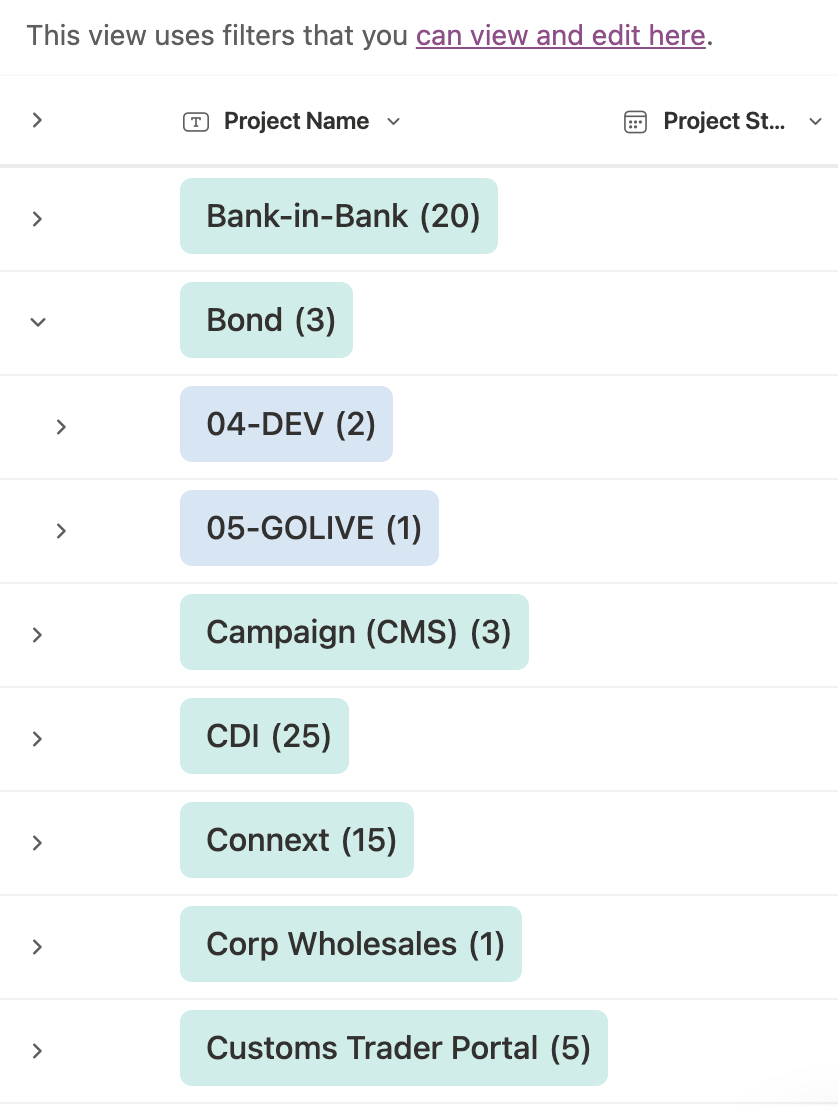
in Sharepoint List, using group by and format view using JSON will show as picture below. 
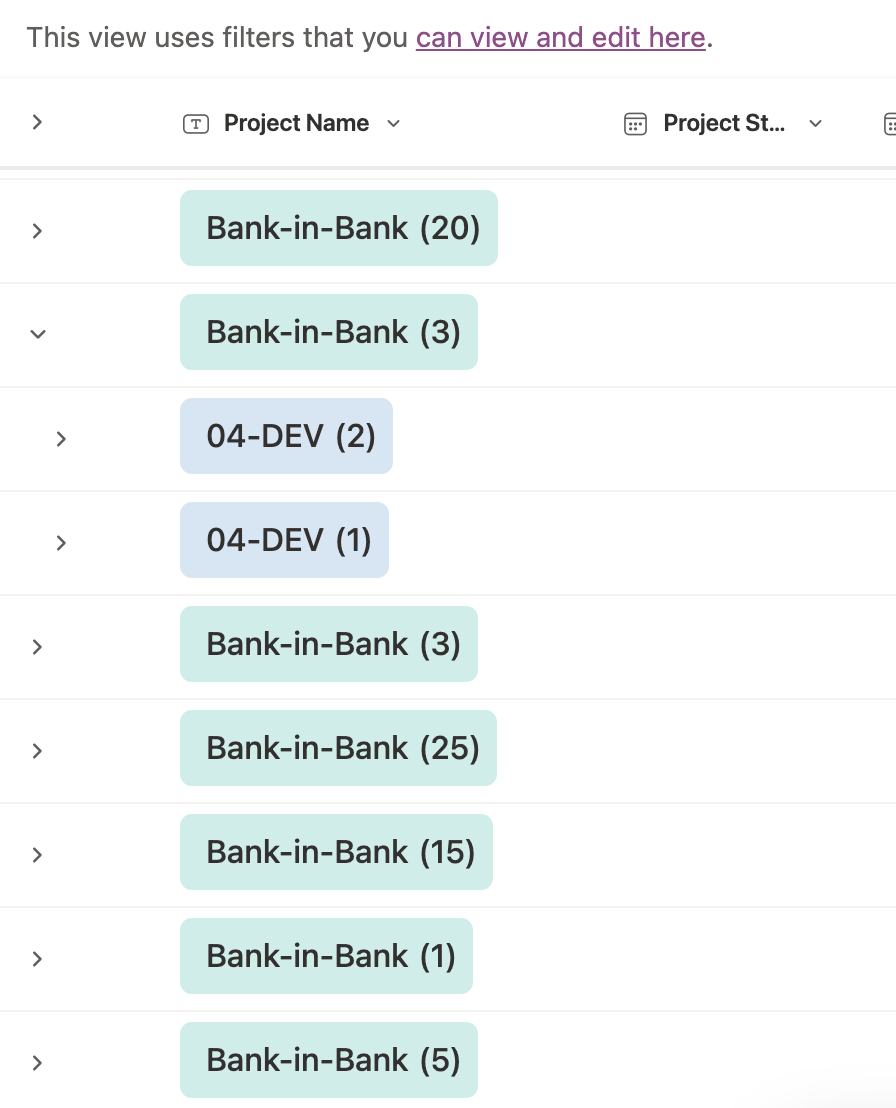
but when using for a while, the group by display text change become picture below. all group became same name. even the sub-group also changed to be the same.

here's the JSON code, i used:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.columnDisplayName == 'Project Status', 'sp-css-backgroundColor-BgCornflowerBlue','sp-css-backgroundColor-BgSage')"
},
"children": [
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500",
"display": "=if(@group.columnDisplayName == 'Main Platform', 'flex', 'none')"
},
"txtContent": "@group.fieldData.lookupValue"
},
{
"elmType": "div",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500",
"display": "=if(@group.columnDisplayName == 'Project Status', 'flex', 'none')"
},
"txtContent": "@group.fieldData"
}
]
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "=' (' + @group.count + ')'",
"style": {
"padding": " ",
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}