Разработка приложений с использованием пакета Visual Studio 3D Starter Kit. Часть 3 из 3
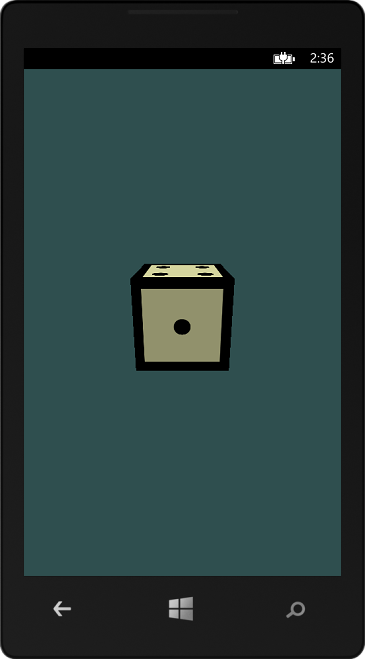
Это третья, заключительная, статья из серии, посвященной основам работы с пакетом Visual Studio 3D Starter Kit! Если вы прочли и выполнили все рекомендации из двух предыдущих статей (см. здесь и здесь), то получили приложение, которое имитирует игру в кости. Сейчас мы внесем последние изменения в наше приложение для запуска на устройствах, работающих под управлением Windows RT или Windows Phone 8.
Если две предыдущие статьи вы еще не читали, то можете сделать это прямо сейчас. Приступайте к этой статье, когда у вас будет готово приложение.
Если вам легче воспринимать визуальную информацию, то посмотрите видеоролики для части 1 и 2 на нашем канале Channel 9! Вам понадобится менее получаса, чтобы с нуля создать приложение, реалистично имитирующее игру в кости!
Заключительные шаги Windows RT
Современные устройства с Windows RT оборудованы графической картой с поддержкой D3D_FEATURE_LEVEL_9_1, а инструменты Visual Studio Graphics генерируют шейдеры для графических карт с поддержкой D3D_FEATURE_LEVEL_10_0 и выше, поэтому для того, чтобы приложение можно было запускать на устройствах с Windows RT, необходимо создать шейдеры поддерживаемой версии.
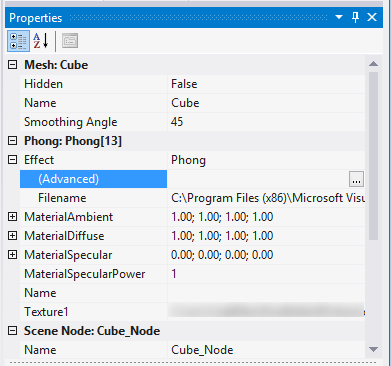
Откройте сетку Die (Die.fbx) и щелкните куб. В окне Properties (Свойства) найдите свойство Effect (Эффект). Нажмите кнопку «+» слева от этого свойства и выберите значение Advanced (Расширенные). Наконец, нажмите кнопку «…», чтобы открыть исходный код шейдера для эффекта Phong (метод Фонга).
В окне конструктора шейдеров Visual Studio Shader Designer вы увидите шейдер, который по умочанию применяется к этой сетке в Visual Studio. Конструктор шейдеров позволяет создавать сложные визуальные эффекты, при этом вам не придется изучать новый язык программирования. Подробнее о конструкторе шейдеров написано в документации и обзоре на сайте MSDN.
Мы экспортируем этот шейдер в HLSL для того, чтобы перекомпилировать его для видеокарт типа Direct3D Feature Level 9. Starter Kit попытается автоматически найти поддерживаемый шейдер с тем же именем, если оригинал не поддерживается данным устройством.
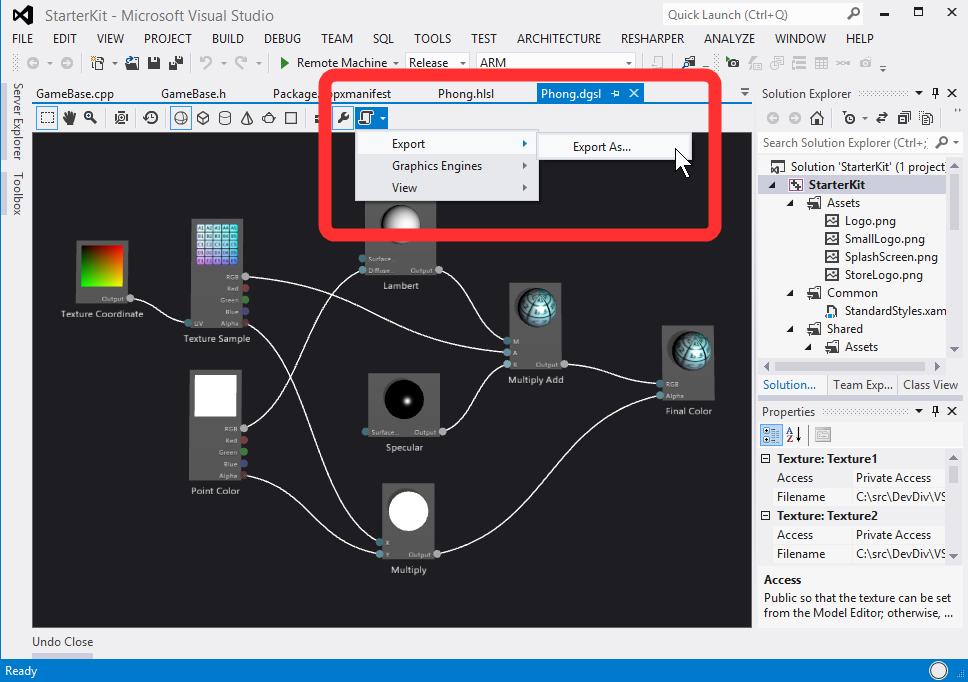
Для экспорта этого шейдера переходим к последнему значку на панели инструментов: (Advanced) -> Export -> Export as… ((Расширенные) -> Экспортировать -> Экспортировать как...), вводим имя Phong.hlsl и сохраняем файл в папку Assets (см. рисунок ниже). Необходимо добавить этот файл в проект: щелкните правой кнопкой мыши папку Assets, нажмите Solution Explorer -> Add -> Existing item (Обозреватель решений -> Добавить -> Существующий элемент) и выберите только что экспортированный файл.
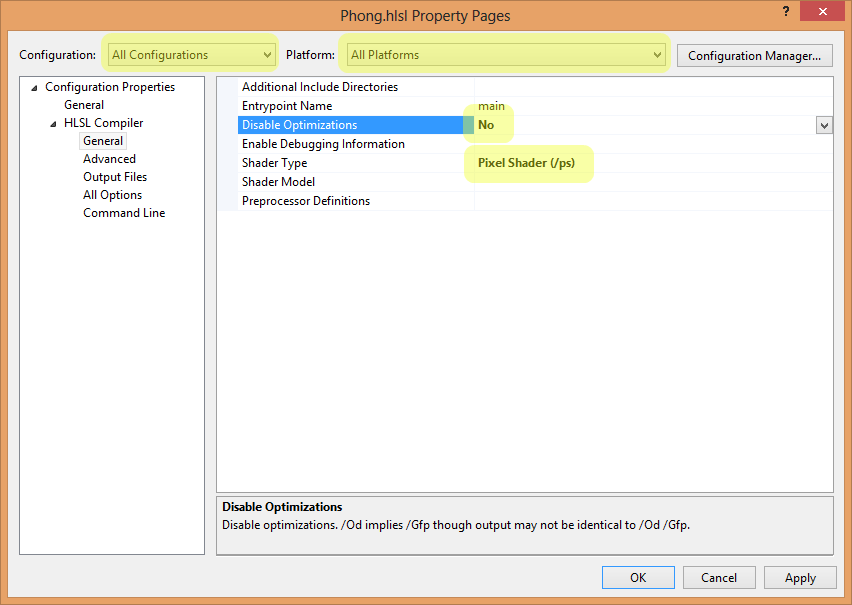
Наконец, мы должны сообщить компилятору HLSL, что этот файл относится к типу Pixel Shader (Шейдер пикселей). Для этого в обозревателе решений Solution Explorer щелкните правой кнопкой мыши файл Phong.hlsl и выберите Properties (Свойства). На странице свойств проверьте, чтобы в раскрывающемся списке Configuration (Конфигурация) был выбран пункт All Configurations (Все конфигурации), а в раскрывающемся списке Platform (Платформа) — All Platforms (Все платформы). Таким образом, все вносимые нами изменения применяются ко всем версиям нашего приложения.
Затем на странице HLSL Compiler (Компилятор HLSL) задайте свойству Shader Type (Тип шейдера) значение Pixel Shader (/ps) [Шейдер пикселей (/ps)]. Кроме того, должна быть включена оптимизация, т. е. свойству Disable optimizations (Отключить оптимизацию) должно быть задано значение No (Нет). Эти настройки показаны на рисунке ниже:
На этом этапе мы подготовили приложение для запуска на устройствах под управлением Windows RT. Теперь вы можете установить это приложение на своем устройстве с помощью инструментов удаленной отладки Visual Studio Remote Debugging Tools.
Прежде чем опубликовать версию приложения для Windows RT, необходимо убедиться в том, что и портретный режим, и режим Snap View работают корректно. В этом случае мы просто удалили следующую строку из метода CreateWindowSizeDependentResource() в классе Game.cpp, чтобы камера не меняла ориентацию при переключении режима представления:
void Game::CreateWindowSizeDependentResources()
{
GameBase::CreateWindowSizeDependentResources();
// (фрагмент) инициализировать камеру...
if (aspectRatio < 1.0f)
{
///
/// портретный режим или режим snap view
///
m_graphics.GetCamera().SetUpVector(XMFLOAT3(1.0f, 0.0f, 0.0f));
fovAngleY = 120.0f * XM_PI / 180.0f;
}
// (фрагмент) источники света...
}
Приложение в его текущем состоянии можно загрузить с сайта CodePlex (см. прямую ссылку ниже).
Портирование приложения на Windows Phone
Проект Starter Kit with support for Windows Phone позволяет беспрепятственно портировать это приложение на Windows Phone 8. Теперь необходимо загрузить пакет Starter Kit, заменить классы Game.cpp и Game.h на те, которые вы создали для этого приложения, добавить все свои активы (в данном случае: Die.fbx, DieTexture.png и Phong.hlsl), а также внести изменения в код XAML для вызова метода RollDie(), когда пользователь касается сенсорного экрана. Краткие пошаговые инструкции:
На вашем компьютере должен быть установлен пакет Windows Phone 8 SDK.
Загрузите пакет Visual Studio 3D Starter Kit with support for Windows Phone и откройте его в Visual Studio.
В проекте StarterKitPhoneComponent: удалите папку Shared/Animation и все содержимое из папки Shared/Assets.
Замените файлы Game.cpp и Game.h на созданные вами ранее.
Скопируйте все активы вашей игры в папку Shared/Assets проекта StarterKitPhoneComponent: Die.fbx, DieTexture.png и Phong.hlsl.
На странице свойств файла Phong.hlsl проверьте, чтобы в раскрывающемся списке Configuration (Конфигурация) был выбран пункт All Configurations (Все конфигурации), а в раскрывающемся списке Platform (Платформа) — All Platforms (Все платформы). Затем на странице HLSL Compiler (Компилятор HLSL) задайте свойству Shader Type (Тип шейдера) значение Pixel Shader (/ps) [Шейдер пикселей (/ps)] и установите для свойства Disable optimizations (Отключить оптимизацию) значение No (Нет).
Удалите неиспользуемые методы из класса Direct3DBackground.cpp/.h: ToggleHitEffect() и ChangeMaterialColor().
В классе Direct3DBackground.cpp добавьте следующий код в метод OnPointerReleased():
void Direct3DBackground::OnPointerReleased(DrawingSurfaceManipulationHost^ sender, PointerEventArgs^ args)
{
m_renderer->RollDie();
}
Из MainPage.xaml удалите весь код XAML, относящийся к счетчикам и панели приложения.
Из MainPage.xaml.cs удалите все неиспользуемые поля и методы.
Готово! Теперь это приложение можно запустить в эмуляторе Windows Phone или на устройстве с Windows Phone 8. Вы можете отрегулировать положение камеры и поле зрения, чтобы на экране телефона ��убик выглядел крупнее.
Итоговую версию проекта можно загрузить с сайта CodePlex (см. прямую ссылку ниже).
Планы на будущее
Это приложение готово к размещению в Магазине Windows, но есть много дополнительных шагов, которые помогли бы сделать его лучше. Например:
- Замена логотипа, иконок плитки и заставки в соответствии с темой приложения.
- Создание красивого фона и, возможно, стола, на который пользователь будет бросать кости.
- Добавление теней, отражения и других реалистичных визуальных эффектов.
- Можно сделать кубик настраиваемым, полупрозрачным, с закругленными краями.
- Обеспечение поддержки более чем одного кубика или кубиков с разным количеством граней.
- Добавление реалистичных подпрыгиваний и вращений с учетом силы броска, обнаружение столкновений.
- Сохранение информации о состоянии кубика, когда работа приложения приостанавливается и возобновляется.
- Ведение истории результатов предыдущих бросков.
- Обеспечение поддержки датчика, чтобы пользователь мог бросать кости путем встряхивания устройства.
- Звуковое сопровождение броска костей.
- Возможности приложения Dice Roller можно использовать для создания настольной игры или симулятора казино...
Подведем итоги
Эта серия статей познакомила вас с процессом создания 3D-приложения для Windows 8, Windows RT и Windows Phone с использованием пакета Visual Studio 3D Starter Kit. Вся логика и активы приложения являются кроссплатформенными. Также вы узнали об инструментах Visual Studio Graphics и поняли, что создание 3D-приложения — не такая уж сложная задача, вы можете приступать к ней без глубоких знаний в области трехмерного моделирования, математики и HLSL, постепенно изучая новые понятия.
Мы будем рады услышать отзывы об этом пошаговом руководстве, пакете Visual Studio 3D Starter Kit, а также узнать, с какими возможностями Visual Studio, предназначенными для работы с графикой, вы хотели бы познакомиться в будущем. Оставляйте нам свои комментарии!