you just use nested components instead of routable components
Editing Without Using a Dedicated Edit Page
In most Blazor WASM CRUD examples editing is performed by navigating to a dedicated page. This is a breakdown of what is the common example I have found after many searches...
- Initial page contains a grid component
- Each detail row has an "Edit" button or link
- Clicking the button navigates to a new page dedicated to editing
- The edit page retrieves the id of the model of interest
- In the initialization of the page or dedicated edit component within makes a call to a Web API requesting the model to be edited
- The edit form contains "Cancel" and "Save"
- Save will usually send a HTTPPUT to update the model and retrieve the response
- Some sort of user notification (Toast Message) is provided
- When successful the navigation manager is used to return to the initial page containing the grid which inherently pulls a fresh copy of data
In my application I am required to mimic a Windows Desktop application.
- One page consists of a list and an edit area
- The user selects an item on the list
- The items editable details are displayed directly adjacent to the list
- The user has a save button to commit the changes
- If the user attempts to select a different item and changes have been made they are provided a confirmation informing them that changes have been made and do they want to discard and continue
Is there a Blazor pattern that allows for a list component and a form editing component to be used on a single page?
2 answers
Sort by: Most helpful
-
-
Zhi Lv - MSFT 32,336 Reputation points Microsoft Vendor
2021-08-09T09:53:15.997+00:00 Hi @Jamy ,
From your description, you want to perform CURD operations on the same page, right? If this is the case, I suggest you refer to the following example:
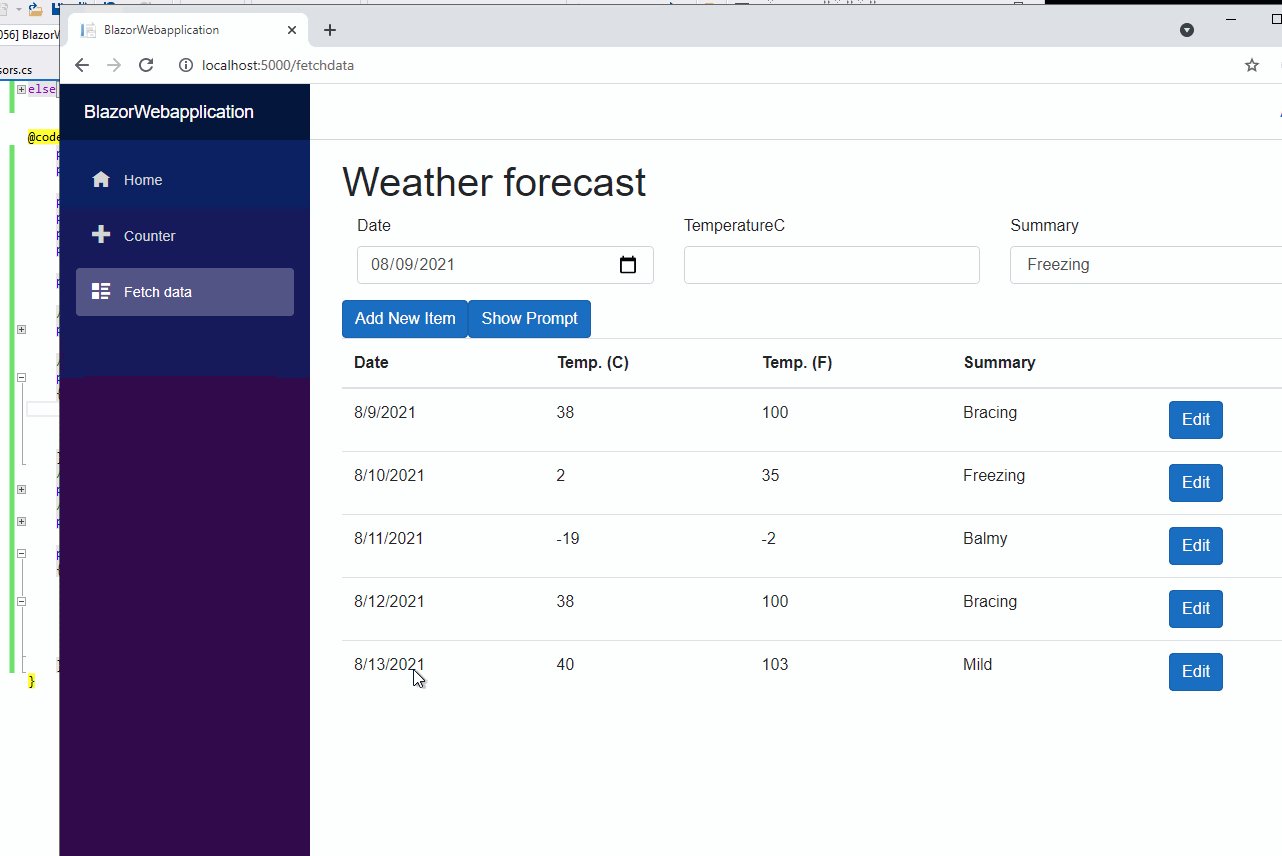
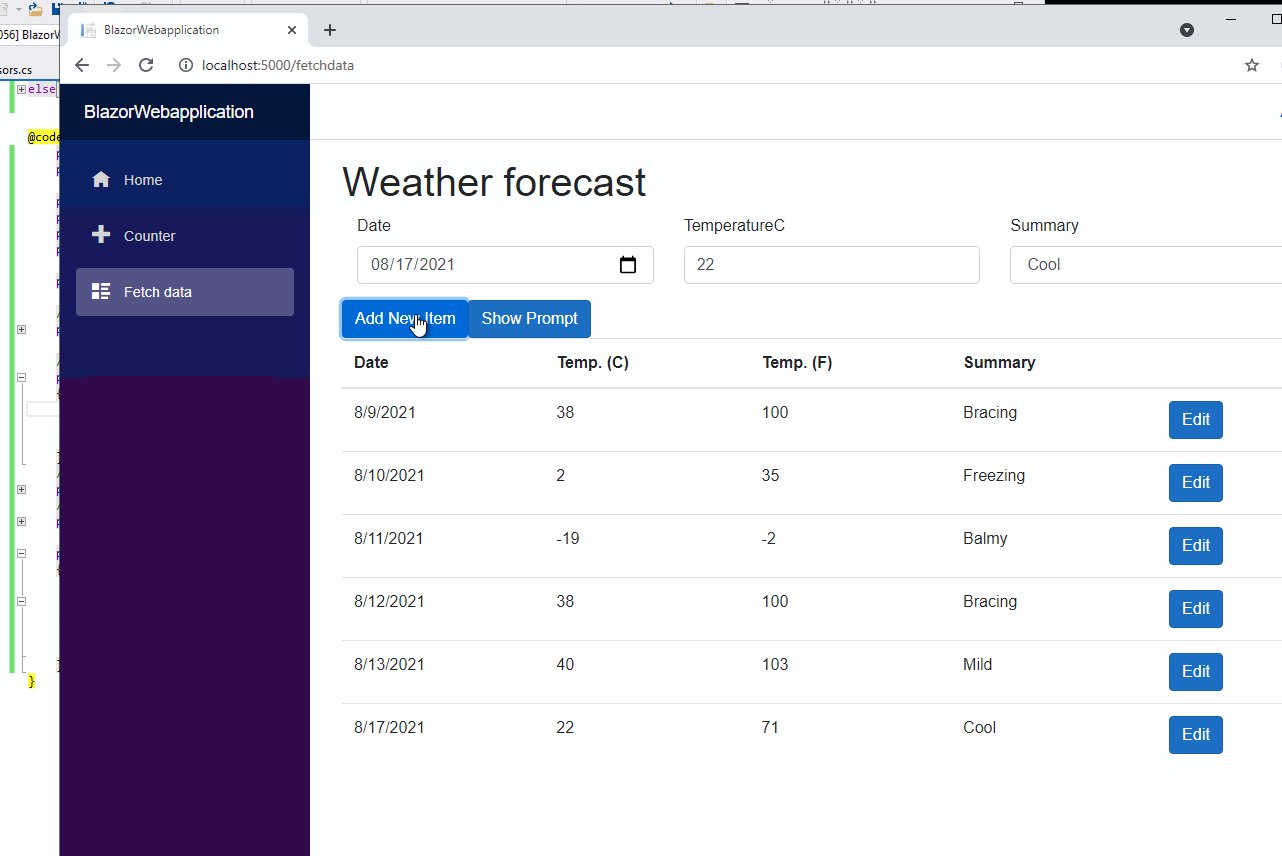
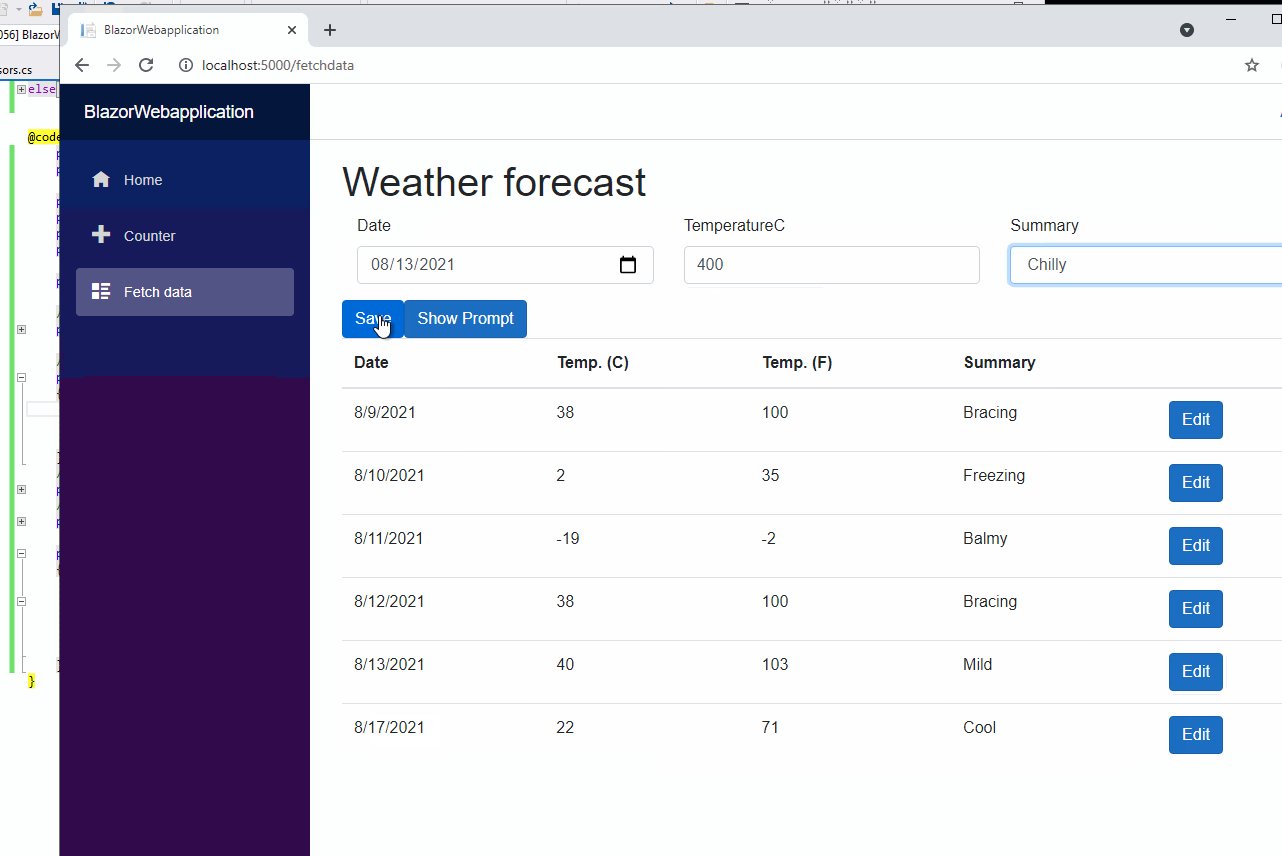
In the Main page, there are two parts, one for adding or editing items, and the other for displaying the data list.121656-blazorpagecode.txt (open the attachment to check the detail code)
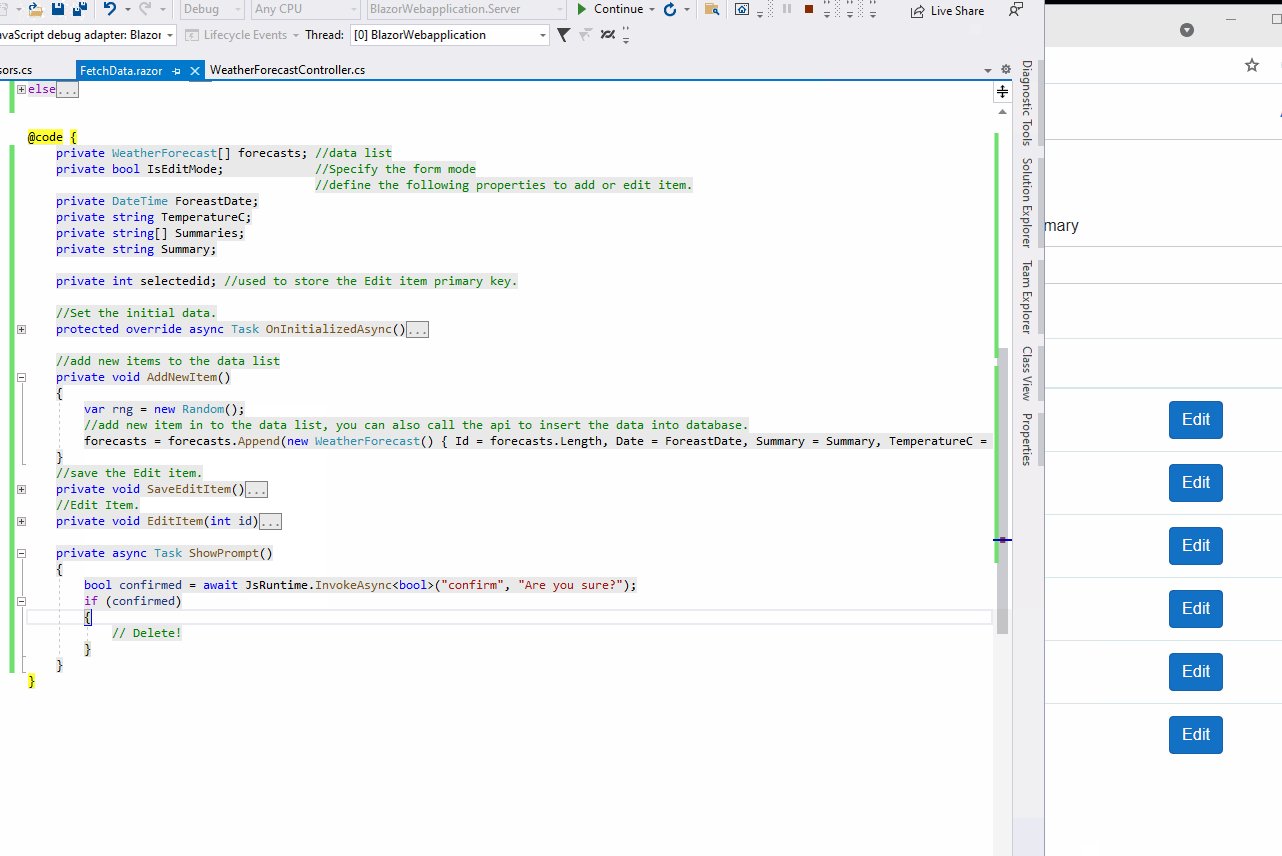
To display the confirm prompt, you could use
JSRuntimeinstance.@inject IJSRuntime JsRuntime ... @code { //... private async Task ShowPrompt() { bool confirmed = await JsRuntime.InvokeAsync<bool>("confirm", "Are you sure?"); if (confirmed) { // Delete! } } //... }The result as below:

If you want to achieve the CRUD operations on the same line. you can search "Asp.net Blazor webassembly CRUD operations on the same line" or "Asp.net core Blazor DataGrid component" using Google or Bing, there should have multiple components to achieve it.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.Best Regards,
Dillion