Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
[This topic is prerelease documentation and is subject to change.]
Add AI-generated code using Copilot in Visual Studio Code to help you create code using natural language chat interaction. You can also delve deeper into existing code and learn what it means by using the Explain feature. In Power Pages, you make site customizations with HTML, JS, or CSS code that aren't currently supported in the Power Pages low-code design studio. This Copilot chat experience assists Power Pages developers like you to write code by describing your expected code behavior using natural language. You can then refine the generated code and use it when customizing your site.

Important
- This is a preview feature.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.
- To understand the capabilities and limitations of this feature, see FAQ for AI-generated code using Copilot.
Prerequisites
To understand usage and limitations of Copilot, review the terms and Responsible AI FAQ documents. Check the following requirements to start using Copilot in Power Pages.
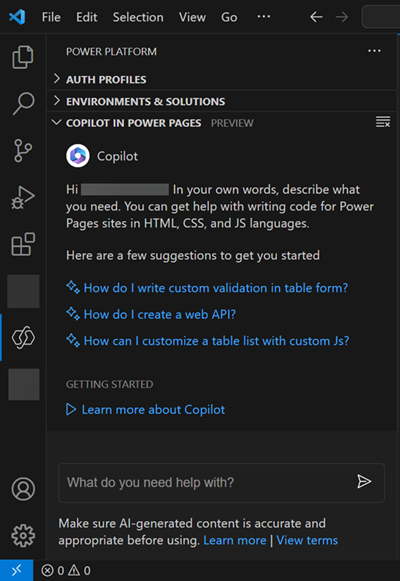
Visual Studio Code
Install the latest Power Platform Tools extension.
Open the site root folder in Visual Studio Code.

Sign in to Power Pages Copilot with your Dataverse Environment credentials.
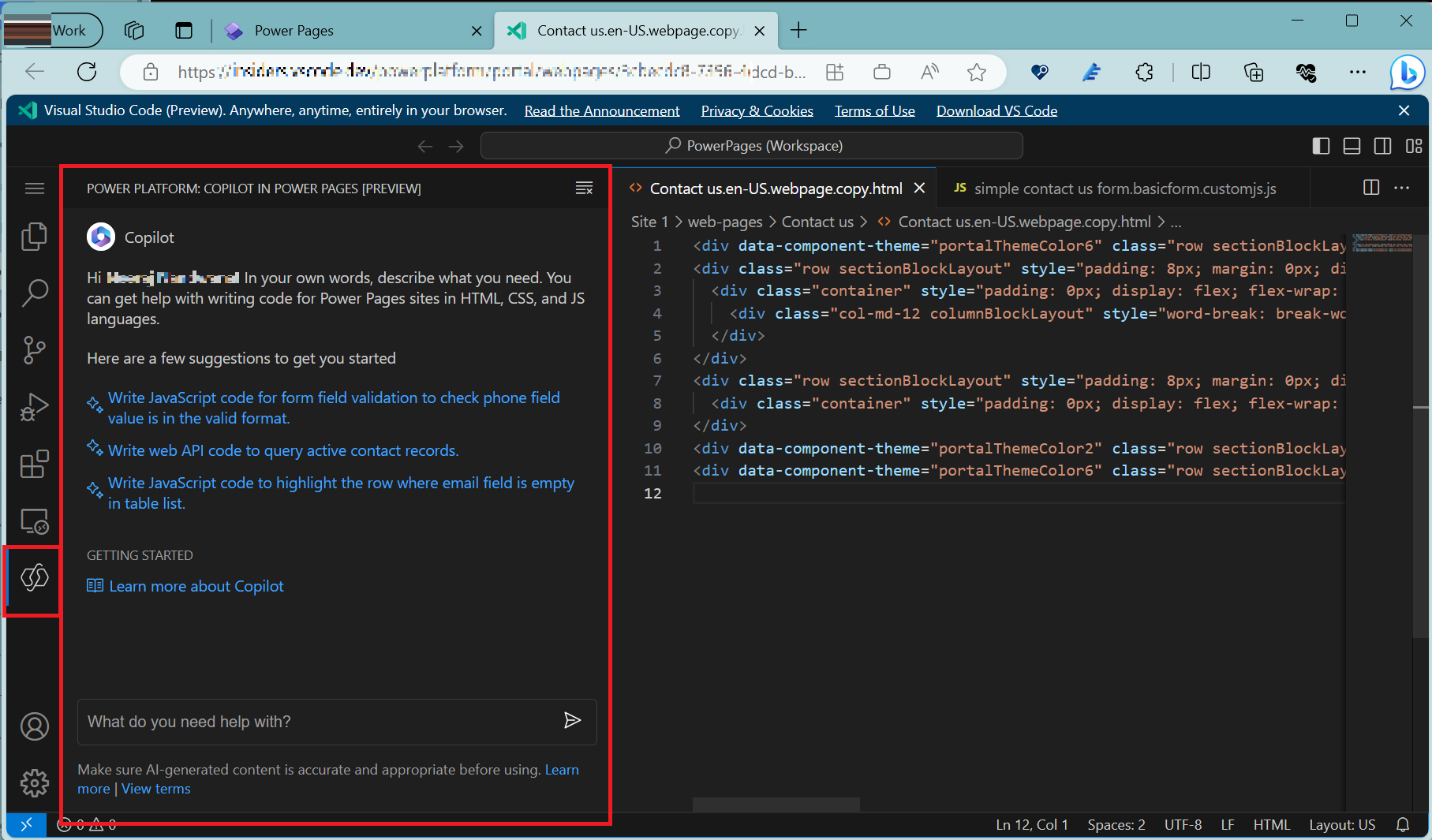
Visual Studio Code for the Web
You can also use Copilot in Power Pages while editing code using Visual Studio Code for the Web.

Use Copilot to generate code
Important
Copilot in Visual Studio Code is tuned to generate code for Power Pages sites, so its functionalities are limited to Power Pages site-supported languages like HTML, JavaScript, and CSS. The generated code from Copilot makes use of supported frameworks like bootstrap and jQuery.
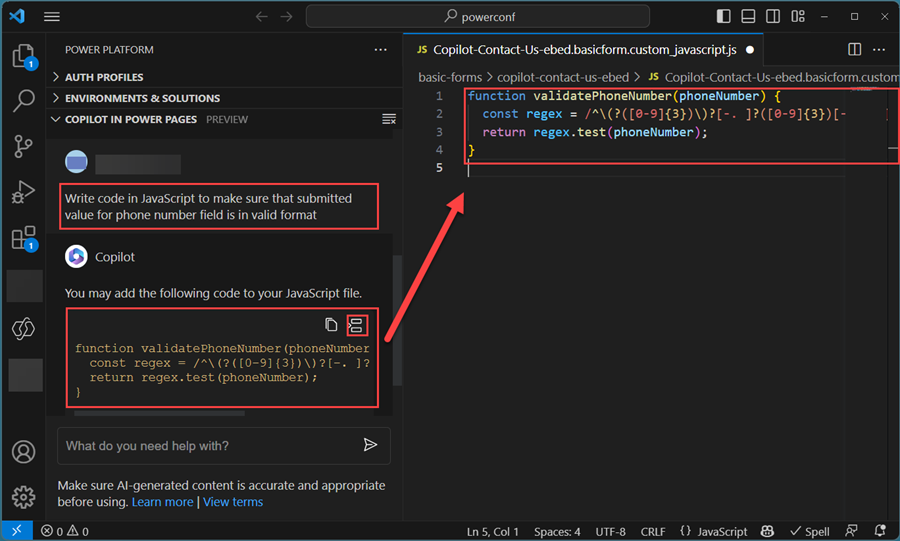
- In the Copilot chat, describe the code behavior you want using natural language. For example, code for form validation or Ajax calls using the Power Pages Web API.
- Continue to rephrase your questions in the Copilot chat iteratively until you get what you need.
- Once you're happy with the generated code, you can easily copy and paste the code snippet or insert the code to the Power Pages site and modify the code further.
- Use the up/down arrow key to navigate between recently entered prompts.
Examples:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Note
- Copilot-generated code might not have the correct names for tables or columns, so it’s recommended to verify these details before using the code.
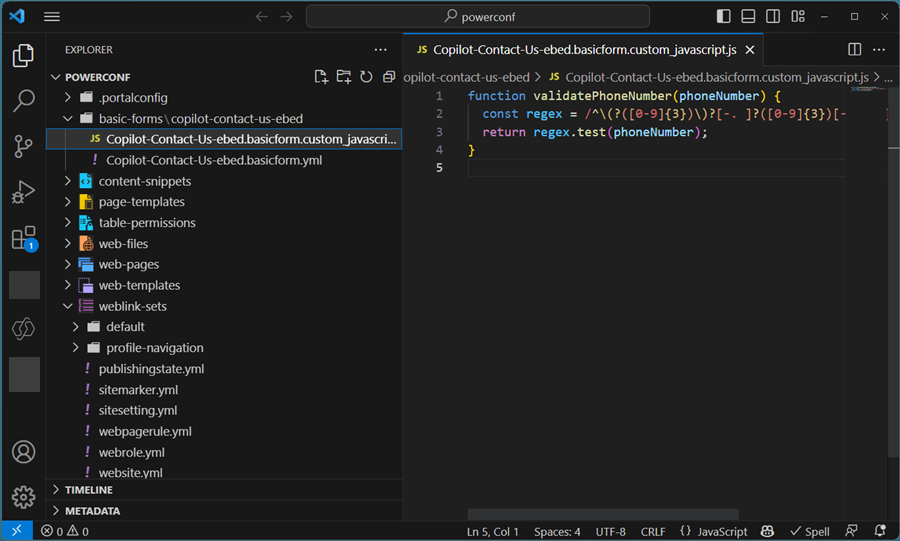
- To generate more accurate code, make sure you open the file where you want to use the code. For example, open a web template where you want to add Web API code or open a custom JavaScript file for forms where you want to add field validation.

Use Explain to understand code
Copilot's Explain feature is useful for developers who are working on existing code and want to understand it. To use Explain, follow these steps:
Select the lines of code you want to understand from the code editor. Right-click to access the in-context menu. Select Copilot in Power Pages and choose Explain. Copilot records the selected lines of code in the chat panel and provides a response explaining the code to you.
Alternatively, select the lines of code and type Explain selected code in the Copilot chat panel. You can also directly ask Copilot by adding the code in the prompt. For example, you can ask Explain the following code {% include 'Page Copy'%}.
Known issues
In some instances, a prompt is classified incorrectly as malicious code.
Help us improve this feature
In every response of the Copilot chat, select the feedback options, a thumb up (👍) if you like the response or thumb down (👎) if you didn’t like it. Your feedback greatly helps improve the capabilities of this feature.