Hi I tried to use windows app based notification using azure
Created Developer Portal
Created the App
On product management
WPN/MSPN click and clicked on Live Services site.
Copied the Application Secrets and Package SID
In Azure Portal Created Notification hub Namespace creating notification and in left navigation on setting selected Windows WNS pasted the Copied the Application Secrets and Package SID
In Access policies copied the key who can manage read and write
In Visual studio creating UWP appxaml.cs and creating the Notification hub
private async void InitNotificationsAsync()
{
// var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();
var channel = await Windows.Networking.PushNotifications.PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();
var hub = new NotificationHub("Notification Name ""Access policies copied from Azure");
var result = await hub.RegisterNativeAsync(channel.Uri);
// Displays the registration ID so you know it was successful
if (result.RegistrationId != null)
{
var dialog = new MessageDialog("Registration successful: " + result.RegistrationId);
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
}
}
/// <summary>
/// Invoked when the application is launched normally by the end user. Other entry points
/// will be used such as when the application is launched to open a specific file.
/// </summary>
/// <param name="e">Details about the launch request and process.</param>
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
InitNotificationsAsync();
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
rootFrame.NavigationFailed += OnNavigationFailed;
if (e.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
//TODO: Load state from previously suspended application
}
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (e.PrelaunchActivated == false)
{
if (rootFrame.Content == null)
{
// When the navigation stack isn't restored navigate to the first page,
// configuring the new page by passing required information as a navigation
// parameter
rootFrame.Navigate(typeof(MainPage), e.Arguments);
}
// Ensure the current window is active
Window.Current.Activate();
}
}
Published using Associate App with Store
**
**
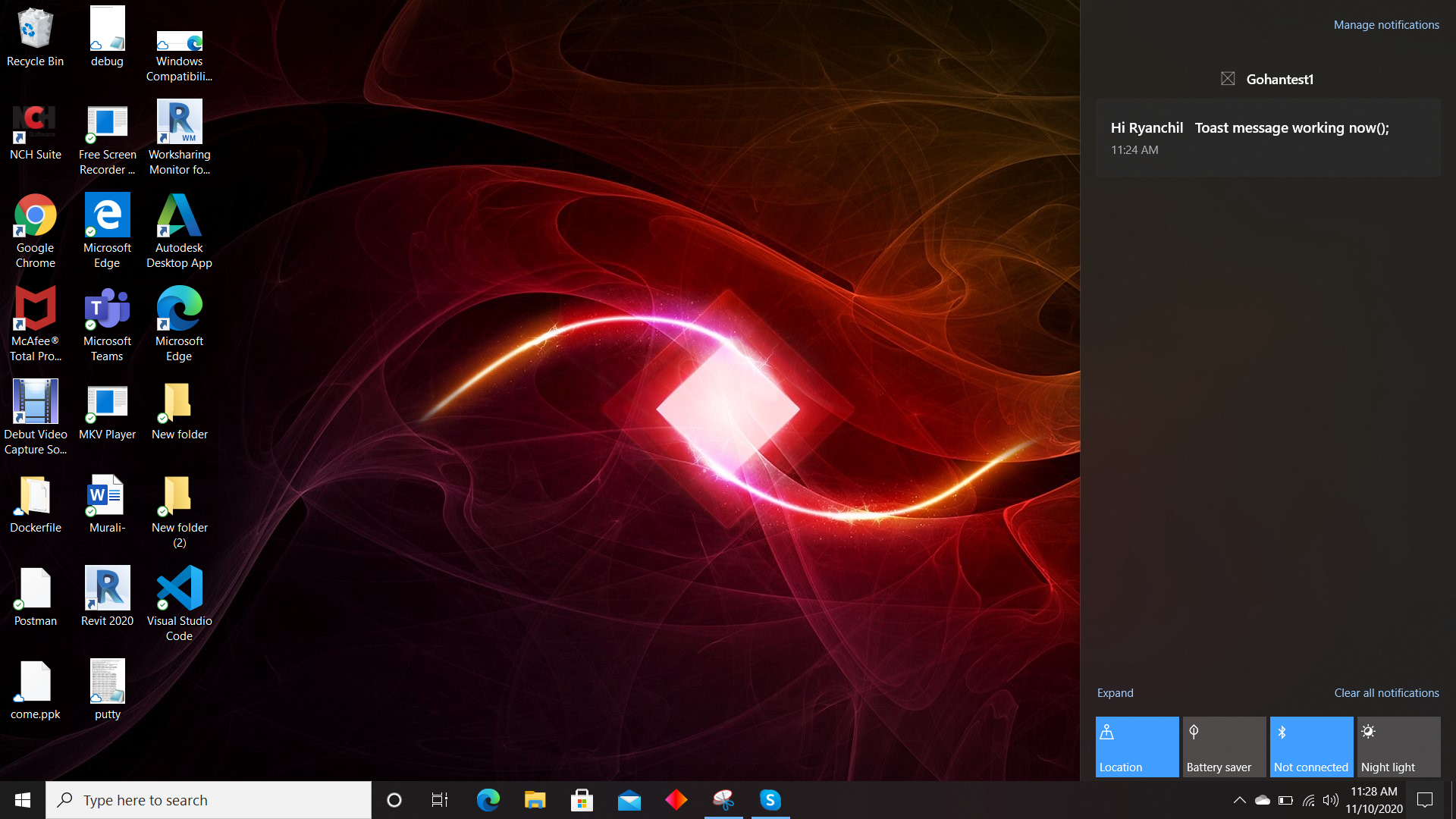
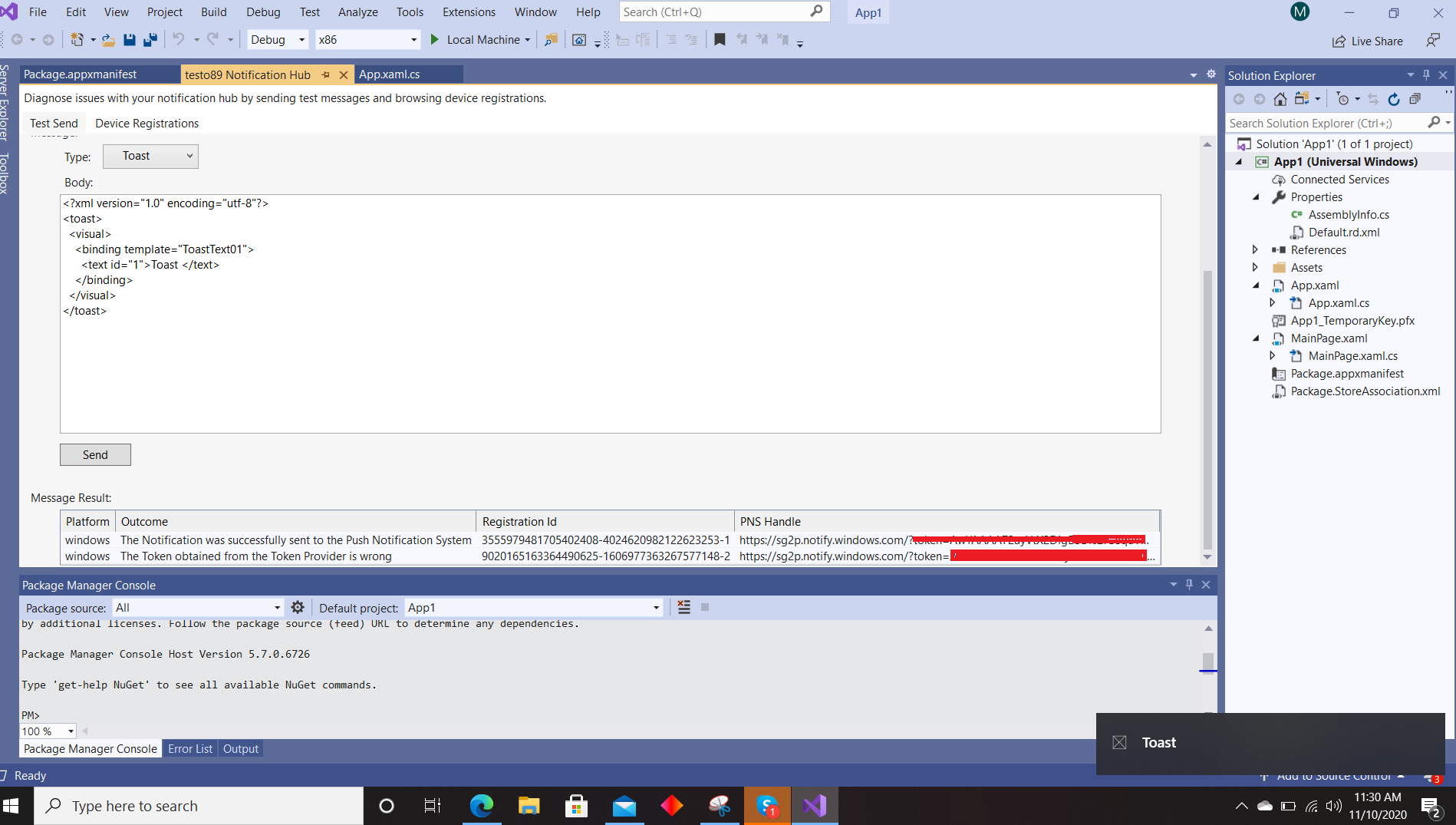
When I try to Send the Message from Azure portal other than Toast nothing works
It means if I sent a message I get receiving only toast notification type
In Toast message also I receiving below Error Like below
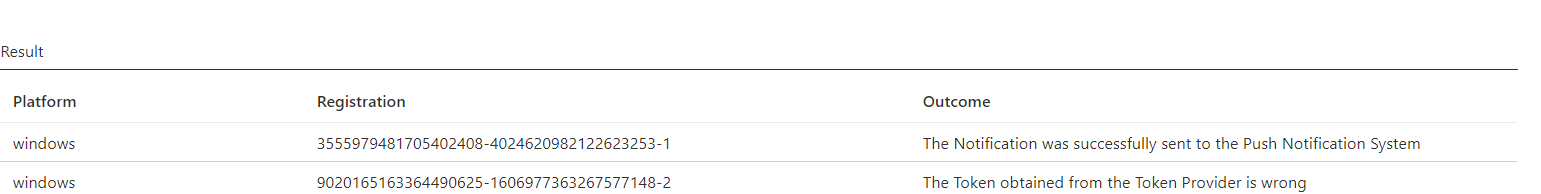
The Notification was successfully sent to the Push Notification System
The Token obtained from the Token Provider is wrong
**
**
If token provider wrong means how could I able to get notification on toast this my first question
Why the Token Provider wrong I made everything right (secret key and Package SID)
Why other than Toast (Tile,badges,Text) why is not working