JavaScript: повышение производительности при запуске IE с помощью Visual Studio
- При разработке веб-сайтов на VS я всегда запускаю IE, нажимая F5 или щелкая HTML-страницу правой кнопкой мыши и выбирая пункт View in Browser (Просмотреть в браузере).
- В ходе моих недавних экспериментов с HTML5 я пытался написать код, который копирует кадры видеозаписи в формате MP4, переворачивает изображение вверх ногами и затем снова визуализирует эти кадры на полотне.
- В этом коде для обработки кадров используется метод requestAnimationFrame, с его помощью также отображается достигнутый показатель количества кадров в секунду (кадр/с).
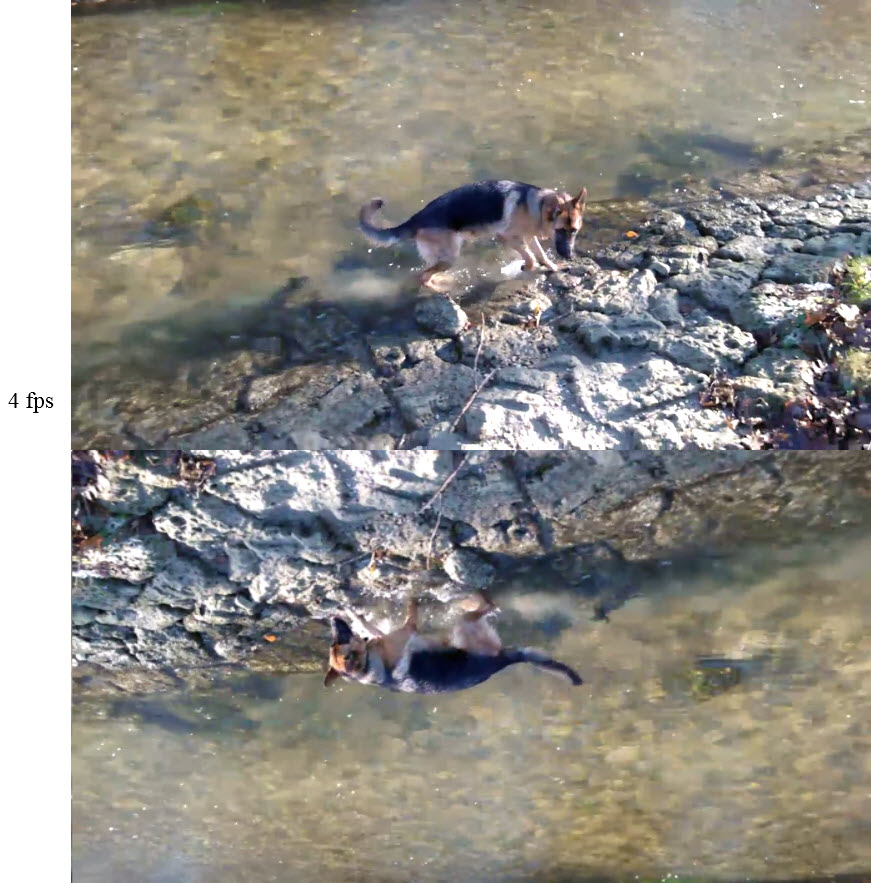
- Вот мой результат:
Всего четыре кадра в секунду. Пытаясь проанализировать эту проблему, я применил xperf следующим образом:
-
- Откройте окно командной строки с правами администратора.
- Задайте значения следующих переменных среды:
- set _NT_SYMBOL_PATH=SRV*C:\websymbols*https://msdl.microsoft.com/downloads/symbols
- set _NT_SYMCACHE_PATH=C:\websymbols
- Откройте веб-сайт с помощью IE.
- Выполните команду:
- xperf -on base
- ...здесь выполняется профилирование, подождите несколько секунд...
- xperf -d trace.etl
- ...выполняется сохранение файла трассировки...
- Откройте файл трассировки в средстве просмотра:
- xperf trace.etl
- В средстве просмотра:
- Щелкните Trace (Трассировка) --> Load Symbols (Загрузить символы).
- Откройте кадр: CPU Sampling by Process --> iexplorer.exe (Thread ID that shows high CPU usage) (Данные ЦП по процессам --> iexplorer.exe (идентификатор потока, отображающий высокую загрузку ЦП)).
- Выберите область графика с высокой нагрузкой на ЦП, затем щелкните ее правой кнопкой мыши и выберите пункт Summary Table (Сводная таблица).
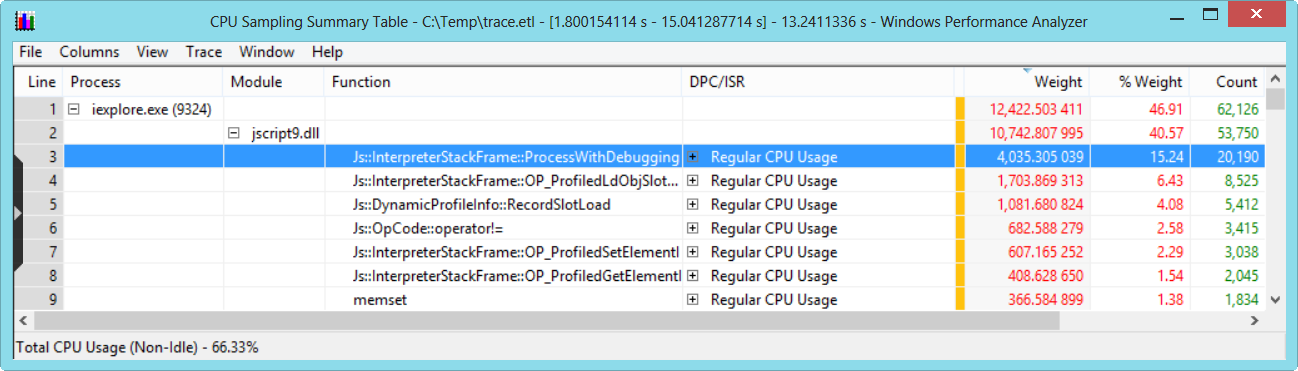
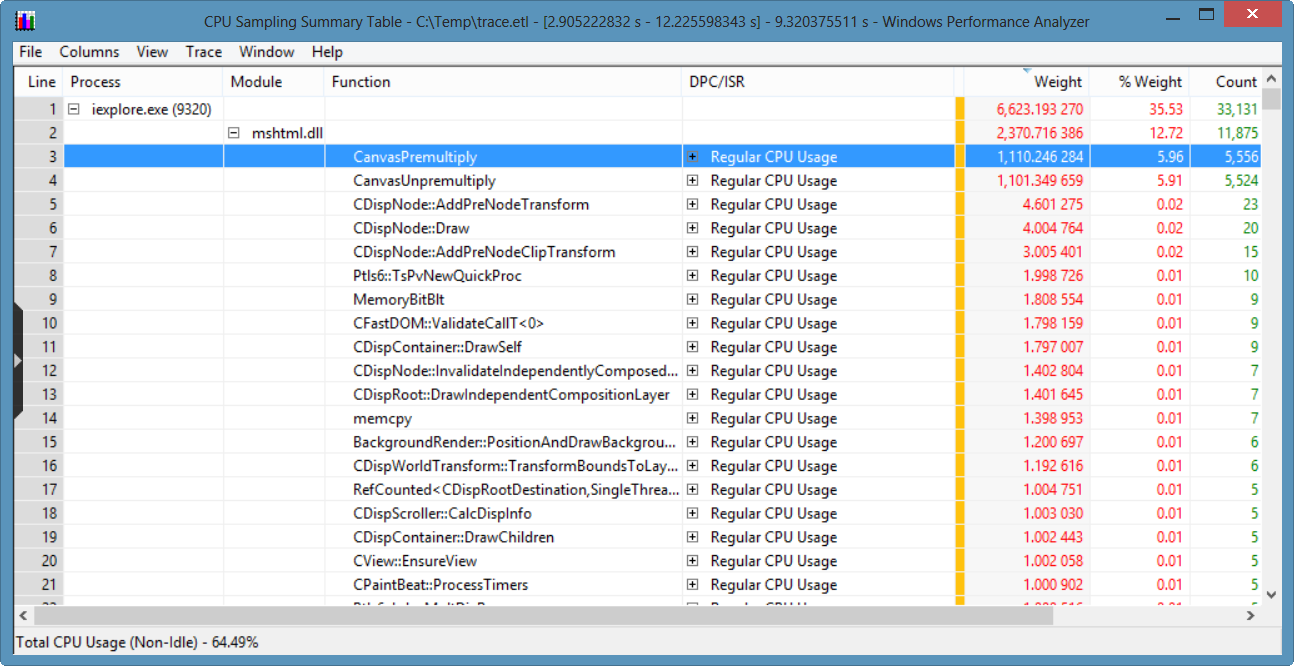
- Дождитесь окончания загрузки символов и появления окна:
- Отсортируйте таблицу, щелкнув столбец Weight (Вес).
- На снимке экрана видно, что 40,57 % вычислительной мощности ЦП было израсходовано на библиотеку jscript9.dll (Chakra, механизм поддержки JavaScript в IE), а 15,24 % расходуется на вызовы функций к Js::InterpreterStackFrame::ProcessWithDebugging.
- Слова ProcessWithDebugging указывают, что происходит отладка, которая также требует дополнительных вычислительных мощностей при выполнении сценария.
- Чтобы протестировать код JavaScript в браузере IE в режиме release mode нельзя просто указать для собранной программы VS режим Release (Релиз), поскольку это не приведет к изменению клиентского кода.
- Вместо этого оставьте открытое окно IE и просто приостановите исполнение кода JavaScript, например, нажав какую-нибудь кнопку добавления или приостановки видеозаписи.
- Затем откройте новый экземпляр IE. В операционных системах Windows 7 или 8 это делается следующим образом: щелкните правой кнопкой мыши значок IE и затем щелкните значок Internet Explorer в контекстном меню.
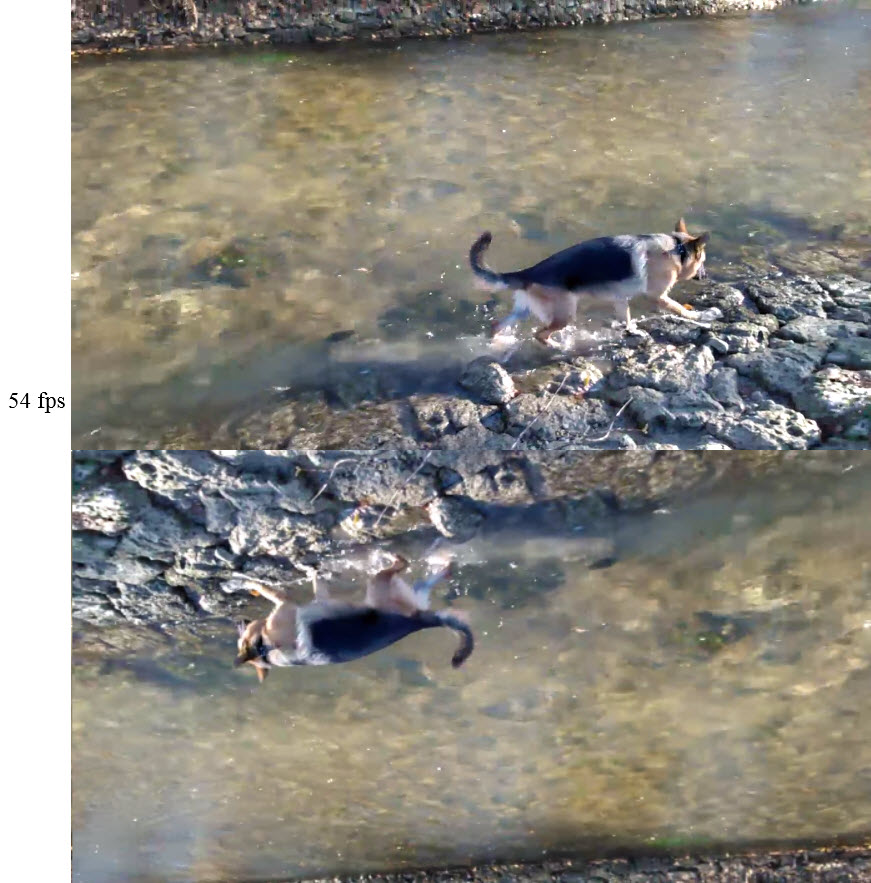
- Скопируйте URL-адрес из первого окна IE в новое окно и посмотрите, что произойдет:
- Теперь этот код достигает 54 кадров в секунду из 60 возможных!
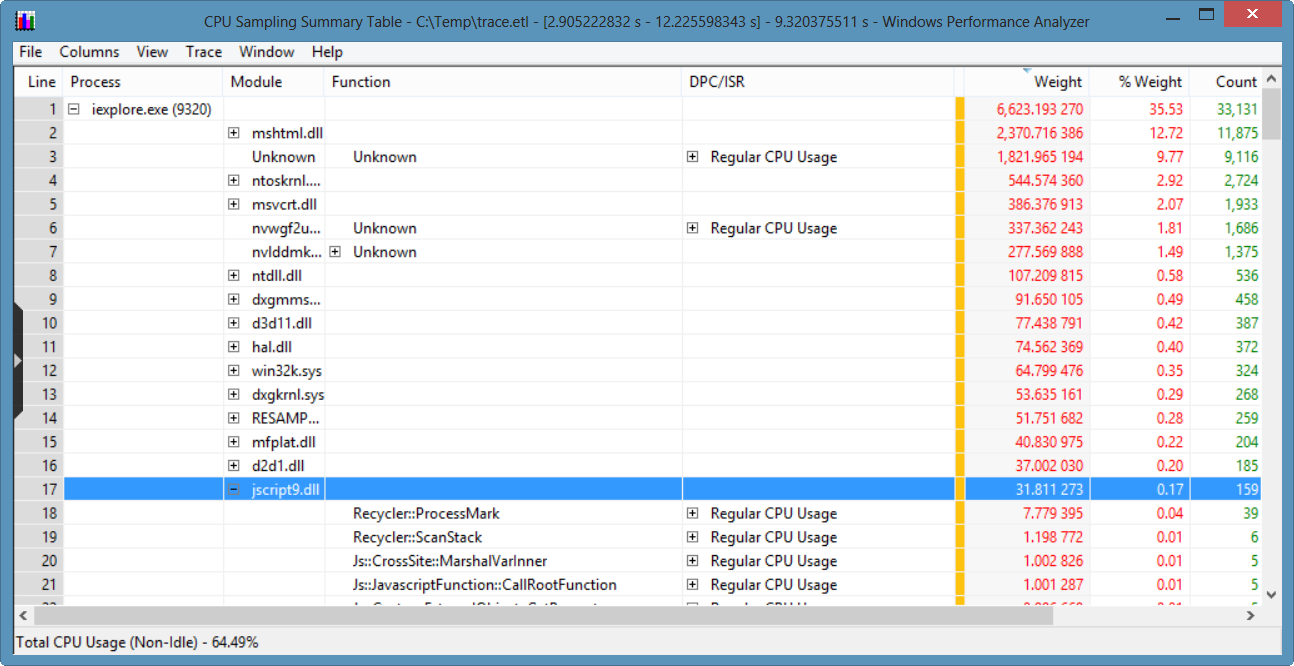
- Если взглянуть на результаты трассировки этого нового окна, то можно увидеть, что время выполнения кода JavaScript стало практически незначительным:
- Вместо этого большая часть времени тратится на обработку матричных операций полотном:
Сравнительный анализ различий в производительности кода можно найти в моей статье под названием JS: Dots are bad, M'kay? («JS: когда точки вредны»):
Запуск IE из VS
array.length: 5881
len: 4678Math.floor: 6537
| 0: 4566документ не кэширован: 6452
документ кэширован: 2831Запуск новой копии IE отдельно от VS
array.length: 786
len: 664Math.floor: 869
| 0: 714документ не кэширован: 3729
документ кэширован: 44Резюме: если ваша задача требует написания высокопроизводительных сценариев, запускайте новую копию IE, и производительность вашего кода может увеличиться до 100 раз!