I found the answer to my question. If I add this to my Razor component then I get the desired results
protected override bool ShouldRender()
{
var renderUI = true;
return renderUI;
}
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.

I'm building a Blazor (server) application. On a user (test) screen I have a button that reads information stored in Redis and displays on the screen. What I don't understand is that I have to click the button twice for the screen to update.
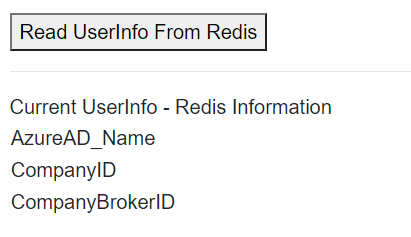
Here is the screen upon load:

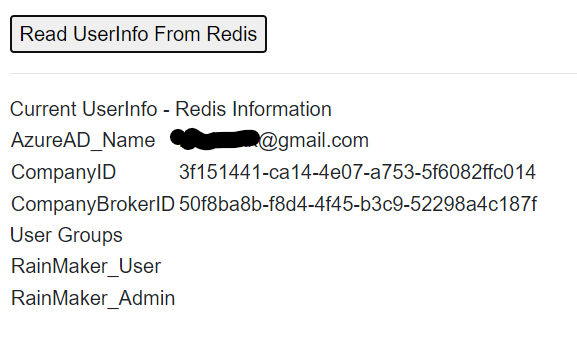
If I click the "Read UserInfo From Redis" button it feels like nothing happens. If I click the button again then I get the data on the screen.

Can someone educate me on what I am doing wrong?

I found the answer to my question. If I add this to my Razor component then I get the desired results
protected override bool ShouldRender()
{
var renderUI = true;
return renderUI;
}