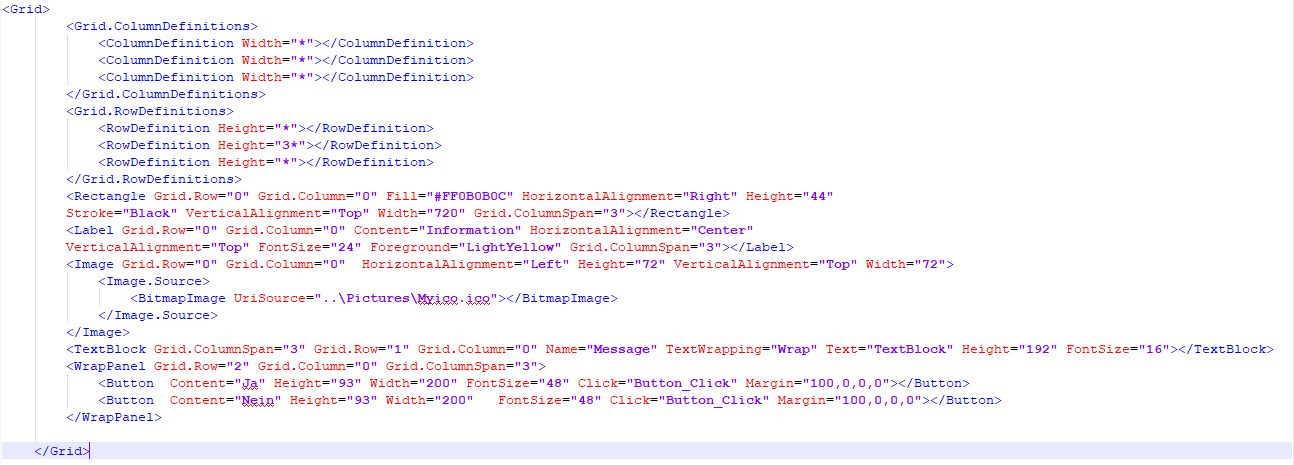
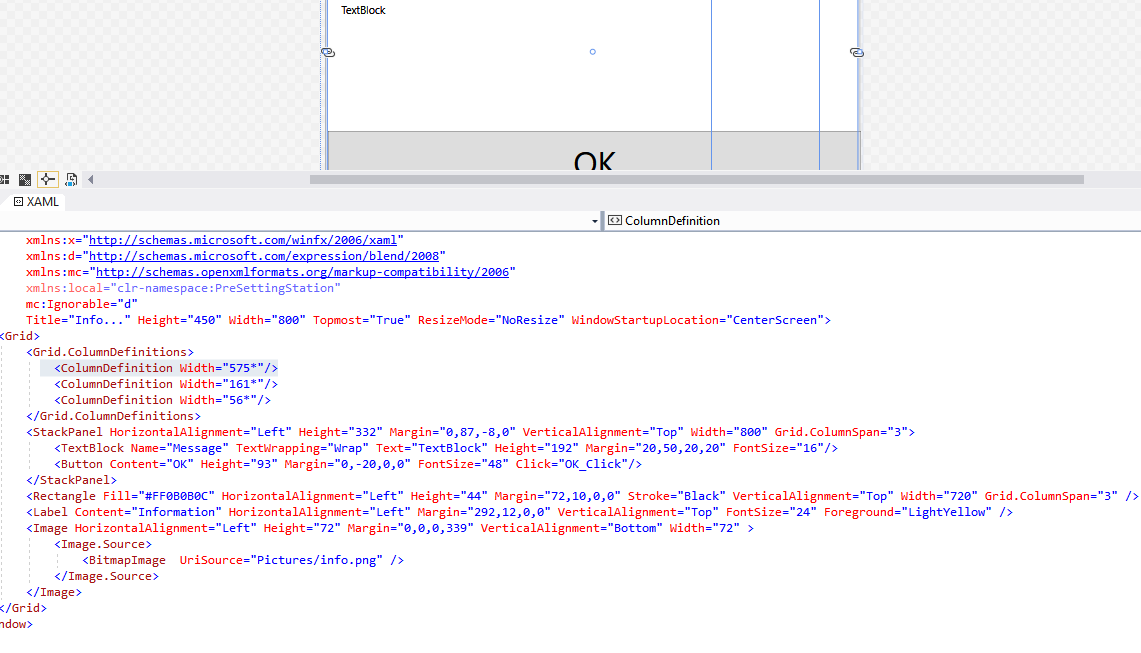
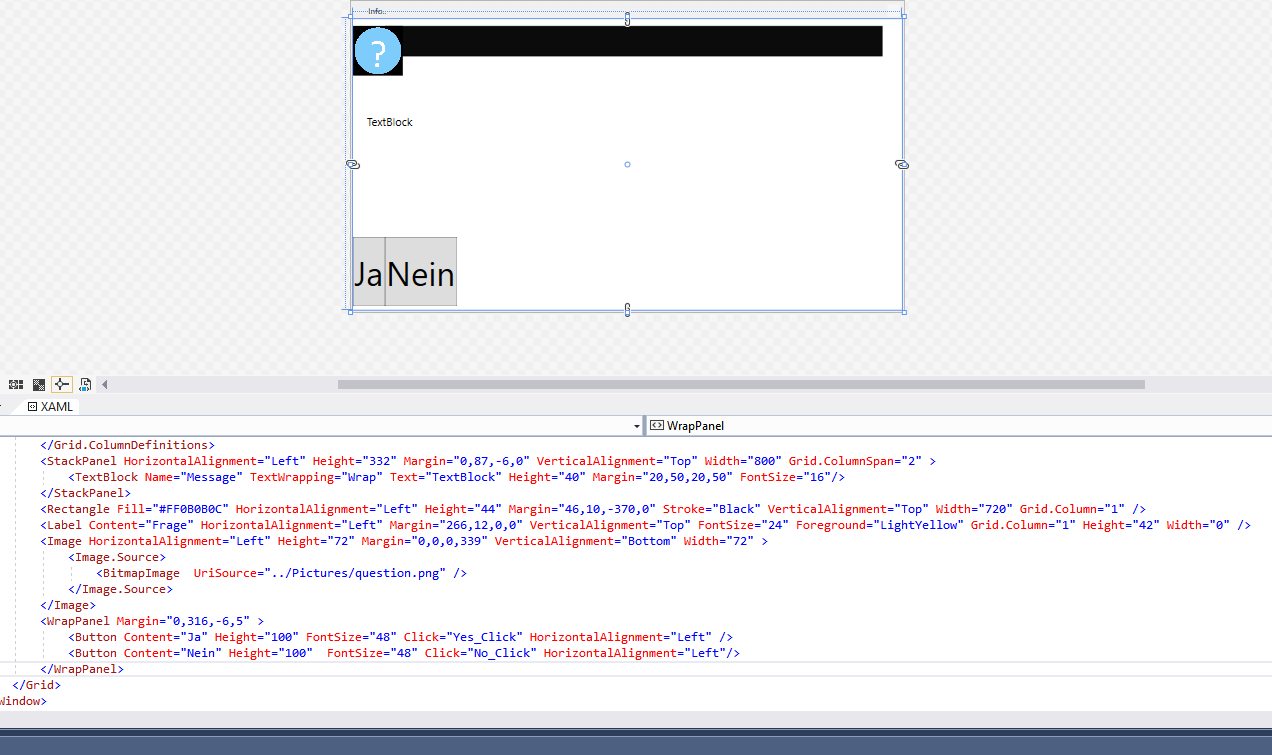
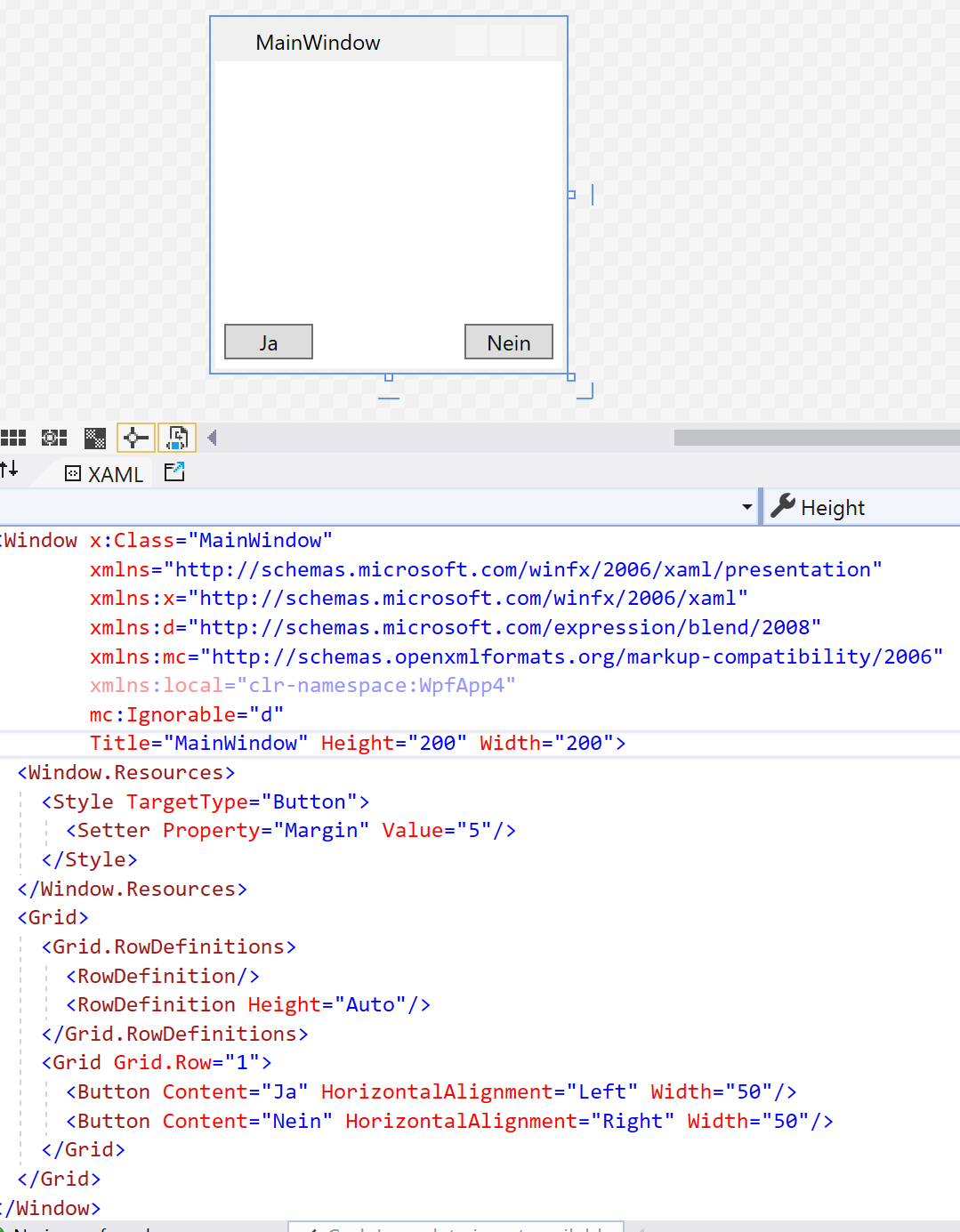
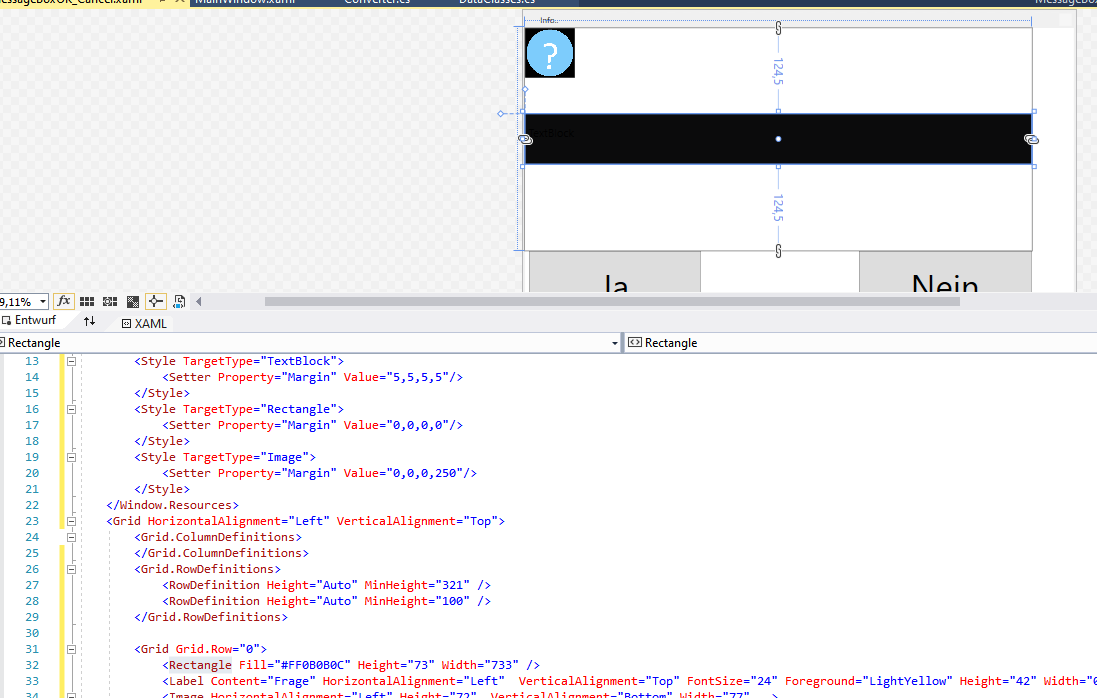
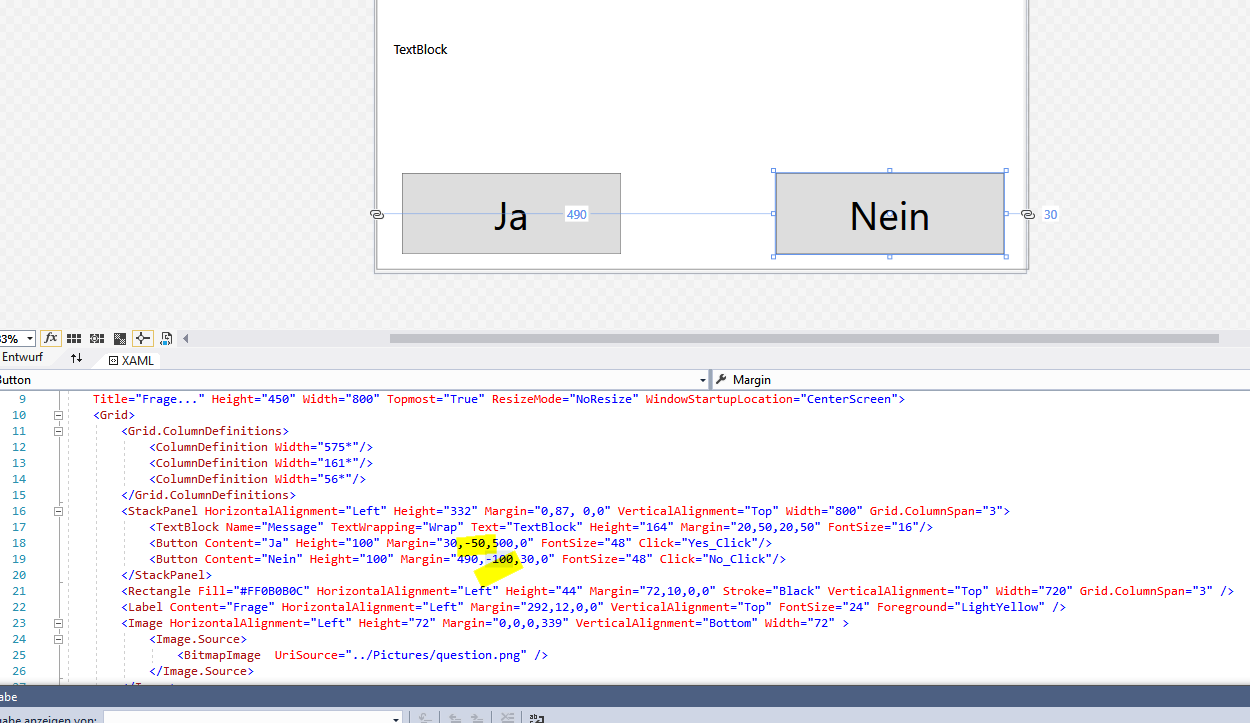
It is not a good idea for you to directly use Margin to layout your layout, because Margin is positioned according to precise pixels, which is more suitable for layout adjustment. The four Numbers in Margin ="left,top,right,bottom". You should design your page layout well. I reorganized your XAML code based on the layout.
Here is my code for your layout: