Hi @RickettsialPox ,
For layout of layout I need really determine mainpage - to not render code early (in one of partial), but also render at all ...
Is the problem you are encountering about the loading order of multiple layouts?For example: you want to render view B in view A, and both A and B use different layout views. You want the layout view in B to be loaded first, but eventually all the layout views that are used will be loaded.If this is the case, you need to know:
➤Code that needs to run before each view or page should be placed in the _ViewStart.cshtml file.
- The statements listed in _ViewStart.cshtml are run before every full view (not layouts, and not partial views).
- In my opinion, all layout views are only rendered when they are in use.
➤By convention, the _ViewStart.cshtml file is located in the Views folder of the MVC project. It can also be created in all other Views sub-folders.
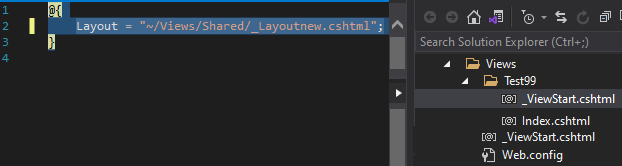
- For example, the following _ViewStart.cshtml in the Test99 folder sets the Layout property to _Layoutnew.cshtml. So now, Index.cshtml will display in the _Layoutnew.cshtml instead of default _Layout.cshml.

And from now one we want to generate all small scripts, which causing slow generation and pageload, at one place delayed after all partial and layout pages are generated.
➤In addition, if you have a lot of scripts to load, you can use Bundling and minification.
- They are two techniques you can use to improve request load time. Bundling and minification improves load time by reducing the number of requests to the server and reducing the size of requested assets (such as CSS and JavaScript.)
- You can click this link to see more explanation.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best Regards,
YihuiSun
