Ok, how this works is VERY cool.
Just keep in mind that you have asp.net controls that you can drag + drop onto your form.
And then from the toolbox, you have HTML controls.
So, lets drop in a asp.net button.
Now we could drop in a HTML button from the tool box also. But lets start from ground ZERO!
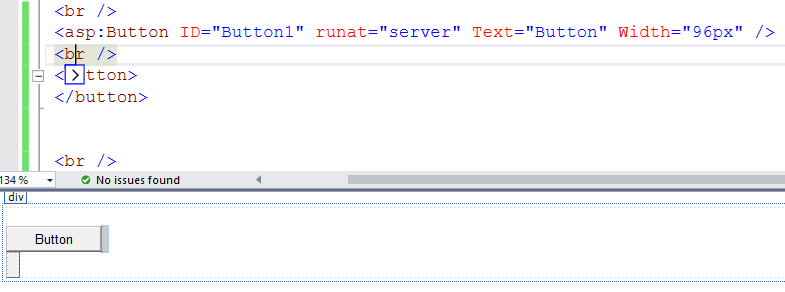
Lets add the markup for a "button". Note that what I show below WILL work for any HTML button you drop from toolbox or paste in as html.
And then create a HTML button from SCRATCH!
So, after above, we have this:

But, we all love that ability of asp.net buttons. You just double-click on the button, and like magic you are transported from Kansas to the code editor just like Alice from wonderland clicking her shoes!
Ok, so the IDE and editor WILL and CAN wire up event code for you.
So, for our button code, we do this:
Just start adding the tags to the button - give it a ID and runat="server" and THEN the magic act!
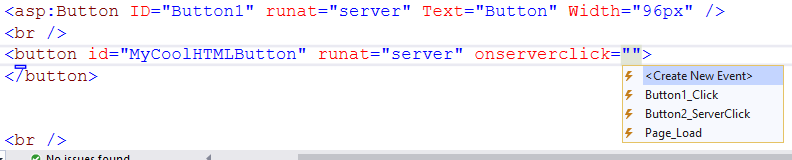
Type in onserverclick=
WHEN you hit = button, look VERY close! - you get this in intel-sense:

Note how it gives a option to create a server side click event!!! Click on it, and your markup will show this:
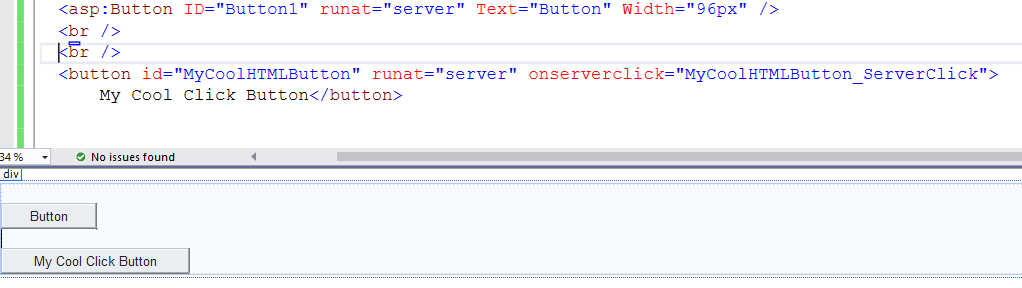
onserverclick="MyCoolHTMLButton_ServerClick"
At that point, you wired up a click event JUST like a asp.net button.
(note that you can't double click on the button to jump to the code behind - but, no big deal).
It don't look like much occurred, but flip over to code behind, and you have this magic gem stone:
Protected Sub MyCoolHTMLButton_ServerClick(sender As Object, e As EventArgs)
End Sub
Now you can write your code for that event. So, just remember, give the button a "id", runat="server", and then do the above intel-sense trick.
And there is no "text=" for the button - just type in the text between the open/close tags
So, you get this:

And Bob's your uncle!
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada
