Welcome to our Microsoft Q&A platform!
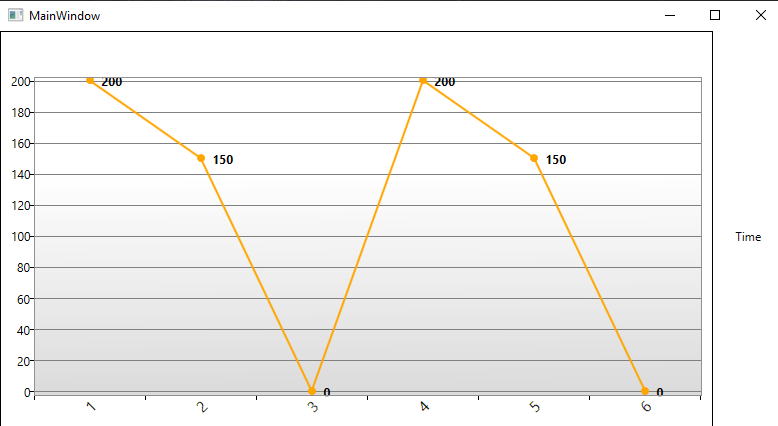
I made a example,you can try it:
add namespace:
xmlns:dvc="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:datavis="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:chartingprimitives="clr-namespace:System.Windows.Controls.DataVisualization.Charting.Primitives;assembly=System.Windows.Controls.DataVisualization.Toolkit"
<Window.Resources>
<Style x:Key="DataPointStyle1" TargetType="{x:Type dvc:LineDataPoint}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="dvc:LineDataPoint">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<Canvas >
<TextBlock FontWeight="Bold" Text="{Binding Value}" Margin="15,-3,0,0" />
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Window.DataContext>
<local:MyClass/>
</Window.DataContext>
<Grid >
<dvc:Chart >
<dvc:Chart.Template>
<ControlTemplate TargetType="{x:Type dvc:Chart}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<datavis:Title Content="{TemplateBinding Title}" Style="{TemplateBinding TitleStyle}" />
<chartingprimitives:EdgePanel Name="ChartArea" Style="{TemplateBinding ChartAreaStyle}" Grid.Row="1" Margin="0,15,0,15">
<Grid Panel.ZIndex="-1" Style="{TemplateBinding PlotAreaStyle}" />
<Border Panel.ZIndex="10" BorderBrush="#FF919191" BorderThickness="1" />
</chartingprimitives:EdgePanel>
</Grid>
</Border>
<Label Content="Time" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</dvc:Chart.Template>
<dvc:Chart.Axes>
<dvc:CategoryAxis Orientation="X">
<dvc:CategoryAxis.AxisLabelStyle>
<Style x:Name="labelStyleX1" TargetType="Control">
<Setter Property="FontSize" Value="15"/>
<Setter Property="LayoutTransform" >
<Setter.Value>
<RotateTransform Angle="-45" />
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
</Style>
</dvc:CategoryAxis.AxisLabelStyle>
</dvc:CategoryAxis>
</dvc:Chart.Axes>
<dvc:Chart.Series>
<dvc:LineSeries ItemsSource="{Binding Line1}"
DependentValuePath="Value"
IndependentValuePath="Id" DataPointStyle="{StaticResource DataPointStyle1}">
<dvc:LineSeries.LegendItemStyle >
<Style TargetType="dvc:LegendItem">
<Setter Property="Visibility" Value="Collapsed"/>
</Style>
</dvc:LineSeries.LegendItemStyle>
</dvc:LineSeries>
</dvc:Chart.Series>
</dvc:Chart>
</Grid>
C# code:
public class MyClass
{
public MyClass()
{
Line1.Add(new Data() { Id = 1, Value = 200 });
Line1.Add(new Data() { Id = 2, Value = 150 });
Line1.Add(new Data() { Id = 3, Value = 0 });
Line1.Add(new Data() { Id = 4, Value = 200 });
Line1.Add(new Data() { Id = 5, Value = 150 });
Line1.Add(new Data() { Id = 6, Value = 0});
}
public List<Data> Line1 { get; set; } = new List<Data>();
public class Data
{
public int Value { get; set; }
public int Id { get; set; }
}
}