Exercise - Set up your Azure DevOps environment
In this section, you make sure that your Azure DevOps organization is set up to complete the rest of this module. You also create the Azure App Service environments that you deploy to later.
To accomplish these goals, you:
- Add a user to ensure Azure DevOps can connect to your Azure subscription.
- Set up an Azure DevOps project for this module.
- On Azure Boards, move the work item for this module to the Doing column.
- Make sure your project is set up locally so that you can push changes to the pipeline.
- Create the Azure App Service environments by using the Azure CLI in Azure Cloud Shell.
- Create pipeline variables that define the names of your App Service environments.
- Create a service connection that enables Azure Pipelines to securely access your Azure subscription.
Add a user to Azure DevOps
To complete this module, you need your own Azure subscription. You can get started with Azure for free.
You don't need an Azure subscription to use Azure DevOps, but here you use Azure DevOps to deploy to Azure resources that exist in your Azure subscription. To simplify the process, use the same Microsoft account to sign in to both your Azure subscription and your Azure DevOps organization.
If you use different Microsoft accounts to sign in to Azure and Azure DevOps, add a user to your DevOps organization under the Microsoft account that you use to sign in to Azure. For more information, see Add users to your organization or project. When you add the user, select the Basic access level.
Next, sign out of Azure DevOps and sign in. Use the Microsoft account that you use to sign in to your Azure subscription.
Get the Azure DevOps project
Here, you make sure that your Azure DevOps organization is set up to complete the rest of this module. To do so, you run a template that creates a project in Azure DevOps.
The modules in this learning path form a progression. You follow the Tailspin web team through their DevOps journey. For learning purposes, each module has its own Azure DevOps project.
Run the template
Run a template that sets up your Azure DevOps organization.
Get and run the ADOGenerator project in Visual Studio or the IDE of your choice.
When prompted to Enter the template number from the list of templates, enter 30 for Create a multi-stage pipeline with Azure Pipelines, then press Enter.
Choose your authentication method. You can set up and use a Personal Access Token (PAT) or use device login.
Note
If you set up a PAT, make sure to authorize the necessary scopes. For this module, you can use Full access, but in a real-world situation, you should ensure you grant only the necessary scopes.
Enter your Azure DevOps organization name, then press Enter.
If prompted, enter your Azure DevOps PAT, then press Enter.
Enter a project name such as Space Game - web - Multistage, then press Enter.
Once your project is created, go to your Azure DevOps organization in your browser (at
https://dev.azure.com/<your-organization-name>/) and select the project.
Fork the repository
If you haven't already, create a fork of the mslearn-tailspin-spacegame-web-deploy repository.
On GitHub, go to the mslearn-tailspin-spacegame-web-deploy repository.
Select Fork at the top-right of the screen.
Choose your GitHub account as the Owner, then select Create fork.
Important
In this module, the Clean up your Azure DevOps environment page contains important cleanup steps. Cleaning up helps ensure that you don't run out of free build minutes. Even if you don't complete this module, be sure to follow the cleanup steps.
Set your project's visibility
Initially, your fork of the Space Game repository on GitHub is set to public while the project created by the Azure DevOps template is set to private. A public repository on GitHub can be accessed by anyone, while a private repository is only accessible to you and the people you choose to share it with. Similarly, on Azure DevOps, public projects provide read-only access to non-authenticated users, while private projects require users to be granted access and authenticated to access the services.
At the moment, it is not necessary to modify any of these settings for the purposes of this module. However, for your personal projects, you must determine the visibility and access you wish to grant to others. For instance, if your project is open source, you may choose to make both your GitHub repository and your Azure DevOps project public. If your project is proprietary, you would typically make both your GitHub repository and your Azure DevOps project private.
Later on, you may find the following resources helpful in determining which option is best for your project:
- Use private and public projects
- Change project visibility to public or private
- Setting repository visibility
Move the work item to Doing
Here, you assign a work item to yourself on Azure Boards. You also move the work item to the Doing state. In practice, you and your team would create work items at the start of each sprint or work iteration.
This work assignment gives you a checklist from which to work. It gives other team members visibility into what you're working on and how much work is left. The work item also helps enforce work-in-progress (WIP) limits so that the team doesn't take on too much work at one time.
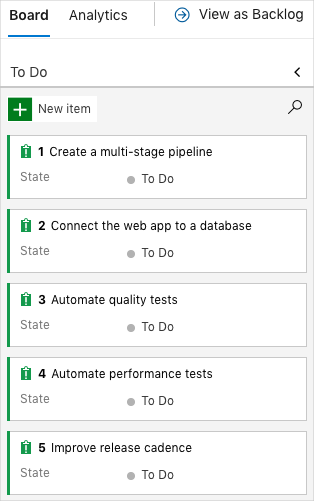
Recall that the team settled on the following top issues for the current sprint.

Note
Within an Azure DevOps organization, work items are numbered sequentially. In your project, the number for each work item might not match what you see here.
Here you move the first item, Create a multistage pipeline, to the Doing column. Then you assign yourself to the work item. Create a multistage pipeline relates to defining each stage of deploying the Space Game website.
To set up the work item:
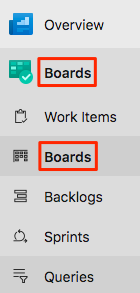
From Azure DevOps, go to Boards. Then, from the menu, select Boards.

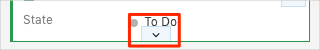
In the Create a multistage pipeline card, select the down arrow. Then, assign the work item to yourself.

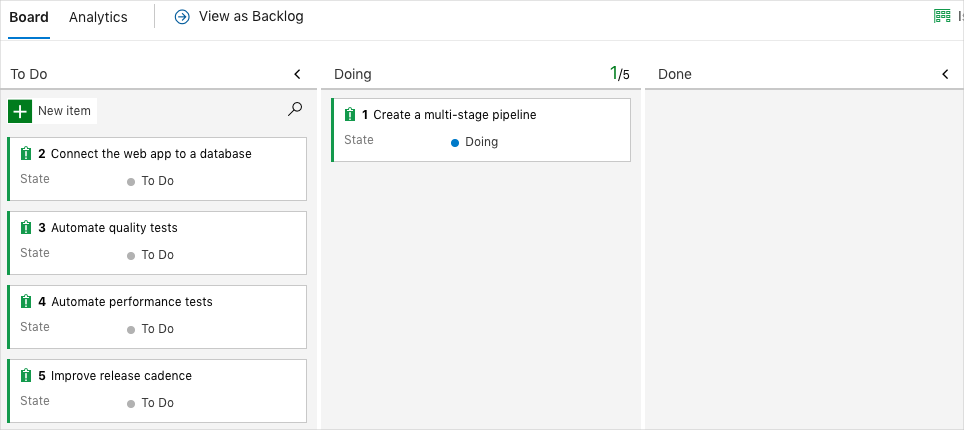
Move the work item from the To Do column to the Doing column.

At the end of this module, you'll move the card to the Done column, after you complete the task.
Set up the project locally
Here you load the Space Game project in Visual Studio Code, configure Git, clone your repository locally, and set the upstream remote so that you can download starter code.
Note
If you're already set up with the mslearn-tailspin-spacegame-web-deploy project locally, you can move to the next section.
Open the integrated terminal
Visual Studio Code comes with an integrated terminal. Here you both edit files and work from the command line.
Start Visual Studio Code.
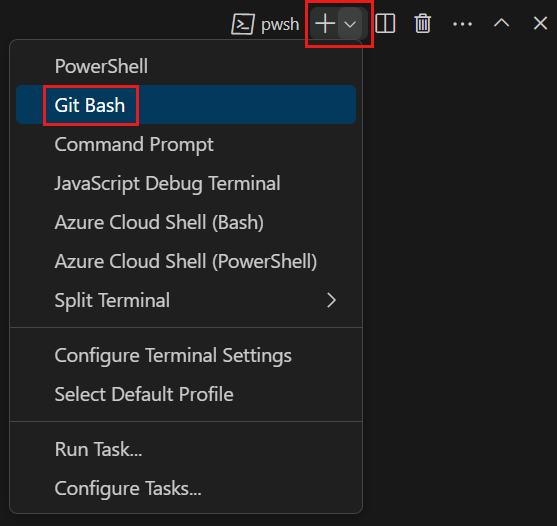
On the View menu, select Terminal.
In the dropdown list, select Git Bash. If you're familiar with another Unix shell that you prefer to use, select that shell instead.

In the terminal window, you can choose any shell that's installed on your system. For example, you can choose Git Bash, or PowerShell, or another shell.
Here you'll use Git Bash, part of Git for Windows, which makes it easy to run Git commands.
Note
On Windows, if you don't see Git Bash listed as an option, make sure you've installed Git, and then restart Visual Studio Code.
Run the
cdcommand to go to the directory where you want to work. Choose your home directory (~) or a different directory if you want.cd ~
Configure Git
If you're new to Git and GitHub, first run a few commands to associate your identity with Git and authenticate with GitHub. For more information, see Set up Git.
At a minimum, you need to complete the following steps. Run the commands from the integrated terminal.
Note
If you already use two-factor authentication with GitHub, create a personal access token. When you're prompted, use your token in place of your password.
Treat your access token like a password. Keep it in a safe place.
Set up your project in Visual Studio Code
In the Build applications with Azure DevOps learning path, you forked and then cloned a Git repository. The repository contains the source code for the Space Game website. Your fork was connected to your projects in Azure DevOps so that the build runs when you push changes to GitHub.
Important
In this learning path, we switch to a different Git repository, mslearn-tailspin-spacegame-web-deploy. When you ran the template to set up your Azure DevOps project, the process forked the repository automatically for you.
In this part, you clone your fork locally so that you can change and build out your pipeline configuration.
Clone your fork locally
You now have a copy of the Space Game web project in your GitHub account. Now you'll download, or clone, a copy to your computer so you can work with it.
A clone, just like a fork, is a copy of a repository. When you clone a repository, you can make changes, verify that they work as you expect, and then upload those changes to GitHub. You can also synchronize your local copy with changes that other authenticated users have made to the GitHub copy of your repository.
To clone the Space Game web project to your computer:
Go to your fork of the Space Game web project (mslearn-tailspin-spacegame-web-deploy) on GitHub.
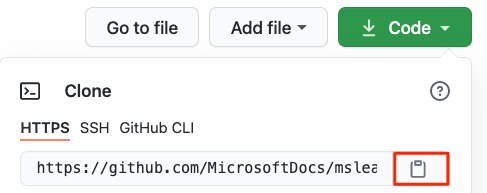
Select Code. Then, from the HTTPS tab, select the button next to the URL that's shown to copy the URL to your clipboard.

In Visual Studio Code, go to the terminal window.
In the terminal, move to the directory where you want to work. Choose your home directory (
~) or a different directory if you want.cd ~Run the
git clonecommand. Replace the URL that's shown here with the contents of your clipboard:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitMove to the
mslearn-tailspin-spacegame-web-deploydirectory. This is the root directory of your repository.cd mslearn-tailspin-spacegame-web-deploy
Set the upstream remote
A remote is a Git repository where team members collaborate (like a repository on GitHub). Here you list your remotes and add a remote that points to Microsoft's copy of the repository so that you can get the latest sample code.
Run this
git remotecommand to list your remotes:git remote -vYou see that you have both fetch (download) and push (upload) access to your repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin specifies your repository on GitHub. When you fork code from another repository, the original remote (the one you forked from) is often named upstream.
Run this
git remote addcommand to create a remote named upstream that points to the Microsoft repository:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitRun
git remoteagain to see the changes:git remote -vYou see that you still have both fetch (download) access and push (upload) access to your repository. You also now have fetch access to the Microsoft repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Open the project in the file explorer
In Visual Studio Code, your terminal window points to the root directory of the Space Game web project. To view its structure and work with files, from the file explorer, you'll now open the project.
The easiest way to open the project is to reopen Visual Studio Code in the current directory. To do so, run the following command from the integrated terminal:
code -r .You see the directory and file tree in the file explorer.
Reopen the integrated terminal. The terminal places you at the root of your web project.
If the code command fails, you need to add Visual Studio Code to your system PATH. To do so:
- In Visual Studio Code, select F1 or select View > Command Palette to access the command palette.
- In the command palette, enter Shell Command: Install 'code' command in PATH.
- Repeat the previous procedure to open the project in the file explorer.
You're now set up to work with the Space Game source code and your Azure Pipelines configuration from your local development environment.
Create the Azure App Service environments
Here, you create the environments that define the pipeline stages. You create one App Service instance for each stage: Dev, Test, and Staging.
In Create a release pipeline with Azure Pipelines, you brought up App Service through the Azure portal. Although the portal is a great way to explore what's available on Azure or to do basic tasks, bringing up components such as App Service can be tedious.
In this module, you use the Azure CLI to bring up three App Service instances. You can access the Azure CLI from a terminal or through Visual Studio Code. Here, you access the Azure CLI from Azure Cloud Shell. This browser-based shell experience is hosted in the cloud. In Cloud Shell, the Azure CLI is configured for use with your Azure subscription.
Important
To complete the exercises in this module, you need your own Azure subscription.
Bring up Cloud Shell through the Azure portal
Go to the Azure portal and sign in.
From the menu, select Cloud Shell. When prompted, select the Bash experience.

Note
Cloud Shell requires an Azure storage resource to persist any files that you create in the Cloud Shell. When you first open the Cloud Shell, you're prompted to create a resource group, storage account, and Azure Files share. This setup is automatically used for all future Cloud Shell sessions.
Select an Azure region
A region is one or more Azure datacenters within a geographic location. East US, West US, and North Europe are examples of regions. Every Azure resource, including an App Service instance, is assigned a region.
To make commands easier to run, start by selecting a default region. After you specify the default region, later commands use that region unless you specify a different region.
From the Cloud Shell, to list the regions that are available from your Azure subscription, run the following
az account list-locationscommand.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableFrom the
Namecolumn in the output, select a region that's close to you. For example, chooseeastasiaorwestus2.Run
az configureto set your default region. Replace<REGION>with the name of the region you selected.az configure --defaults location=<REGION>This example sets
westus2as the default region:az configure --defaults location=westus2
Create the App Service instances
Here, you create the App Service instances for the three stages you deploy to: Dev, Test, and Staging. Here's a brief overview of the process you follow:
Generate a random number that makes your web app's domain name unique.
This step is for learning purposes. In practice, you would choose a domain name that matches the name of your app or service.
Create a resource group that contains all of your App Service instances.
For learning purposes, here you create one resource group that contains all of your App Service instances. In practice, you might create a separate resource group for each App Service instance so that you can better control the life cycle of each instance.
Create an App Service plan.
An App Service plan defines the CPU, memory, and storage resources for your web app. Here, you use the B1 Basic plan. This plan is intended for apps that have low traffic requirements. The Standard and Premium plans are for production workloads. These plans run on dedicated virtual machine instances.
For each of the Dev, Test, and Staging environments, create an App Service instance.
Get the host name for each environment.
Verify that each environment is running, and that the home page is accessible.
Note
For learning purposes, you use the default network settings here. These settings make your site accessible from the internet. In practice, you could configure an Azure virtual network that places your website in a network that's not internet routable, and that only you and your team can access. Later, you could reconfigure your network to make the website available to your users.
To create your App Service instances, follow these steps:
From the Cloud Shell, generate a random number that makes your web app's domain name unique.
webappsuffix=$RANDOMTo create a resource group named tailspin-space-game-rg, run the following
az group createcommand.az group create --name tailspin-space-game-rgTo create the App Service plan named tailspin-space-game-asp, run the following
az appservice plan createcommand.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxThe
--skuargument specifies the B1 plan. This plan runs on the Basic tier. The--is-linuxargument specifies to use Linux workers.Important
If the B1 SKU isn't available in your Azure subscription, select a different plan, such as S1 (Standard).
To create the three App Service instances, one for each environment (Dev, Test, and Staging), run the following
az webapp createcommands.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNETCORE|8.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNETCORE|8.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNETCORE|8.0"For learning purposes, you apply the same App Service plan, B1 Basic, to each App Service instance here. In practice, you'd assign a plan that matches your expected workload.
For example, for the environments that map to the Dev and Test stages, B1 Basic might be appropriate because you want only your team to access the environments.
For the Staging environment, you'd select a plan that matches your production environment. That plan would likely provide greater CPU, memory, and storage resources. Under the plan, you can run performance tests, like load tests, in an environment that resembles your production environment. You can run the tests without affecting live traffic to your site.
To list each App Service instance's host name and state, run the following
az webapp listcommand.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNote the host name for each running service. You need these host names later when you verify your work. Here's an example:
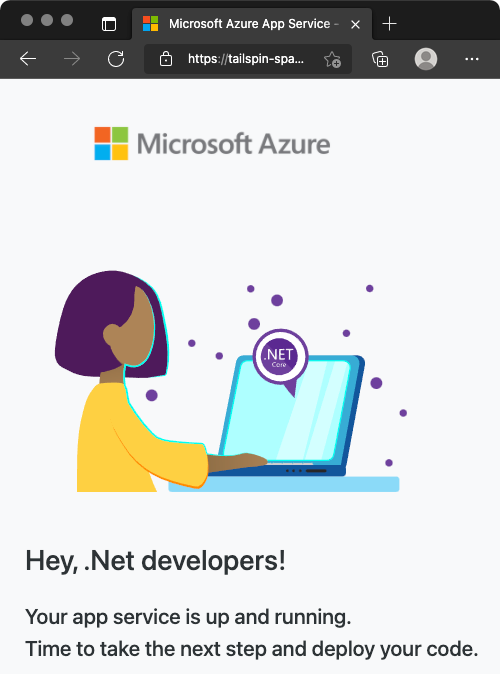
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningAs an optional step, go to one or more of the host names. Verify that they're running, and that the default home page appears.
Here's what you see:

Important
The Clean up your Azure DevOps environment page in this module contains important cleanup steps. Cleaning up helps ensure that you're not charged for Azure resources after you complete this module. Be sure to perform the cleanup steps even if you don't complete this module.
Create pipeline variables in Azure Pipelines
In Create a release pipeline with Azure Pipelines, you added a variable to your pipeline that stores the name of your web app in App Service. Here you do the same. But this time, you add one variable for each App Service instance that corresponds to a Dev, Test, or Staging stage in your pipeline.
You could hard-code these names in your pipeline configuration, but if you define them as variables, your configuration is more reusable. Additionally, if the names of your App Service instances change, you can update the variables and trigger your pipeline without modifying your configuration.
To add the variables:
In Azure DevOps, go to your Space Game - web - Multistage project.
Under Pipelines, select Library.

Select + Variable group.
Under Properties, enter Release for the variable group name.
Under Variables, select + Add.
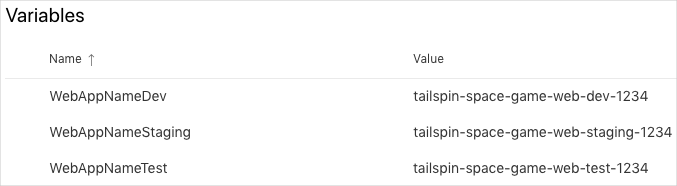
For the name of your variable, enter WebAppNameDev. For the value, enter the name of the App Service instance that corresponds to your Dev environment, such as tailspin-space-game-web-dev-1234.
Repeat the previous two steps twice more to create variables for your Test and Staging environments. Here are examples:
Variable name Example value WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Be sure to replace each example value with the App Service instance that corresponds to your environment.
Important
Set the name of the App Service instance, not its host name. In this example, you would enter tailspin-space-game-web-dev-1234 and not tailspin-space-game-web-dev-1234.azurewebsites.net.
Near the top of the page, select Save to save your variable in the pipeline.
Your variable group resembles this one:

Create the dev and test environments
In Create a release pipeline with Azure Pipelines, you created an environment for the dev environment. Here, you repeat the process for both the dev and test environments. Later, you set up the staging environment, which includes more criteria.
To create the dev and test environments:
From Azure Pipelines, select Environments.

To create the dev environment:
- Select Create environment.
- Under Name, enter dev.
- Leave the remaining fields at their default values.
- Select Create.
To create the test environment:
- Return to the Environments page.
- Select New environment.
- Under Name, enter test.
- Select Create.
Create a service connection
Here, you create a service connection that enables Azure Pipelines to access your Azure subscription. Azure Pipelines uses this service connection to deploy the website to App Service. You created a similar service connection in the previous module.
Important
Make sure that you're signed in to both the Azure portal and Azure DevOps under the same Microsoft account.
In Azure DevOps, go to your Space Game - web - Multistage project.
From the lower-left corner of the page, select Project settings.
Under Pipelines, select Service connections.
Select Create service connection, then select Azure Resource Manager, and then select Next.
At the beginning of the page, select App registration (automatic). Then, select Next.
Fill in these fields:
Field Value Scope level Subscription Subscription Your Azure subscription Resource Group tailspin-space-game-rg Service connection name Resource Manager - Tailspin - Space Game During the process, you might be prompted to sign in to your Microsoft account.
Ensure that you select Grant access permission to all pipelines.
Select Save.
To verify that it can connect to your Azure subscription, Azure DevOps performs a test connection. If Azure DevOps can't connect, you have the chance to sign in a second time.