Hi @Dan Henderson ,
Yes, you can display multiple tables in the single Blazor page, and after changing the selected row you can show the relates entities in the same page.
Please refer the following sample:
Create the following models: the Department and Employee table has one to many relationship.
public class Department
{
public int DepId { get; set; }
public string DepName { get; set; }
public string Description { get; set; }
public List<Employee> Employees { get; set; }
}
public class Employee
{
public int EmpId { get; set; }
public string EmpName { get; set; }
public string Email { get; set; }
[ForeignKey("Department")]
public int DepId { get; set; }
public Department Department { get; set; }
}
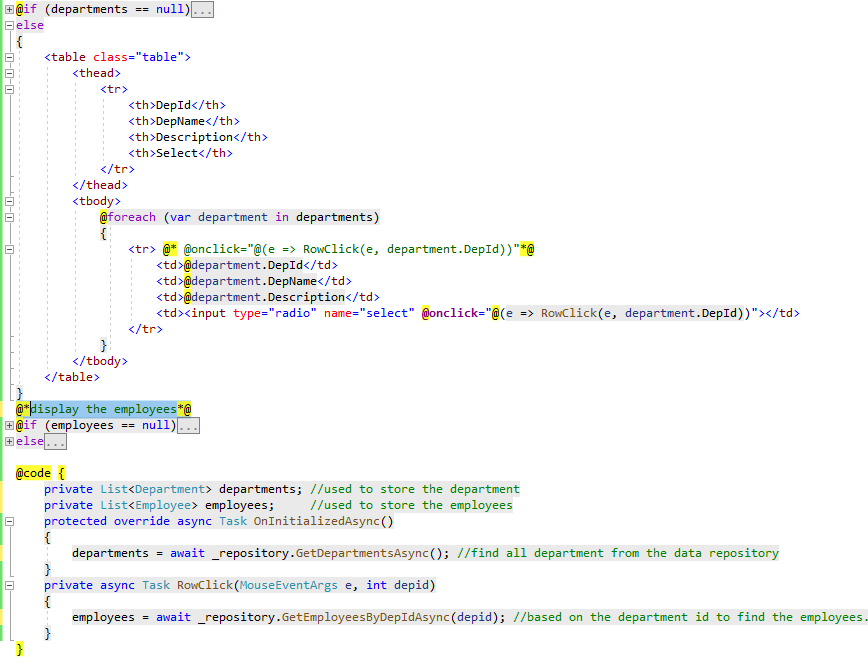
Then in the Reazor component (FetchData.razor):
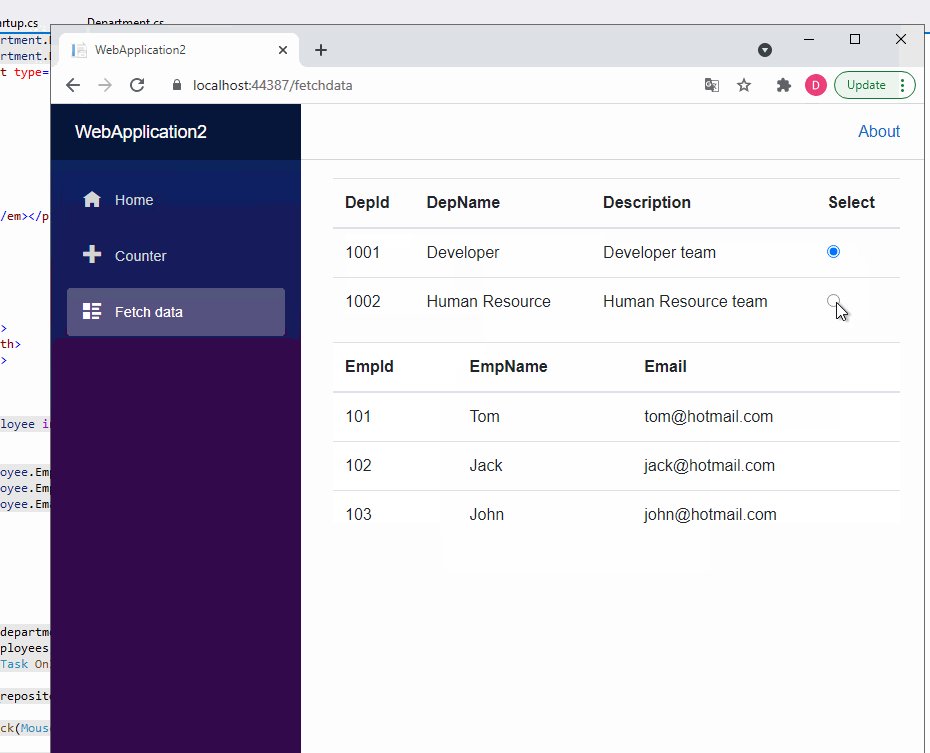
First, we could display the Department list, then, after select the department, we could find the related Employees based on the select department id.

Sorry about that the html editor has something wrong, so I can't directly post the razor page code, more detail code, you can download it from 125221-featchdata.txt
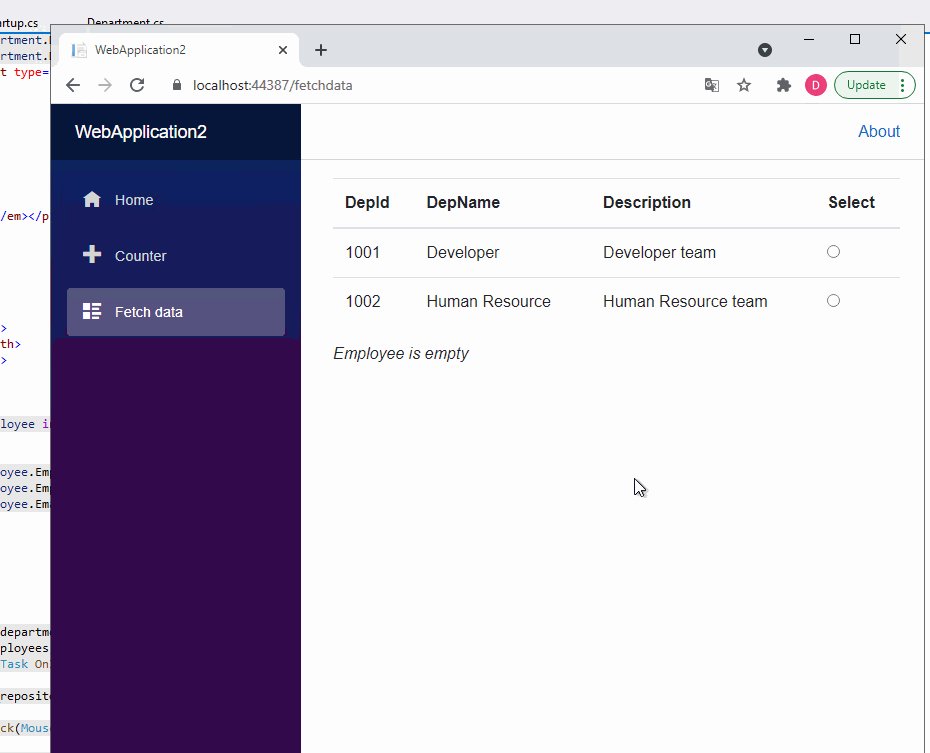
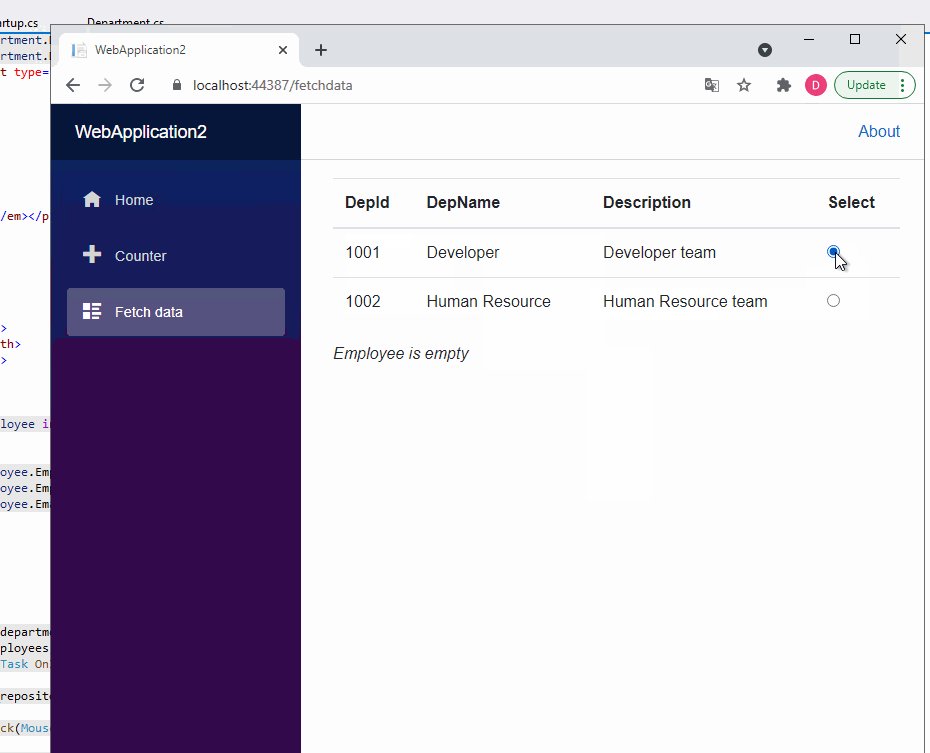
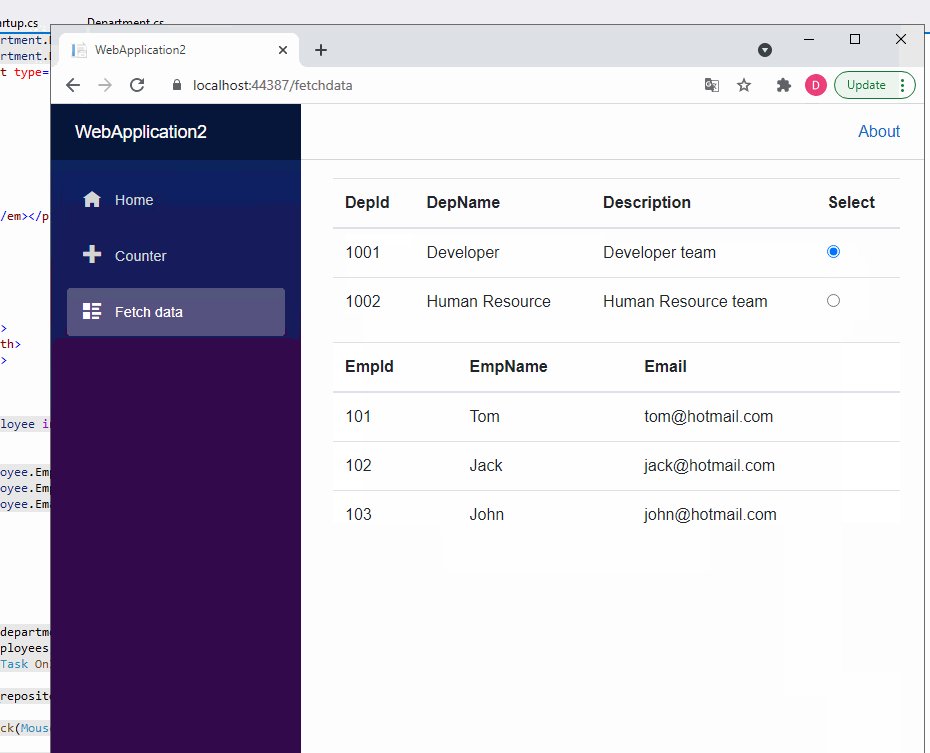
The result as below:

In the above sample, I'm using the radio button to select the row, you can also attach onclick event to the <tr> tag, more detail information about the event handling, see ASP.NET Core Blazor event handling.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion