Hi,superTaylorfansLiu
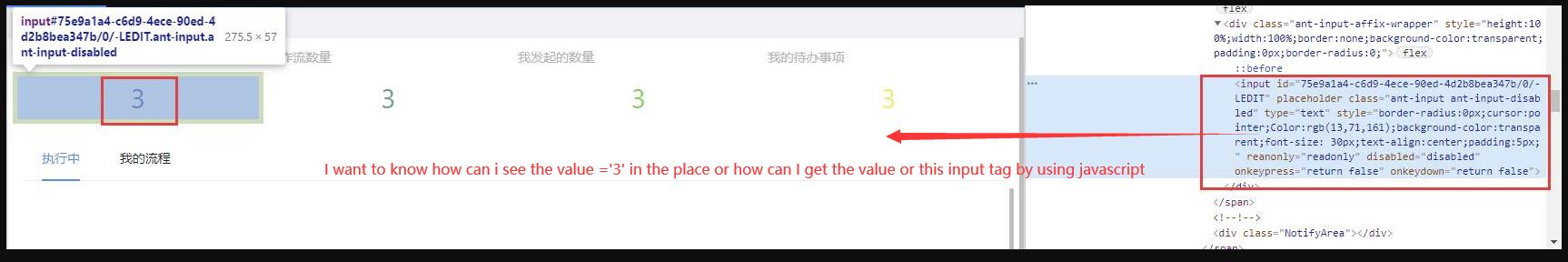
Do you mean you can't render the number 3 in html?
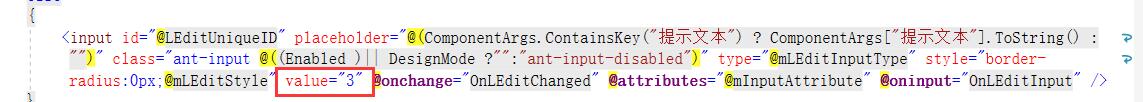
Where did you get the number 3? you can set a parameter to put the number in and then it can be passed to other place, like this demo:

Result:

About the model binding in blazor, you can check the official tutorial below:
Best Regards,
Jerry Cai
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.