I have developed a MAUI application that includes pages: Signup, Login, and Reset Password. These pages function correctly on various devices, but we are encountering specific issues on Oppo and Vivo Y28 devices. On the Oppo and Vivo Y28 devices, the icons and logo that are supposed to appear on the Signup, Login, and Reset Password pages are not visible. Also, the buttons on these pages are not responsive on the Oppo device. When clicked, there is no action or feedback. This issue is exclusive to the Oppo device and Vivo Y28 devices, as the icons and logo display correctly on other devices and buttons work as expected, allowing users to navigate through the Signup, Login, and Reset Password processes seamlessly.
Issue is on following devices:
- OPPO A9 2020, Version 11 and 14
- Vivo Y28, Version 14
The Correct Screenshots
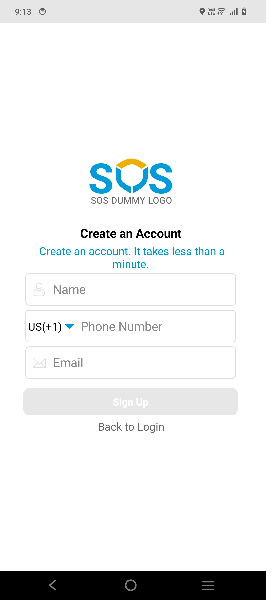
Signup Page:

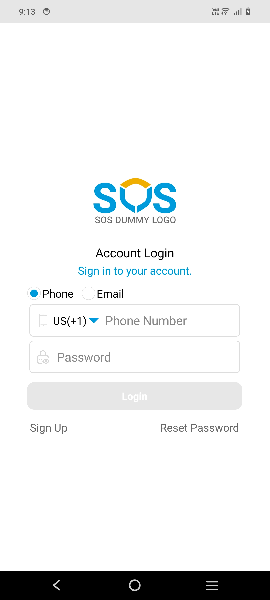
Login Page:

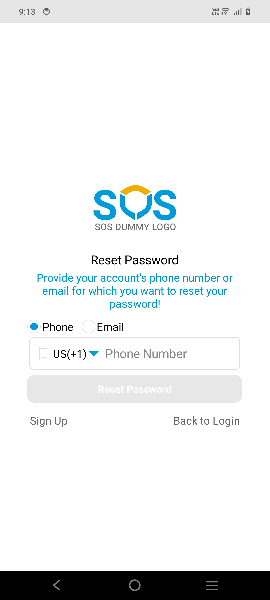
Reset Password Page:

The Incorrect Screenshots:
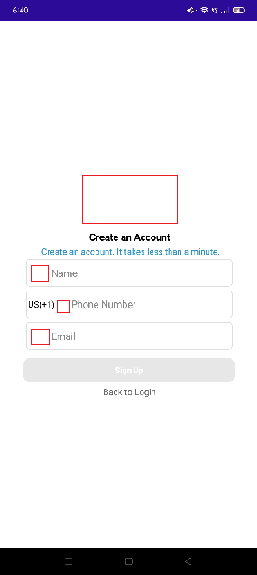
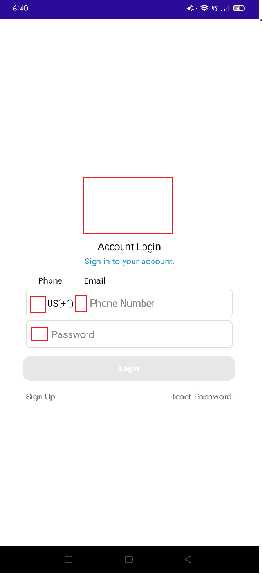
Signup Page:
The icons and logo are not visible. Also, the button clicking is not working.

Login Page:
The icons and logo are not visible. Also, the button clicking is not working.

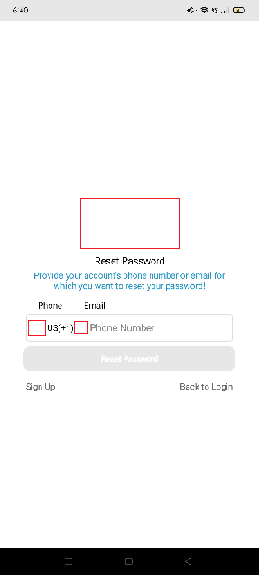
Reset Password Page:
The icons and logo are not visible. Also, the button clicking is not working.

Below is the code for the button:
The button clicking is not working.
<Button
x:Name="signup"
Text="Sign Up"
Clicked="SignupButtonClicked"
IsEnabled="False"
BackgroundColor="#e7e7e7"
TextColor="White"
CornerRadius="10"
TextTransform="None"
Margin="0,10,0,0"
FontAttributes="Bold"
HorizontalOptions="FillAndExpand">
Below is the code for an icon inside of a frame:
The icon "ic_user_xx.png" is not visible.
<Frame
CornerRadius="5"
x:Name="Name_layout"
Style="{StaticResource FrameStyle}"
IsVisible="true">
<StackLayout
Orientation="Horizontal">
<Image
Source="ic_user_xx.png"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Start"
Style="{StaticResource IconStyle}"
Margin="10"/>
<local:CustomEntry
x:Name="nameEntry"
Placeholder="Name"
TextChanged="Name_TextChanged"
Margin="0,0,5,0"
Style="{StaticResource EntryStyle}"/>
</StackLayout>
</Frame>
Below is the code for the logo:
The logo ic_logo_xx.png is not visible.
<Image
Source="ic_logo_xx.png"
HorizontalOptions="Center"
VerticalOptions="Center"
Style="{StaticResource LogoImageStyle}">
</Image>
Can you please provide me with a solution to fix this?