncaught TypeError: Cannot read properties of undefined (reading 'mData')
ref my JQuery script:
$.ajax({
type: "POST",
url: "ICT_InsuranceDocumentationV3.aspx/PostImageDB",
data: '{f_db: ' + JSON.stringify(f_db) + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var result = response.d;
if (result == '1') {
alert("The Banking Statement/Passbook/Cheque information has been updated successfully!");
$(".modal-backdrop").remove();
$("#PopuBankDocUL").modal('show');
$('#chkbox_IsScanDocUploaded').prop('checked');
$('#btn_UploadBankDoc').prop("disabled", true);
$('#btnImgsubmit').prop("disabled", true);
}
else if (result == '2') {
alert("The Banking Statement/Passbook/Cheque details are replaced with this new data!");
}
else {
alert("Sorry! There is an err. on Data Transmission, please contact IT Admin!");
}
},
error: function (data, ex) {
alert("Sorry there is err. " + data + " Ex: " + ex);
$(".modal-backdrop").remove();
$("#PopuBankDocUL").modal('show');
}
});
}
}
My Backend VB Code
<WebMethod()> <ScriptMethod()>
Public Shared Function PostImageDB(f_db As f_db) As String
Dim DCStr As String = ConfigurationManager.ConnectionStrings("ICT_ConStr").ConnectionString
Dim selectSQL As String
Dim sCon As New SqlConnection(DCStr)
Dim sCmd As New SqlCommand(selectSQL, sCon)
Dim param As SqlParameter
Dim dtadp As New SqlDataAdapter(sCmd)
Dim dtset As New DataSet
Dim f_retval As String = ""
Try
sCon.Open()
sCmd.CommandType = CommandType.StoredProcedure
sCmd.CommandText = "ICTUSP_BankDocumentUploads_Txn"
sCmd.Parameters.Clear()
sCmd.Parameters.Add(New SqlParameter("@i_SP_AttributeId", SqlDbType.Int)).Value = 1
sCmd.Parameters.Add(New SqlParameter("@i_ApplTrackingNo", SqlDbType.VarChar)).Value = f_db.trackingId
sCmd.Parameters.Add(New SqlParameter("@i_LoanId", SqlDbType.VarChar)).Value = f_db.LoanId
sCmd.Parameters.Add(New SqlParameter("@i_BankDocumentTypeID", SqlDbType.VarChar)).Value = f_db.doctypeId
sCmd.Parameters.Add(New SqlParameter("@i_BankDocumentProofPath", SqlDbType.VarChar)).Value = f_db.ulFileName
sCmd.Parameters.Add(New SqlParameter("@i_LastTxnDate", SqlDbType.VarChar)).Value = f_db.ftxndt
sCmd.Parameters.Add(New SqlParameter("@i_Remarks", SqlDbType.VarChar)).Value = f_db.remarks
param = New SqlParameter("@o_ErrorStatus", SqlDbType.Int) With {
.Direction = ParameterDirection.Output
}
sCmd.Parameters.Add(param)
dtadp.Fill(dtset)
If sCmd.Parameters("@o_ErrorStatus").Value = 1 Then
f_retval = "1"
ElseIf sCmd.Parameters("@o_ErrorStatus").Value = 2 Then
f_retval = "2"
End If
Catch ex As Exception
f_retval = "9"
Finally
sCon.Close()
End Try
Return f_retval
End Function



3 answers
Sort by: Most helpful
-
Michael Taylor 54,816 Reputation points
2022-10-10T19:14:04.833+00:00 -
 Aypn CNN 446 Reputation points
Aypn CNN 446 Reputation points2022-10-11T13:41:24.413+00:00 Hi,
I understand what the issue is, but I have no idea how to solve it!
When I perform this with Model Popup, an error occurs, but without Model Popup, everything goes as expected. Tell me how to fix this with Model Popup, please. (But It must preform within Popup)*This is my Model Popup window, How I fix the issue?* <div id="PopuBankDocUL" class="modal fade" role="dialog" data-backdrop="static"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header" style="background-color: #008FBD; color: #fff;"> <button type="button" class="close" data-dismiss="modal" style="background-color: red; padding-left: 5px; padding-right: 5px; color: #fff;">×</button> <h3 class="modal-title">Claiment Bank Statement/Passbook/Cheque Upload</h3> <asp:Label ID="lbl_UploadedFileName" runat="server" ForeColor="#CC0000" Font-Size="XX-Small" text="11073204_SS_ErrMsg.png"></asp:Label> </div> <div class="modal-body"> <div> <div class="row table-responsive" id="pnl_DocProp" runat="server" style="overflow-y: auto"> <div class="box box-default" style="left: 0px; top: 0px"> <div class="box-header with-border" style="left: 0px; top: 0px"> <h3 class="box-title" style="font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif"><b>Pls upload scanned Image/PDF Only, allowed 2MB File size</b></h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i></button> </div> </div> <!-- /.box-header --> <div class="box-body"> <div class="col-md-3"> <div class="form-group"> <label>Loan ID</label> <asp:Label ID="lbl_LoanIDPopu" runat="server" Text="" CssClass="form-control smalltext" BorderColor="#0066FF" BorderStyle="Solid" BorderWidth="1px"></asp:Label> </div> </div> <div class="col-md-5"> <div class="form-group"> <label>Bank Name</label> <asp:Label ID="Lbl_BankName" runat="server" Text="" CssClass="form-control smalltext" BorderColor="#0066FF" BorderStyle="Solid" BorderWidth="1px"></asp:Label> </div> </div> <div class="col-md-4"> <div class="form-group"> <label>Bank Acct No.</label> <asp:Label ID="lbl_BankAcctNo" runat="server" Text="" CssClass="form-control smalltext" BorderColor="#0066FF" BorderStyle="Solid" BorderWidth="1px"></asp:Label> </div> </div> <div class="col-md-5"> <div class="form-group"> <label>01.Bank Proof Type *</label> <asp:DropDownList ID="ddlBankDocType" runat="server" CssClass="form-control" Width="170px"> <asp:ListItem Text="--Select--" Value="0"></asp:ListItem> <asp:ListItem Text="Bank Statement" Value="1"></asp:ListItem> <asp:ListItem Text="Bank Passbook" Value="2"></asp:ListItem> <asp:ListItem Text="Cancelled Cheque" Value="3"></asp:ListItem> </asp:DropDownList> <asp:RequiredFieldValidator ID="Rfv_DDLBankDoc" runat="server" ErrorMessage="Please Select a Bank uploading Document Type!" InitialValue="0" ControlToValidate="ddlBankDocType" ValidationGroup="group3" Display="None"></asp:RequiredFieldValidator> </div> </div> <div class="col-md-6"> <div class="form-group"> <label>02.Bank Last Transaction Date *</label> <div class="input-group date"> <div class="input-group-addon"> <i class="fa fa-calendar"></i> </div> <asp:TextBox ID="txt_TransactionDate" runat="server" CssClass="form-control" placeholder="Future Date NotAllow" Width="200px" autocomplete="off"></asp:TextBox> <asp:RequiredFieldValidator ID="RFV_TxnDate" Display="None" runat="server" ErrorMessage="Transaction Date shoud not null!" ForeColor="red" ControlToValidate="txt_TransactionDate" ValidationGroup="group3"></asp:RequiredFieldValidator> </div> </div> </div> <div class="col-md-6"> <div class="form-group"> <label>3.Pls Upload Bank Proof</label><label style="color: red;"> *</label> <asp:FileUpload ID="FUBankProof" type="file" class="form-control" Width="250px" runat="server" accept=".bmp,.gif,.png,.jpg,.jpeg,.pdf" /> <asp:RequiredFieldValidator ErrorMessage="Please upload valid Scanned Bank Statment / Passbook / Cancelled Cheque. Image or PDF files only allowed" ControlToValidate="FUBankProof" runat="server" Display="None" ValidationGroup="group3"/> <asp:RegularExpressionValidator ID="RValFu1" ValidationExpression="^(([a-zA-Z]:)|(\\{2}\w+)\$?)(\\(\w[\w].*))+(.bmp|.BMP|.gif|.GIF|.png|.PNG|.jpg|JPG|.jpeg|.JPEG|.pdf|.PDF)$" ControlToValidate="FUBankProof" runat="server" ErrorMessage="JPG|PDF|Image Files Only" Display="None" /> <asp:CustomValidator ID="Cvali_FuSize" runat="server" ErrorMessage="" ControlToValidate="FUBankProof" ClientValidationFunction="fUpload();" /> </div> </div> <div class="col-md-3"> <div class="form-group"> <label>04.For Upload</label> <asp:Button ID="BtnUpload" runat="server" Text="Click Upload" class="btn btn-primary" Visible="true" OnClientClick="btnfileUload()" ></asp:Button> </div> </div> <div class="col-md-3"> <div class="form-group"> <label>05.File View</label> <asp:ImageButton ID="ImgBtn_Preview" runat="server" ImageUrl="~/Images/dwnload_ico.png" Height="30px" Width="30px" OnClientClick="fdwload()" /> </div> </div> <div class="col-md-12"> <progress id="fileProgress" style="display: none"></progress> <div class="progress" style="display: none"> <div class="progress-bar" role="progressbar"></div> </div> <div id="lblfuMessage" style="color: Green"></div> </div> <div class="col-md-6"> <div class="form-group"> <label>04.Remarks</label> <asp:TextBox ID="txtRemarks" runat="server" CssClass="form-control" TextMode="SingleLine" placeholder="100 Chars only" MaxLength="100" Style="text-transform: uppercase" onkeydown="return((event.keyCode >= 65 && event.keyCode <= 120) || (event.keyCode >= 48 && event.keyCode <= 57) || (event.keyCode==8)|| (event.keyCode==9) || (event.keyCode==55) || (event.keyCode==16) || (event.keyCode==110) || (event.keyCode==190) || (event.keyCode==188) || (event.keyCode==35) || (event.keyCode==36) || (event.keyCode==37) || (event.keyCode==38) || (event.keyCode==39) || (event.keyCode==40) || (event.keyCode==46) || (event.keyCode==32));"></asp:TextBox> </div> </div> <div class="col-md-12"> <center> <div class="row"> <asp:Button ID="btnImgsubmit" runat="server" Text="Save" class="btn btn-primary" Visible="true" OnClientClick="postBankTxn()" ></asp:Button> <%-- <asp:Button ID="btnReset" runat="server" Text="Reset" class="btn btn-danger" Visible="true" ></asp:Button>--%> <button class="btn btn-danger" data-dismiss="modal" type="button">Close</button> </div> <asp:ValidationSummary runat="server" ShowMessageBox="true" ShowSummary="false" ValidationGroup="group3" HeaderText="Fix the Following Errors" ForeColor="#CC0000" /> </center> </div> </div> </div> </div> </div> </div> </div> </div> </div> -
 Aypn CNN 446 Reputation points
Aypn CNN 446 Reputation points2022-10-12T02:11:44.48+00:00 Hi,
I have identified issue, and fixed it, problem is in updatepannel only, I have added following buttons control in Triggers, as follows. all issues solved.
Thanks,
<Triggers> <asp:AsyncPostBackTrigger ControlID="BtnUpload" /> <asp:AsyncPostBackTrigger ControlID="btnImgsubmit" /> </Triggers> </asp:UpdatePanel>