Hi @Coreysan ,
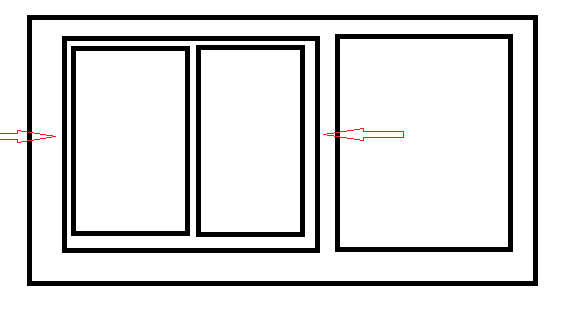
I think,your meaning is moving the padding between col-6 and col-8. Just like this:

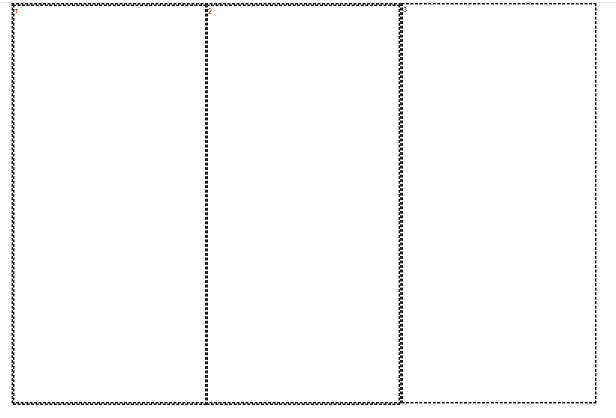
You need to change the css in the Bootstrap.cs file. Please change "padding:0px". Just like this:
156521-new-text-document-3.txt
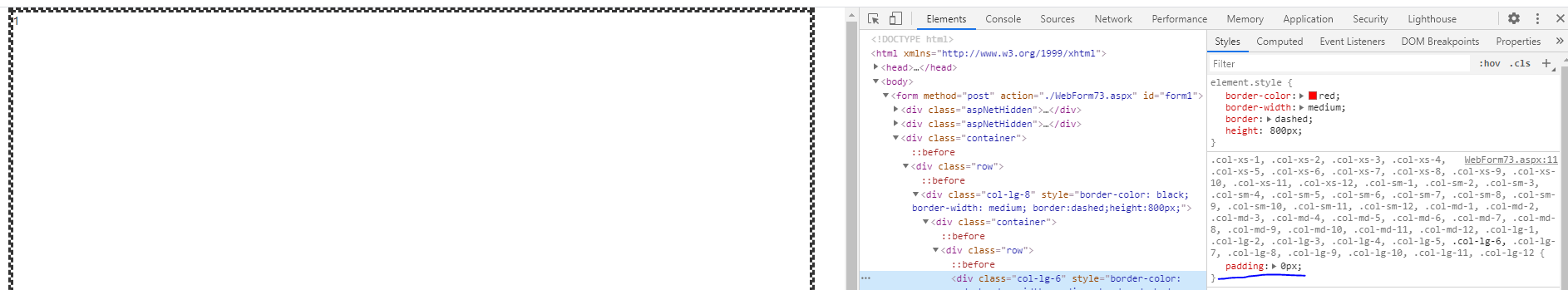
Maybe your Bootstrap's version is different with my,so I suggest you could press F12 when you run your page and select the Elements to check your css. Just like this:

Best regards,
Yijing Sun
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.