Create partner applications
The easiest way to create a new pair of partner applications is to create a top-level directory to contain both the high-level and real-time capable applications, and then create the high-level and real-time capable apps in turn.
Create a high-level app
To create a high-level application, start with the HLCore Blank template from the Visual Studio Code Azure Sphere extension and adjust the configuration to your project by following these steps:
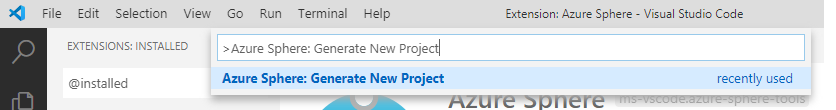
Start Visual Studio Code. Select View > Command palette, and then type Azure Sphere: Generate New Project.

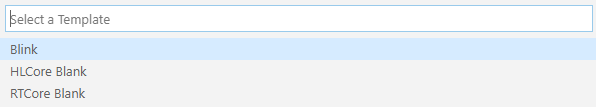
Choose HLCore Blank from the Templates menu.

Visual Studio Code then displays a File Explorer window. Navigate to the folder where you want to place the blank application (or select New Folder and create a new top-level partner project directory) and specify a name for your project, for example, NewHLApp. Visual Studio Code creates the NewHLApp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
Open the CMakeLists.txt file and and specify the folder that contains definitions for the hardware you're using. By default, the HLCore Blank application contains no hardware definitions. You can find sample hardware definitions in the Azure Sphere Samples repository or create one as described in Hardware definitions.
The following shows how to add the sample hardware definitions for the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")This line should be inserted before the final command beginning
azsphere_target_add_image_package.
You can also create a new high-level application from any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
Create an RTApp
To create a new real-time application, start with the RTCore Blank template from the Visual Studio Code Azure Sphere extension and adjust the configuration to your project by following these steps:
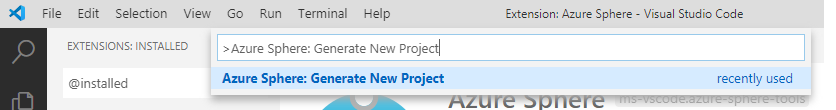
Start Visual Studio Code. Select View > Command palette, and then type Azure Sphere: Generate New Project.

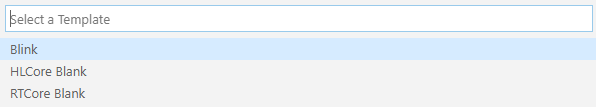
Choose RTCore Blank from the Templates menu.

Visual Studio Code then displays a File Explorer window. Navigate to the folder containing your high-level application folder and specify a name for your project, for example, NewRTApp. Visual Studio Code creates the NewRTApp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
You can also create a new real-time capable application from any of the real-time capable Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewRTApp C)
Configure your workspace for partner app development
To effectively join your high-level application and real-time capable application for development, combine your two applications into a single multi-root workspace as follows:
Open the high-level application folder in Visual Studio Code.
Select File > Add Folder to Workspace, and then select your real-time capable application folder.
Select File > Save Workspace As..., and then save your file in the folder that contains both the real-time capable and high-level applications.
Open your workspace file in a text editor and add the following launch information immediately after the
"settings"line:
"launch": {
"configurations": [{
"name": "Launch Azure Sphere Apps (All Cores)",
"type": "azurespheredbg",
"request": "launch",
"args": [],
"stopAtEntry": false,
"environment": [],
"externalConsole": true,
"partnerComponents": [],
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}],
"compounds": []
}
See the Visual Studio Code documentation for more information on multi-root workspaces.
Create a high-level app
To create a new high-level application, start with the HLCore Blank template from the Visual Studio Azure Sphere extension and adjust the configuration to your project by following these steps:
Start Visual Studio and select Create a new project.
Type
Azure Spherein the search box labeled Search for templates. Select Azure Sphere HLCore Blank from the returned list, then select Next.Specify a project name (for example, NewHLApp), a project file location, and a solution name (which can be the same as the project name), and then select Create. Visual Studio creates the NewHLpp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
Open the CMakeLists.txt file and and specify the folder that contains definitions for the hardware you're using. By default, the HL Blank application contains no hardware definitions. You can find sample hardware definitions in the Azure Sphere Samples repository or create one as described in Hardware definitions.
The following shows how to add the sample hardware definitions for the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")This line should be inserted before the final command beginning
azsphere_target_add_image_package.
You can also create a new high-level application from any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
Create an RTApp
To create a new real-time capable application, start with the RTCore Blank template from the Visual Studio Azure Sphere extension and adjust the configuration to your project by following these steps:
Start Visual Studio and select Create a new project.
Type
Azure Spherein the search box labeled Search for templates. Select Azure Sphere RTCore Blank from the returned list, then select Next.Specify a project name (for example, NewRTApp), a project file location, and the solution name you used for your high-level application and then select Create. Visual Studio creates the NewRTApp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
You can also create a new real-time capable application from any of the real-time capable Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the real-time capable application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewRTApp C)
Create a top-level Visual Studio launch file
To work with partner applications simultaneously, you want to allow Visual Studio to debug into multiple cores. You can enable this by creating a launch.vs.json file in the top-level folder containing the two partner application folders. This file should have contents similar to the following:
{
"version": "0.2.1",
"defaults": {},
"configurations": [
{
"type": "azurespheredbg",
"name": "Azure Sphere Apps (All Cores)",
"project": "PartnerAppsHL/CMakeLists.txt",
"DebugBuildStepBuildAll": "true",
"workingDirectory": "${workspaceRoot}",
"applicationPath": "${debugInfo.target}",
"imagePath": "${debugInfo.targetImage}",
"targetCore": "AnyCore",
"partnerComponents": [ "0cc81b35-08dd-4d65-b318-5fa73a4ff6b1", "a9d25f0a-807e-4cb9-80e8-80fee5a1bcb4" ]
}
]
}
The "project" line should contain the relative path to the high-level application's CMakeLists.txt file, and the "partnerComponents" line should have the component IDs of the two partner applications.
Once you have created this top-level launch.vs.json file, you can open Visual Studio in the top-level folder and you will see the option Azure Sphere Apps (All Cores) in the Select Startup Item menu.
Create a CMakeWorkspaceSettings.json file
If you are using Visual Studio 2022, version 17.1 or later, and you have a project with multiple roots, such as the IntercoreComms sample, you will need to add a CMakeWorkspaceSettings.json file to the top-level folder of the project. The file has two entries, one to specify that CMake build is enabled and one containing the paths to the multiple roots. For example, for the IntercoreComms sample, the CMakeWorkspaceSettings.json has the following content:
{
"enableCMake": true,
"sourceDirectory": [ "IntercoreComms_HighLevelApp", "IntercoreComms_RTApp_MT3620_BareMetal" ]
}
The paths are specified relative to the folder containing the CMakeWorkspaceSettings.json file.
Create a high-level app
To create a new high-level application, start with any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
Create an RTApp
The easiest way to create a new real-time capable application is to start with the HelloWorld_RTApp_MT3620_BareMetal sample and adjust the configuration to your project by following these steps:
Clone the samples repo if you haven't already done so. Copy the HelloWorld_RTApp_MT3620_BareMetal folder and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewRTApp C)
Basic file structure of Azure Sphere applications
No matter how you create your application, all Azure Sphere applications share the following core files:
- Application source code in one or more files. Currently, only C language source code is supported.
- CMake build files. CMakeLists.txt is required. CMake, together with the ninja lightweight build utility, is used to control the Azure Sphere application build process.
- An app-manifest file describing the capabilities available to the application.
High-level applications will typically have at least three other files:
- An applibs-versions.h file to specify the version levels of various Azure Sphere APIs
- Two hardware definition files (an editable version in JSON format and a C-language include file generated from it) that provide a convenient way to refer to hardware components in your code. With a consistent set of hardware definition files, you can write hardware-independent source code and then build application images for specific hardware by simply re-targeting the appropriate hardware definition file in your CMakeLists.txt file.
Real-time capable applications add at least one other file: a linker.ld file to specify precisely where various components of the application are to be loaded on the real-time core.
Write your high-level app code
- Write your high-level application code, using the Azure Sphere high-level app samples as guides. The following topics describe specific implementation scenarios:
- Use peripherals in a high-level application
- Connect to web services
- Use wolfSSL for TLS connections
- Manage certificates
- Understand memory use
- Defer device updates
- Manage time and use the real-time clock
- Use device storage
- Communicate with a real-time capable application
- Manage Power Down state
- Set power profiles
- Perform service discovery
- In the CMakeLists.txt file:
- Specify Azure Sphere SDK tools revision
- Specify target API set
- Specify the target hardware
- In the app_manifest.json file:
- Set
Nameto your project name. - Add any application-specific capabilities that your code requires, such as hardware resources or connections. If the high-level app communicates with an RTApp, add the component ID of the high-level application to the
AllowedApplicationConnectionscapability.
- Set
If you want to deploy your RTApp alongside a high-level partner app, add the component ID of the partner to the partnerComponents field of the configurations section of the launch.vs.json (Visual Studio) or .vscode/launch.json (Visual Studio Code) file :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]
Write your RTApp code
- Write your RTApp code, using the Azure Sphere RTApp samples as guides. The following topics describe specific implementation scenarios:
- In the app_manifest.json file:
- Set
Nameto your project name, - Set
ApplicationTypeto"RealTimeCapable" - Add any application-specific capabilities that your code requires, such as hardware resources or connections. If the RTApp communicates with a high-level app, add the component ID of the high-level application to the
AllowedApplicationConnectionscapability.
- Set
If you want to deploy your RTApp alongside a high-level partner app, add the component ID of the partner to the partnerComponents field of the configurations section of the launch.vs.json (Visual Studio) or .vscode/launch.json (Visual Studio Code) file :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for