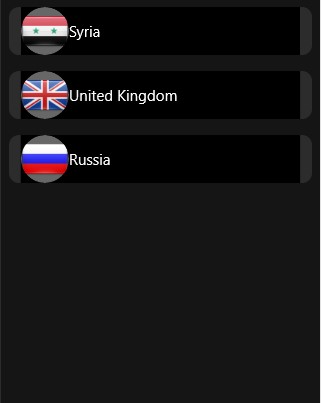
when I make template to list view item in UWP it give me a background white or black to that template such as:

how can I remove this black background
this is the template that I was working with:
<controls:MasterDetailsView.ItemTemplate>
<DataTemplate x:DataType="models:Country">
<controls:DropShadowPanel Style="{StaticResource ListViewItemShadowStyle}">
<Grid HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Width="460"
Background="Transparent">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<controls:ImageEx Style="{StaticResource ImageExStyle}"
Width="48"
Height="48"
CornerRadius="30">
<controls:ImageEx.Source>
<BitmapImage UriSource="{x:Bind ImagePath}"/>
</controls:ImageEx.Source>
</controls:ImageEx>
<TextBlock Style="{StaticResource BodyTextBlockStyle}"
Grid.Column="1"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{x:Bind Name}"/>
</Grid>
</controls:DropShadowPanel>
</DataTemplate>
</controls:MasterDetailsView.ItemTemplate>
ItemContainerStyle have this resource:
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ms-appx:///Resources/Brushes/ListViewItemBrushes.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style x:Key="ListViewItemStyle" TargetType="ListViewItem">
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/>
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1.5"/>
<Setter Property="Foreground" Value="{ThemeResource SystemControlForegroundBaseHighBrush}"/>
<Setter Property="TabNavigation" Value="Local"/>
<Setter Property="IsHoldingEnabled" Value="True"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="Margin" Value="8"/>
<Setter Property="Padding" Value="8"/>
<Setter Property="MinWidth" Value="{ThemeResource ListViewItemMinWidth}"/>
<Setter Property="MinHeight" Value="{ThemeResource ListViewItemMinHeight}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<ListViewItemPresenter Background="Transparent"
CheckBrush="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
ContentMargin="{TemplateBinding Padding}"
CheckMode="Overlay"
CornerRadius="10"
ContentTransitions="{TemplateBinding ContentTransitions}"
CheckBoxBrush="{ThemeResource SystemControlBackgroundChromeMediumBrush}"
DragForeground="{ThemeResource ListViewItemDragForegroundThemeBrush}"
DragOpacity="{ThemeResource ListViewItemDragThemeOpacity}"
DragBackground="{ThemeResource ListViewItemDragBackgroundThemeBrush}"
DisabledOpacity="{ThemeResource ListViewItemDisabledThemeOpacity}"
FocusBorderBrush="{ThemeResource SystemControlForegroundAltHighBrush}"
FocusSecondaryBorderBrush="{ThemeResource SystemControlForegroundBaseHighBrush}"
HorizontalContentAlignment="Stretch"
HorizontalAlignment="Stretch"
PointerOverForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
PressedBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPointerPressed}"
PlaceholderBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPrimary}"
PointerOverBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPointerHover}"
ReorderHintOffset="{ThemeResource GridViewItemReorderHintThemeOffset}"
SelectedPressedBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPointerPressedAfterPressing}"
SelectionCheckMarkVisualEnabled="True"
SelectedForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
SelectedPointerOverBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPointerHoverAfterPressing}"
SelectedBackground="{ThemeResource ListViewItemBackgroundSolidColorBrushPrimaryAfterPressing}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
As you see there are brushes combined -> resource that have that brushes colors:
<!--ListView item background and border color in Light theme-->
<Color x:Key="ListViewItemBackgroundColorPrimaryLight">#FFFFFF</Color>
<Color x:Key="ListViewItemBackgroundColorPointerHoverLight">#CCCCCC</Color>
<Color x:Key="ListViewItemBackgroundColorPointerPressedLight">#B6B6B6</Color>
<Color x:Key="ListViewItemBackgroundColorPrimaryAfterPressingLight">#2C2C2C</Color>
<Color x:Key="ListViewItemBackgroundColorPointerHoverAfterPressingLight">#333333</Color>
<Color x:Key="ListViewItemBackgroundColorPointerPressedAfterPressingLight">#4D4D4D</Color>
<!--??? I am not using yet-->
<Color x:Key="ListViewItemBorderColorPrimaryAfterPressingLight">#9676B8</Color>
<Color x:Key="ListViewItemBorderColorPointerHoverAfterPressingLight">#8464A8</Color>
<Color x:Key="ListViewItemBorderColorPointerPressedAfterPressingLight">#735298</Color>
<!--ListView item background and border color in Dark theme-->
<Color x:Key="ListViewItemBackgroundColorPrimaryDark">#2C2C2C</Color>
<Color x:Key="ListViewItemBackgroundColorPointerHoverDark">#333333</Color>
<Color x:Key="ListViewItemBackgroundColorPointerPressedDark">#4D4D4D</Color>
<Color x:Key="ListViewItemBackgroundColorPrimaryAfterPressingDark">#2C2C2C</Color>
<Color x:Key="ListViewItemBackgroundColorPointerHoverAfterPressingDark">#333333</Color>
<Color x:Key="ListViewItemBackgroundColorPointerPressedAfterPressingDark">#4D4D4D</Color>
<!--??? I am not using yet-->
<Color x:Key="ListViewItemBorderColorPrimaryAfterPressingDark">#9676B8</Color>
<Color x:Key="ListViewItemBorderColorPointerHoverAfterPressingDark">#A487C3</Color>
<Color x:Key="ListViewItemBorderColorPointerPressedAfterPressingDark">#B298CE</Color>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPrimary" Color="{StaticResource ListViewItemBackgroundColorPrimaryLight}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerHover" Color="{StaticResource ListViewItemBackgroundColorPointerHoverLight}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerPressed" Color="{StaticResource ListViewItemBackgroundColorPointerPressedLight}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPrimaryAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPrimaryAfterPressingLight}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerHoverAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPointerHoverAfterPressingLight}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerPressedAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPointerPressedAfterPressingLight}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPrimaryAfterPressing" Color="{StaticResource ListViewItemBorderColorPrimaryAfterPressingLight}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPointerHoverAfterPressing" Color="{StaticResource ListViewItemBorderColorPointerHoverAfterPressingLight}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPointerPressedAfterPressing" Color="{StaticResource ListViewItemBorderColorPointerPressedAfterPressingLight}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Dark">
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPrimary" Color="{StaticResource ListViewItemBackgroundColorPrimaryDark}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerHover" Color="{StaticResource ListViewItemBackgroundColorPointerHoverDark}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerPressed" Color="{StaticResource ListViewItemBackgroundColorPointerPressedDark}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPrimaryAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPrimaryAfterPressingDark}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerHoverAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPointerHoverAfterPressingDark}"/>
<SolidColorBrush x:Key="ListViewItemBackgroundSolidColorBrushPointerPressedAfterPressing" Color="{StaticResource ListViewItemBackgroundColorPointerPressedAfterPressingDark}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPrimaryAfterPressing" Color="{StaticResource ListViewItemBorderColorPrimaryAfterPressingDark}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPointerHoverAfterPressing" Color="{StaticResource ListViewItemBorderColorPointerHoverAfterPressingDark}"/>
<SolidColorBrush x:Key="ListViewItemBorderSolidColorBrushPointerPressedAfterPressing" Color="{StaticResource ListViewItemBorderColorPointerPressedAfterPressingDark}"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
and model class:
public class Country
{
public String Name { get; set; }
public String ImagePath { get; set; }
}
and thanks you all