Hi,
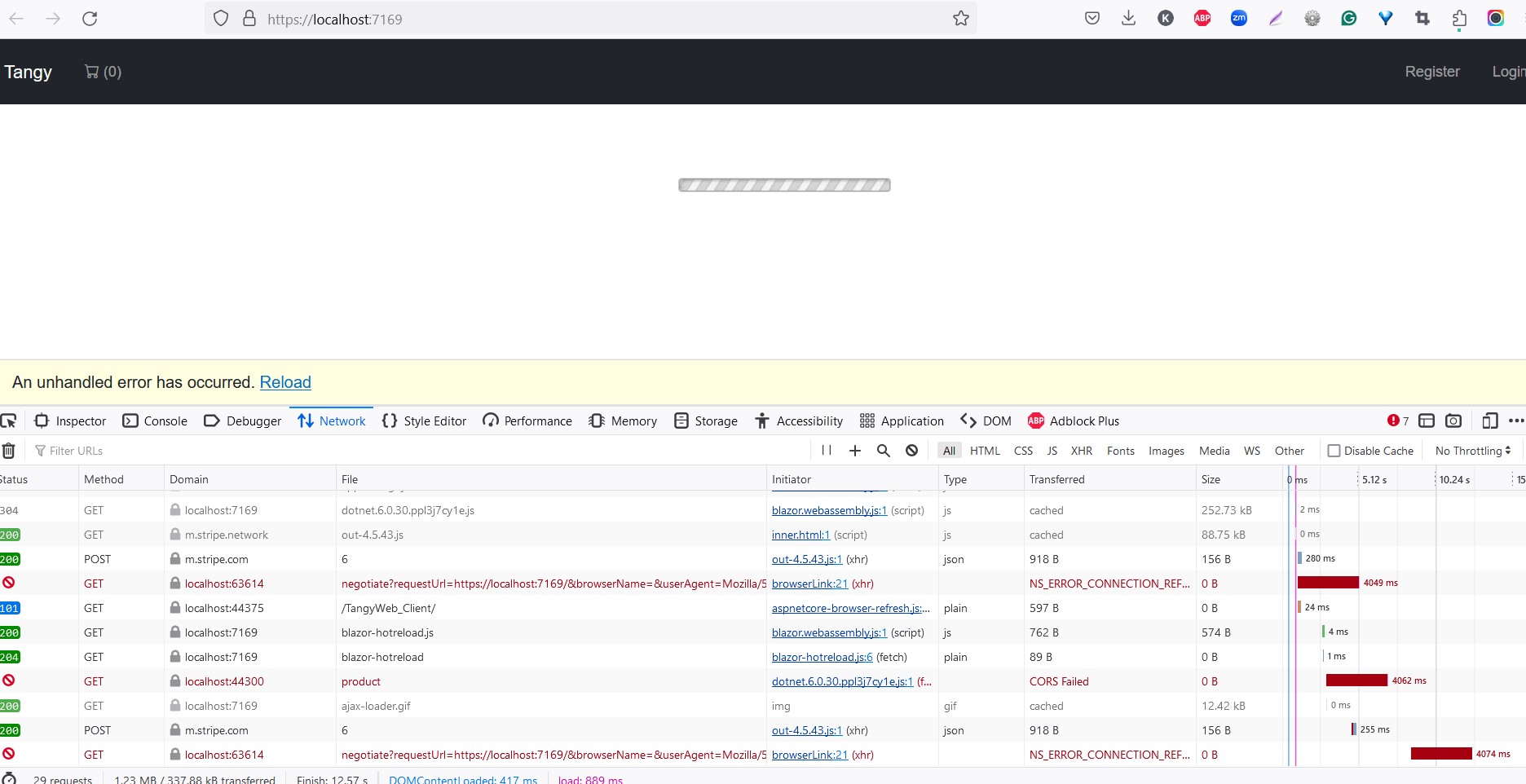
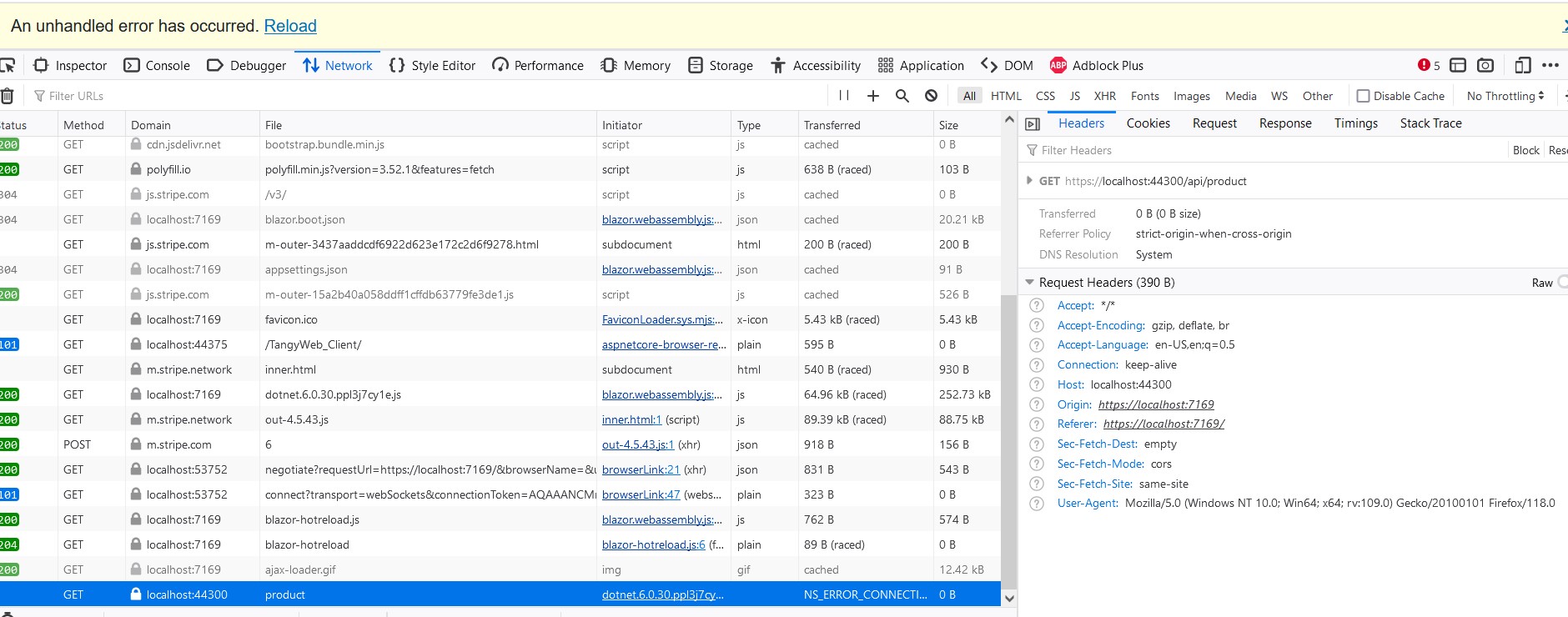
I have a solution having Blazor WASM, Blazor Server and Asp.Net Core Web API. When I try to run the applications, the Blazor server and API work without any problem but I get this error while running the WASM.
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at [http://localhost:63614/7d03fdfbe3c44ca9953cbe49dcda5e6c/browserLinkSignalR/negotiate?requestUrl=https%3A%2F%2Flocalhost%3A7169%2F&browserName=&userAgent=Mozilla%2F5.0+(Windows+NT+10.0%3B+Win64%3B+x64%3B+rv%3A109.0)+Gecko%2F20100101+Firefox%2F118.0&browserIdKey=window.browserLink.initializationData.browserId&browserId=537a-c207&clientProtocol=1.3&_=1716714685091]. (Reason: CORS request did not succeed). Status code: (null).



builder.Services.AddCors(o => o.AddPolicy("Test", builder =>
{
builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader();
}));
var app = builder.Build();
StripeConfiguration.ApiKey = builder.Configuration.GetSection("Stripe")["ApiKey"];
// Configure the HTTP request pipeline.
app.UseSwagger();
if (!app.Environment.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Blazor API v1");
c.RoutePrefix = String.Empty;
});
}
else
{
app.UseSwaggerUI(c =>
{
});
}
app.UseHttpsRedirection();
app.UseCors("Test");
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
Here is the launchSettings.json for Server:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:55434",
"sslPort": 44383
}
},
"profiles": {
"TangyWeb_Server": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7253;http://localhost:5253",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Here is appsettings.json for WASM
{
"BaseAPIUrl": "https://localhost:44300",
"BaseServerUrl": "https://localhost:44383"
}
Here is the launchSettings.json for WASM
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:37403",
"sslPort": 44355
}
},
"profiles": {
"TangyWeb_Client": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:7169;http://localhost:5169",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Here is launchSettings.json for API:
{
"$schema": "https://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:7126",
"sslPort": 44300
}
},
"profiles": {
"TangyWeb_API": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "https://localhost:7028;http://localhost:5028",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}