Windows Store App Tile Update Templates – JavaScript
| Background |
| There are a large number of templates available for you to use when updating the tile for your Windows Store App. This post contains information about every template you can use (name, picture, description), as well as cut-and-paste code to create the tile. All you need to do is fill in the information fields with whatever you want! Each template needs some additional code to actually update the tile, which is as follows. Simply place your desired template inside this code, replace the tile data, and you’re done! var notifications = Windows.UI.Notifications; /**************************** * Insert template code here ****************************/ var tileNotification = new notifications.TileNotification(tileXml); notifications.TileUpdateManager.createTileUpdaterForApplication().update(tileNotification); For additional information, for example how to simultaneously update your tile with 1x1 and 2x1 live tiles, see the quickstart on sending tile updates. |
| The Templates |
TileSquareBlock One short string of large block text over a single, short line of bold, regular text. var template = notifications.TileTemplateType.tileSquareBlock; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("block text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("bold text"));
|
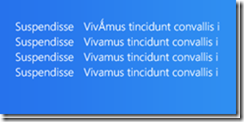
TileSquareText01 One header string in larger text on the first line; three strings of regular text on each of the next three lines. Text does not wrap. var template = notifications.TileTemplateType.tileSquareText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("large text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3"));
|
TileSquareText02 One header string in larger text on the first line; three strings of regular text on each of the next three lines. Text does not wrap. var template = notifications.TileTemplateType.tileSquareText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("large text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileSquareText03 Four strings of regular text on four lines. Text does not wrap. var template = notifications.TileTemplateType.tileSquareText03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4"));
|
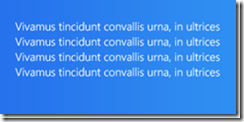
TileSquareText04 One string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileSquareText04; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileSquareImage One square image that fills the entire tile, no text. var template = notifications.TileTemplateType.tileSquareImage; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text");
|
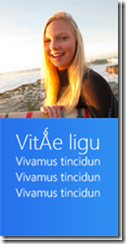
TileSquarePeekImageAndText01 Top: One square image, no text. Bottom: One header string in larger text on the first line, three strings of regular text on each of the next three lines. Text does not wrap. var template = notifications.TileTemplateType.tileSquarePeekImageAndText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3"));
|
TileSquarePeekImageAndText02 Top: Square image, no text. Bottom: One header string in larger text on the first line, over one string of regular text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileSquarePeekImageAndText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileSquarePeekImageAndText03 Top: Square image, no text. Bottom: Four strings of regular text on four lines. Text does not wrap. var template = notifications.TileTemplateType.tileSquarePeekImageAndText03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4"));
|
TileSquarePeekImageAndText04 Top: Square image, no text. Bottom: One string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileSquarePeekImageAndText04; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
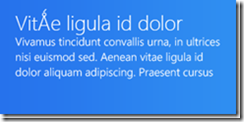
TileWideText01 One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. var template = notifications.TileTemplateType.tileWideText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text4"));
|
TileWideText02 One header string in larger text over eight short strings arranged in two columns of four lines each. Columns are of equal width. var template = notifications.TileTemplateType.tileWideText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[5].appendChild(tileXml.createTextNode("text5")); tileTextAttributes[6].appendChild(tileXml.createTextNode("text6")); tileTextAttributes[7].appendChild(tileXml.createTextNode("text7")); tileTextAttributes[8].appendChild(tileXml.createTextNode("text8"));
|
TileWideText03 One string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWideText03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text"));
|
TileWideText04 One string of regular text wrapped over a maximum of five lines. var template = notifications.TileTemplateType.tileWideText04; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text"));
|
TileWideText05 Five strings of regular text on five lines. Text does not wrap. var template = notifications.TileTemplateType.tileWideText05; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text5"));
|
TileWideText06 Ten short strings of regular text, arranged in two columns of five lines each. Columns are of equal width. var template = notifications.TileTemplateType.tileWideText06; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text5")); tileTextAttributes[5].appendChild(tileXml.createTextNode("text6")); tileTextAttributes[6].appendChild(tileXml.createTextNode("text7")); tileTextAttributes[7].appendChild(tileXml.createTextNode("text8")); tileTextAttributes[8].appendChild(tileXml.createTextNode("text9")); tileTextAttributes[9].appendChild(tileXml.createTextNode("text10"));
|
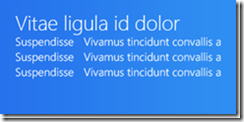
TileWideText07 One header string in larger text over eight short strings of regular text arranged in two columns of four lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText10, but the first column is wider. var template = notifications.TileTemplateType.tileWideText07; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("label1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[3].appendChild(tileXml.createTextNode("label2")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[5].appendChild(tileXml.createTextNode("label3")); tileTextAttributes[6].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[7].appendChild(tileXml.createTextNode("label4")); tileTextAttributes[8].appendChild(tileXml.createTextNode("text4"));
|
TileWideText08 Ten short strings of regular text arranged in two columns of five lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText11, but the first column is wider. var template = notifications.TileTemplateType.tileWideText08; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("label1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("label2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[4].appendChild(tileXml.createTextNode("label3")); tileTextAttributes[5].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[6].appendChild(tileXml.createTextNode("label4")); tileTextAttributes[7].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[8].appendChild(tileXml.createTextNode("label5")); tileTextAttributes[9].appendChild(tileXml.createTextNode("text5"));
|
TileWideText09 One header string in larger text over one string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileWideText09; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileWideText10 One header string in larger text over eight short strings of regular text arranged in two columns of four lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText07, but the first column is narrower. var template = notifications.TileTemplateType.tileWideText10; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("label1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[3].appendChild(tileXml.createTextNode("label2")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[5].appendChild(tileXml.createTextNode("label3")); tileTextAttributes[6].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[7].appendChild(tileXml.createTextNode("label4")); tileTextAttributes[8].appendChild(tileXml.createTextNode("text4"));
|
TileWideText11 Ten short strings of regular text arranged in two columns of five lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText08, but the first column is narrower. var template = notifications.TileTemplateType.tileWideText11; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("label1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("label2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[4].appendChild(tileXml.createTextNode("label3")); tileTextAttributes[5].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[6].appendChild(tileXml.createTextNode("label4")); tileTextAttributes[7].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[8].appendChild(tileXml.createTextNode("label5")); tileTextAttributes[9].appendChild(tileXml.createTextNode("text5"));
|
TileWideImage One wide image that fills the entire tile, no text. var template = notifications.TileTemplateType.tileWideImage; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text");
|
TileWideImageCollection One large square image with four smaller square images to its right, no text. var template = notifications.TileTemplateType.tileWideImageCollection; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4");
|
TileWideImageAndText01 One wide image over one string of regular text wrapped over a maximum of two lines. var template = notifications.TileTemplateType.tileWideImageAndText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text"));
|
TileWideImageAndText02 One wide image over two strings of regular text on two lines. Text does not wrap. var template = notifications.TileTemplateType.tileWideImageAndText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2"));
|
TileWideBlockAndText01 Four strings of regular, unwrapped text on the left; large block text over a single, short string of bold, regular text on the right. var template = notifications.TileTemplateType.tileWideBlockAndText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[4].appendChild(tileXml.createTextNode("block text")); tileTextAttributes[5].appendChild(tileXml.createTextNode("bold text"));
|
TileWideBlockAndText02 One string of regular text wrapped over a maximum of four lines on the left; large block text over a single, short string of bold, regular text on the right. var template = notifications.TileTemplateType.tileWideBlockAndText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("block text")); tileTextAttributes[2].appendChild(tileXml.createTextNode("bold text"));
|
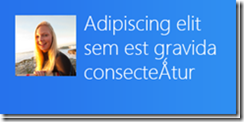
TileWideSmallImageAndText01 On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWideSmallImageAndText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWideSmallImageAndText02 On the left, one small image; on the right, one header string in larger text on the first line over four strings of regular text on the next four lines. Text does not wrap. var template = notifications.TileTemplateType.tileWideSmallImageAndText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text4"));
|
TileWideSmallImageAndText03 On the left, one small image; on the right, one string of regular text wrapped over a maximum of five lines. var template = notifications.TileTemplateType.tileWideSmallImageAndText03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
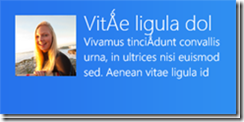
TileWideSmallImageAndText04 On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileWideSmallImageAndText04; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
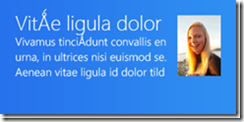
TileWideSmallImageAndText05 On the left, one header string in larger text over one string of regular text wrapped over a maximum of four lines; on the right, one small image with 3:4 dimensions. var template = notifications.TileTemplateType.tileWideSmallImageAndText05; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
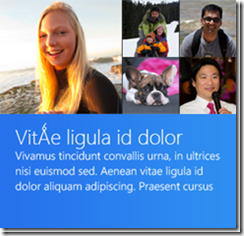
TileWidePeekImageCollection01 Top: One large square image with four smaller square images to its right, no text. Bottom: One header string in larger text over one string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileWidePeekImageCollection01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageCollection02 Top: One large square image with four smaller square images to its right, no text. Bottom: One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. var template = notifications.TileTemplateType.tileWidePeekImageCollection02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text4"));
|
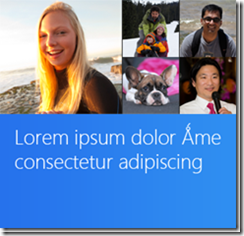
TileWidePeekImageCollection03 Top: One large square image with four smaller square images to its right, no text. Bottom: One string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWidePeekImageCollection03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageCollection04 Top: One large square image with four smaller square images to its right, no text. Bottom: One string of regular text wrapped over a maximum of five lines. var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageCollection05 Top: One large square image with four smaller square images to its right, no text. Bottom: On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileWidePeekImageCollection05; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); tileImageAttributes[5].setAttribute("src", "small image.png"); tileImageAttributes[5].setAttribute("alt", "small alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageCollection06 Top: One large square image with four smaller square images to its right, no text. Bottom: On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWidePeekImageCollection06; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "large image.png"); tileImageAttributes[0].setAttribute("alt", "large alt text"); tileImageAttributes[1].setAttribute("src", "image1.png"); tileImageAttributes[1].setAttribute("alt", "alt text1"); tileImageAttributes[2].setAttribute("src", "image2.png"); tileImageAttributes[2].setAttribute("alt", "alt text2"); tileImageAttributes[3].setAttribute("src", "image3.png"); tileImageAttributes[3].setAttribute("alt", "alt text3"); tileImageAttributes[4].setAttribute("src", "image4.png"); tileImageAttributes[4].setAttribute("alt", "alt text4"); tileImageAttributes[5].setAttribute("src", "small image.png"); tileImageAttributes[5].setAttribute("alt", "small alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageAndText01 Top: One wide image. Bottom: One string of regular text wrapped over a maximum of five lines. var template = notifications.TileTemplateType.tileWidePeekImageAndText01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImageAndText02 Top: One wide image. Bottom: Five strings of regular text on five lines. Text does not wrap. var template = notifications.TileTemplateType.tileWidePeekImageAndText02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text4")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text5"));
|
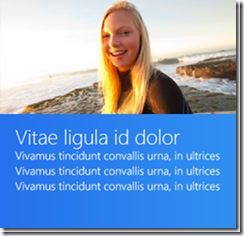
TileWidePeekImage01 Top: One wide image. Bottom: One header string in larger text over one string of regular text that wraps over a maximum of four lines. var template = notifications.TileTemplateType.tileWidePeekImage01; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImage02 Top: One wide image. Bottom: One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. var template = notifications.TileTemplateType.tileWidePeekImage02; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("text1")); tileTextAttributes[2].appendChild(tileXml.createTextNode("text2")); tileTextAttributes[3].appendChild(tileXml.createTextNode("text3")); tileTextAttributes[4].appendChild(tileXml.createTextNode("text4"));
|
TileWidePeekImage03 Top: One wide image. Bottom: One string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWidePeekImage03; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImage04 Top: One wide image. Bottom: One string of regular text wrapped over a maximum of five lines. var template = notifications.TileTemplateType.tileWidePeekImage04; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImage05 Top: One wide image. Bottom: On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. var template = notifications.TileTemplateType.tileWidePeekImage05; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); tileImageAttributes[1].setAttribute("src", "small image.png"); tileImageAttributes[1].setAttribute("alt", "small alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("header text")); tileTextAttributes[1].appendChild(tileXml.createTextNode("wrap text"));
|
TileWidePeekImage06 Top: One wide image. Bottom: On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. var template = notifications.TileTemplateType.tileWidePeekImage06; var tileXml = notifications.TileUpdateManager.getTemplateContent(template); var tileImageAttributes = tileXml.getElementsByTagName("image"); tileImageAttributes[0].setAttribute("src", "image.png"); tileImageAttributes[0].setAttribute("alt", "alt text"); tileImageAttributes[1].setAttribute("src", "small image.png"); tileImageAttributes[1].setAttribute("alt", "small alt text"); var tileTextAttributes = tileXml.getElementsByTagName("text"); tileTextAttributes[0].appendChild(tileXml.createTextNode("wrap text"));
|