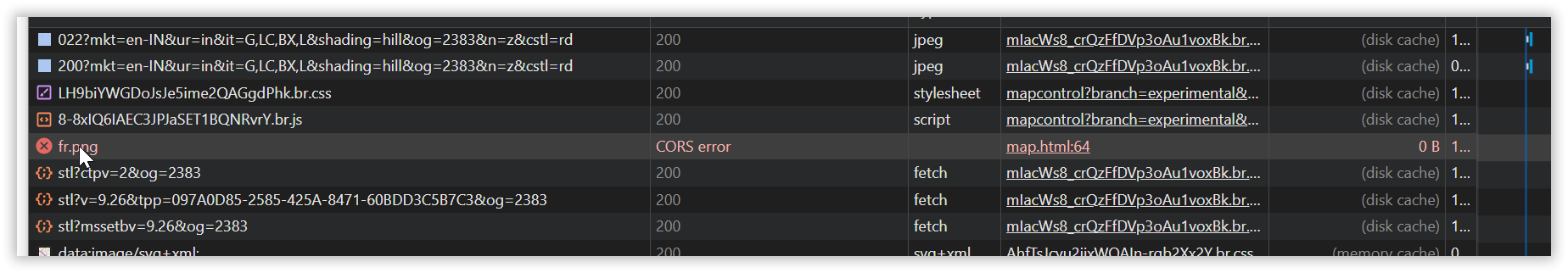
We set the external image link ('https://flagpedia.net/data/flags/normal/fr.png') as the image source, and the cross-origin is set to anonymous. When the image onload event is triggered, at this point, we create a pushpin and add the pushpin to map entities. However, upon checking the Bing Map in the browser, we observe that the marker image is not updated. Additionally, when inspecting the network tab, we find that a CORS exception is thrown.
One more thing to note is that the marker image is updated if it is a base64-encoded image; otherwise, it does not update. Furthermore, if we do not add the pushpin to map entities when the image.onload event is triggered, everything works fine.

I have attached the code snippet for your reference.
<!DOCTYPE html>
<html>
<head>
<title>customizeclusteredpushpinsHTML</title>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'/>
<style type='text/css'>body{margin:0;padding:0;overflow:hidden;font-family:'Segoe UI',Helvetica,Arial,Sans-Serif}</style>
<script src="data.js"></script>
</head>
<body>
<div id='printoutPanel'></div>
<div id='myMap' style='width: 100vw; height: 100vh;'></div>
<script type='text/javascript'>
var map;
function loadMapScenario() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: "<key>",
zoom: 3
});
function handlePushPin(pushPin, loc) {
pin = new Microsoft.Maps.Pushpin(loc, pushPin);
map.entities.push(pin);
}
// Set the callback function
var callback = handlePushPin;
for (var i = 0; i < 10000; i += 500) {
var pushpin;
var loc = new Microsoft.Maps.Location(parseFloat(worldcitiespop[i].Latitude), parseFloat(worldcitiespop[i].Longitude));
let imageUrl = "https://flagpedia.net/data/flags/normal/fr.png"; // Replace this with your own image URL
let size = 50; // Set your desired size
let img = new Image();
img.onload = function () {
let c = document.createElement('canvas');
c.width = size;
c.height = size;
let context = c.getContext('2d');
if (context) {
// Draw the image onto the canvas
context.drawImage(img, 0, 0, c.width, c.height);
// Create a Microsoft Maps Pushpin with a custom icon generated from the canvas
pushPin = {
icon: c.toDataURL(), // Generate a base64 image URL from the canvas
anchor: new Microsoft.Maps.Point(c.width / 2, c.height / 2) // Anchor based on the center of the image
};
// Handle the pushpin as needed (e.g., set metadata or invoke callback)
if (callback) {
callback(pushPin, loc);
}
}
};
img.crossOrigin = 'anonymous';
img.src = imageUrl;
}
}
</script>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?branch=experimental&key=YourBingMapsKey&callback=loadMapScenario' async defer></script>
</body>
</html>
Why isn't the Bing Map marker image updating, despite setting the external image link and using anonymous cross-origin ? do we have an option to resolve the issue ?

