I will give you a sample which use MVVM to bind the data for ComboBox.
public class Model
{
private string cmbValue;
public string CmbValue
{
get { return cmbValue; }
set { cmbValue = value; }
}
private string cmbText;
public string CmbText
{
get { return cmbText; }
set { cmbText = value; }
}
}
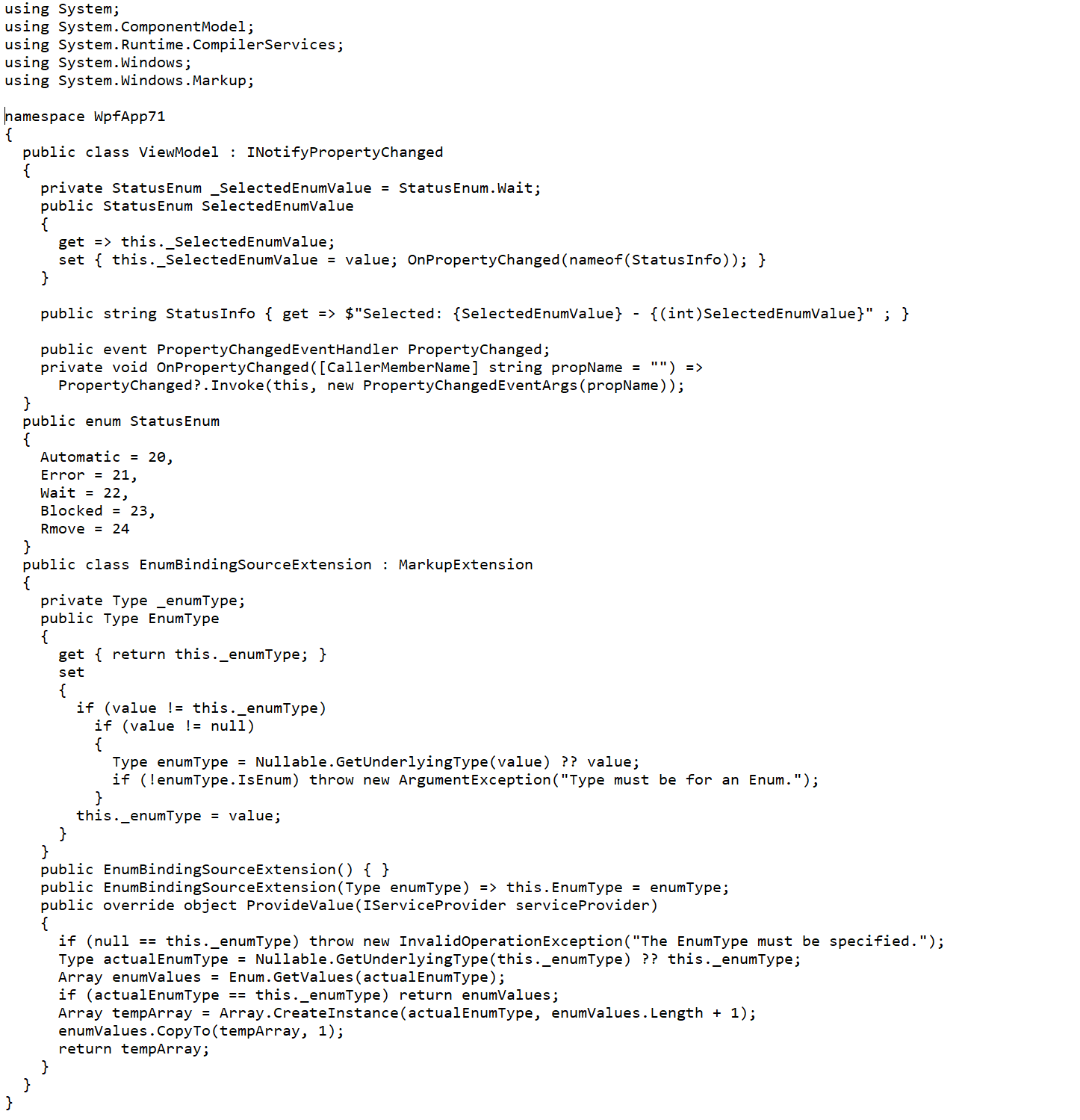
The View model is:

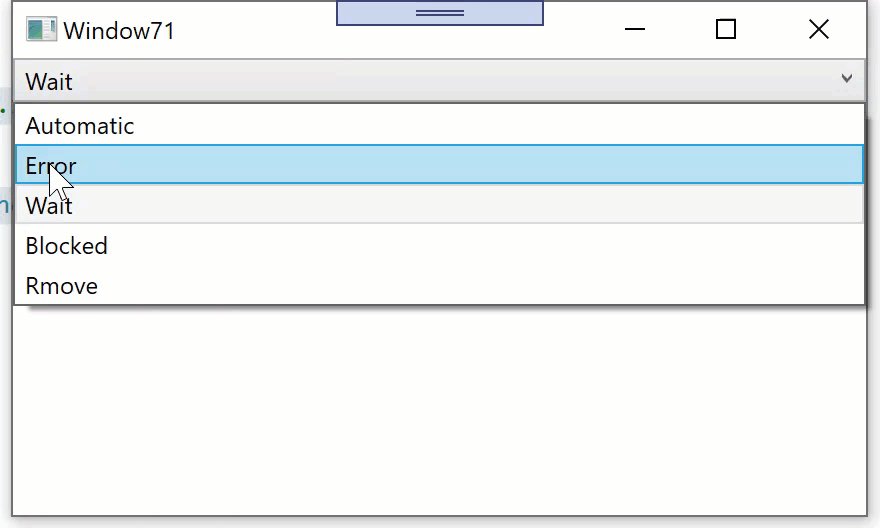
The MainWindow.xaml is :
<ComboBox Name="cbStatus"
ItemsSource="{Binding Comlist}"
SelectedValuePath="CmbValue"
DisplayMemberPath="CmbText"
Width="100" Height="30"
SelectedItem="{Binding Comlist[4]}"
SelectionChanged="cbStatus_SelectionChanged"
/>
Then you can get the value or text by:
private void cbStatus_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string cb_StateValue = ((Model)cbStatus.SelectedItem).CmbValue;
string cb_StateText = ((Model)cbStatus.SelectedItem).CmbText;
}