Hello,
Welcome to our Microsoft Q&A platform!
How do I change pages using the menu items on this app?
MainPage is a ContentView in this demo , so you cannot change it with Navigation.PushModalAsync(); and Navigation.PushAsync(); normally. We just add TapGestureRecognizer to the Label. Them use MessagingCenter to send message to the ContainerPage. Use MainContent.Content = settingView; to change pages.
First of all, please open ContainerPage.xaml. Delete <views:MainPage ToggleMenu="OnToggleMenu" />.
Then I make a test with setting page and main pages ‘s transform, open the ContainerPage.cs add following code to OnMainContentSizeChanged() method,
void OnMainContentSizeChanged(object sender, EventArgs e)
{
MainPage mainPage = new MainPage();
SettingView settingView = new SettingView();
MainContent.Content = mainPage;
mainPage.ToggleMenu += OnToggleMenu;
settingView.ToggleMenu += OnToggleMenu;
MessagingCenter.Subscribe<App, string>(App.Current, "OpenSettingView", (snd, arg) =>
{
Device.BeginInvokeOnMainThread(() =>
{
MainContent.Content = settingView;
});
});
MessagingCenter.Subscribe<App, string>(App.Current, "OpenHomeView", (snd, arg) =>
{
Device.BeginInvokeOnMainThread(() =>
{
MainContent.Content = mainPage;
});
});
MainContent.SizeChanged -= OnMainContentSizeChanged;
_flyoutTranslationX = MainContent.Width * .75;
if (Flyout.Children.Count == 1 && Flyout.Children[0] is Layout menuPage)
{
var flyoutPadding = Flyout.Width - (Flyout.Width * .8);
(Flyout.Children[0] as Layout).Padding = new Thickness(0, 0, flyoutPadding, 0);
}
}
Then open the MenuPage.xaml. Finding Home Label and Settings Label, add the GestureRecognizers like following code. About and GitHub lable, you can change it by yourself.
<Frame>
<Label Text="Home" >
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped_Home"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
</Frame>
<Frame>
<Label Text="Settings" >
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
</Frame>
Open the MenuPage.xaml.cs, achieve GestureRecognizer with following code.
private void TapGestureRecognizer_Tapped(object sender, System.EventArgs e)
{
// Navigation.PushModalAsync(new SettingPage());
MessagingCenter.Send<App, string>((App)App.Current, "OpenSettingView", "");
}
private void TapGestureRecognizer_Tapped_Home(object sender, System.EventArgs e)
{
MessagingCenter.Send<App, string>((App)App.Current, "OpenHomeView", "");
}
In the end. Copy the MainPage's most of code.Here is SettingView.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
BackgroundColor="White"
x:Class="FancyMenu.SettingView">
<ContentView.Content>
<StackLayout>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<StackLayout Margin="0, 0, 0, 0"
Padding="{OnPlatform Android='10, 15', iOS='10, 40, 10, 15'}"
Orientation="Horizontal"
BackgroundColor="Purple"
Spacing="15">
<Image Source="menu"
VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="OnMenuTapped" />
</Image.GestureRecognizers>
</Image>
<Label Text="Xamarin Month 2020"
TextColor="White"
FontSize="22"
FontAttributes="Bold"
VerticalOptions="CenterAndExpand"
VerticalTextAlignment="Center"/>
</StackLayout>
</Grid>
</Grid>
<StackLayout Grid.Row="1">
<!--add your control-->
<Label Text="SettingView"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"/>
</StackLayout>
</StackLayout>
</ContentView.Content>
</ContentView>
SettingView.xaml.cs's code
public partial class SettingView : ContentView
{
public SettingView()
{
InitializeComponent();
}
public event EventHandler ToggleMenu;
void OnMenuTapped(object sender, System.EventArgs e)
{
ToggleMenu?.Invoke(sender, e);
}
}
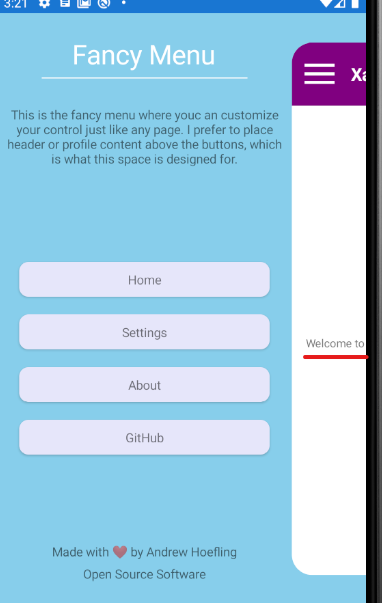
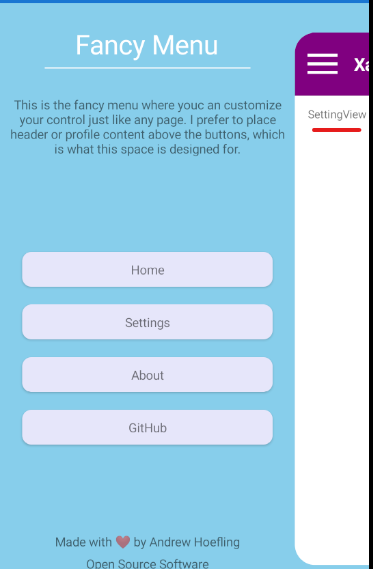
Here is running screenshot.


Best Regards,
Leon Lu
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.