What developers want?
In an older blog post, Is it just me or does the redesigned Windows Developer Center Need Work?, we kicked off an effort to improve the experience for developers on the portal site I manage. We have revisited this idea a number of times since then but recently realized that the design of the developer center is less the problem than the way that the content is organized. As such, we have reframed our plan to instead update and unify the way that information appears on pages and to prioritize that information to what developers want.
At Microsoft, we have tons of data that tells the story of what developers are looking for:
- Videos
- Code
- How-to's specific to top issues, features, and scenarios
A quick glance at the high-level windows developer content on the Windows developer center reveals that it's not clear how to get to these resources for a particular feature, scenario, or at the high level for Windows development in general. Going deeper into the site, you might notice that beyond the high level portal pages, there are other pages that provide guidance for developers targeting a specific feature or scenario. Unfortunately, these pages are inconsistent making it difficult to know where on the page to find the resources you are looking for.
To address these issues which are making it difficult to find what developers want on our site, we're trying to unify the resources that we highlight with the following guiding principles:
- There should be curated feature-level / scenario-level Provide code and pre-requisites first
- Content should be organized based on the value it provides to developers when they reach the page
- Content should be organized on pages chronologically from the first thing a developer does with a particular feature or scenario (beginning), to things a typical person who is actively developing with a feature or scenario (intermediate), to the things that developers do while sustaining their knowledge and sharing their learning (and pain!) with the community (advanced). Again, the sections are focused not to the audience's ability to develop but instead the point in the learning process for a particular feature.
- Content should appear consistently on these pages so that developers know where on the page to find the things they are looking for
- Links that point to external sites will appear at the bottom of the page so that you don't end up going from portal page to portal page but never find what you're looking for
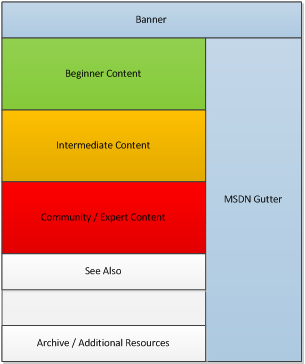
The following high level designs reflect where content should appear on resource pages based on their content. The colored content is the core of the page with beginner in green, intermediate orange, advanced red:
Resource Page:
|
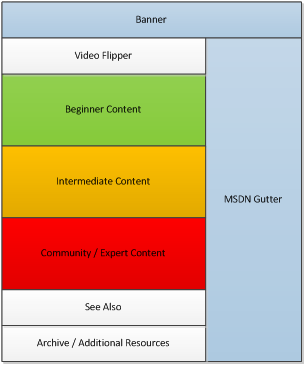
Resource page with video:
|
Generically, resource pages should just have content organized by the point, beginner to expert. If a page has videos on it, they should be placed within the video flipper and propped to the top of the page in order from beginner to expert.
The beginning content section contains:
· Overviews, Tools and Downloads, Beginner Samples / Code Examples
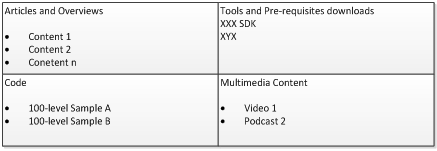
The following image illustrates how the content should always be placed where available in this section:

The intermediate content section contains:
· More complex samples / code examples, best practices or scenario-based learning
· Case studies, multimedia content

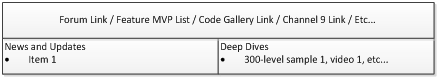
The advanced content section contains:
Community – advanced audience
· Community Links, News and Updates (feed), Deep dives

The key to the way that the content is organized is that it's chronologically ordered so that content that the content on the page is designed to be consumed chronologically rather than scanned and then relying on the reader to assess whether a particular article, sample, or link will lead them to a simple or complex example, video, and so on.
The biggest challenges moving forward will be ensuring that we have the right content in every resource page and identifying the gaps as we move forward. We'll try and stay as transparent as possible during the process to ensure that we really do deliver what developers want. More to come soon!
See Also